Hoisting variables in JavaScript Hoisting_javascript tips
Because when I was writing this article, I was searching for information on Baidu and found an article by a garden friend. It was very well written, but I didn’t want to give up after writing it, so I took a lot of things from it! ~~
[Translation] JavaScript Scoping and Hoisting
Hope for your understanding.
One. Crime scene
Let’s look at a very simple code first:
var v='Hello World';
alert(v);
There is no doubt about this, "Hello World" pops up. OK, let's continue.
We are looking at a piece of code:
var v='Hello World';
(function(){
alert(v);
})()
After running, we found that it is still the same as us As expected, "Hello World" pops up.
Okay, here comes the fun part. Then look at the following code:
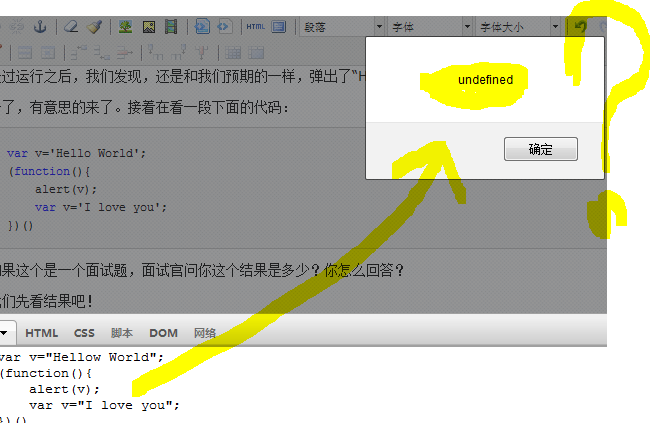
var v=' Hello World';
(function(){
alert(v);
var v='I love you';
})()
If this It is an interview question. The interviewer asks you what is the result? How do you answer?
Let’s see the results first!

Okay, I won’t try to be mysterious. In fact, there is a trap hidden here - variable hoisting (Hoisting) in JavaScript;
2. In-depth analysis
Now let me explain what promotion means? As the name suggests, it means to lift things below to the top. In JS, it is to promote the stuff (variables or functions) defined at the back to the definition at the front.
Before explaining the improvement, let’s first take a look at the scoping issue in js.
Scoping is one of the most confusing parts for JavaScript newbies. In fact, not just newbies, I've met many experienced JavaScript programmers who can't fully understand scoping. The reason JavaScript scoping is so complex is that it looks very much like a member of the C family of languages. Please look at the following C program:
#include
int main() {
int x = 1;
printf("%d, ", x); // 1
if (1) {
int x = 2;
printf("%d, ", x); // 2
}
printf("%dn", x); // 1
}
The output of this program is 1,2,1. This is because there is a block-level scope in C-series languages. When entering a block, just like an if statement, new variables will be declared in this block-level scope. These variables will not affect outer scope. But this is not the case with JavaScript. Try the following code in Firebug:
var x = 1;
console.log(x); // 1
if (true) {
var x = 2;
console.log(x); //2
}
console.log(x);// 2
In this code, Firebug displays 1, 2, 2. This is because JavaScript has function-level scope. This is completely different from C-based languages. Blocks, like if statements, do not create a new scope. Only functions create new scopes.
For most programmers familiar with C, C#, C# or Java, this is unexpected and unwelcome. Fortunately, because of the flexibility of JavaScript functions, we have a solution to this problem. If you must create a temporary scope in a function, do it like this:
function foo() {
var x = 1;
if (x) {
(function () {
var x = 2;
// some other code
}());
}
// x is still 1.
}
This aspect is really flexible and can be used anywhere you need to create a temporary scope, not just within a block. However, I strongly recommend that you take the time to understand JavaScript scoping. It's really powerful, and it's one of my favorite features of the language. If you understand scoping well, it will be easier to understand hoisting.
2.1 Variable promotion
Variable promotion is very simple, it is to lift the variable to the top of the function. What we need to explain is that variable promotion only promotes the declaration of the variable, and does not promote the assignment.
For example:
We define three variables:
(function(){
var a='One';
var b='Two';
var c='Three';
})()
Actually it looks like this:
(function(){
var a,b,c;
a='One';
b='Two';
c='Three';
})()
The variable is raised at this time.
Okay, let’s go back to the first piece of code now. Why is an error reported? In fact, according to our analysis based on the above variable promotion original and the scope of js (block-level scope), we know that the above code actually becomes as follows:
var v='Hello World';
(function(){
var v;
alert(v) ;
v='I love you';
})()
That's why the prompt says "undefined".
From here, we also learned that when we write js code, we need to put variables at the top of the block-level scope, such as the example I gave above: var a, b, c;. Prevent accidents.
2.2 Function lifting
Function lifting is to bring the entire function to the front.
When we write js code, we have two ways of writing, one is function expression, and the other is function declaration. It is important to note that only function declaration forms can be hoisted.
Improvement of function declaration method [successful]
function myTest(){
foo();
function foo(){
alert("I am from foo");
}
}
myTest() ;
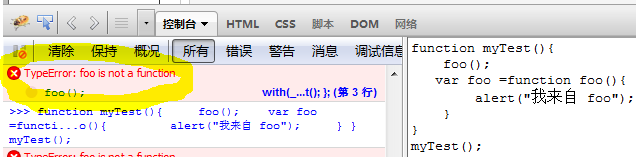
Function expression mode promotion [failed]
function myTest(){
foo();
var foo =function foo(){
alert("I am from foo");
}
}
myTest();
The results are as follows:

You should be able to basically understand it here. ~
Haha. .
Thank you again Beta Rabbit
Author: Lanny☆Lan Dongcai

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.




