 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to the use of Javascript reference pointers_javascript tips
Introduction to the use of Javascript reference pointers_javascript tips
Introduction to the use of Javascript reference pointers_javascript tips
Please try to complete the following cloze:
/* Create a Queue, head is head0, tail is tail0 */
function IntList(head0, tail0){
this.head = head0 || 0;
this.tail = tail0 || null;
}
/* Return an IntList containing all the numbers in the array*/
IntList.list = function(__args){
var sentinel = new IntList(),
len = __args.length,
p = sentinel;
for(var i = 0; i < len; i ){
p.tail = new IntList(__args[i]);
p = p.tail ;
}
return sentinel.tail;
};
/* Return the string representation of the object*/
IntList.prototype.toString = function(){
var temp = "";
temp = "[";
for(var L = this; L !== null; L = L.tail){
temp = temp " " L.head;
}
temp = " ]";
return temp;
};
/**Returns an IntList containing IntList A and IntList B,
* where the elements of B are after A. The new keyword cannot be used.
*/
function dcatenate(A, B){
/* Complete function*/
}
/**Returns a new IntList with length len,
* starting with the #start element (where #0 is the first element),
* cannot change L.
*/
function sublist(L, start, len){
/* Complete function*/
}
This is a linked list question written in Javascript. Since linked lists have relatively complex reference operations, they can be used to examine the understanding of Javascript references. Comes with a simple test case:
/* Test dcatenate and sublist Is the function correct*/
function test(){
var A = IntList.list([4,6,7,3,8]),
B = IntList.list([3,2, 5,9]);
dcatenate(A, B);
if(A.toString() === "[ 4 6 7 3 8 3 2 5 9 ]"){
alert(" The dcatenate function is correct. ");
}else{
alert("The dcatenate function is wrong.");
}
var L = IntList.list([3,4,5,2,6 ,8,1,9]),
result = sublist(L, 3, 3);
if(result.toString() === "[ 2 6 8 ]"){
alert( "The sublist function is correct.");
}else{
alert("The sublist function is correct.");
}
}
Javascript reference?
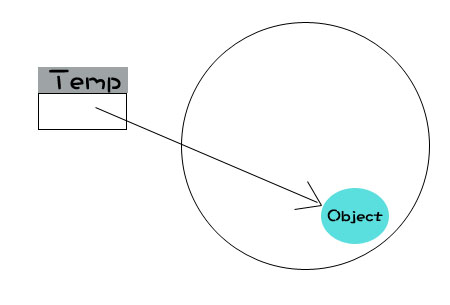
In fact, when assigning a reference type instance to a variable, the variable holds a reference to the instance:
var temp = new Object();

This behavior is very consistent with its name, reference type, and its instances are of course referenced.
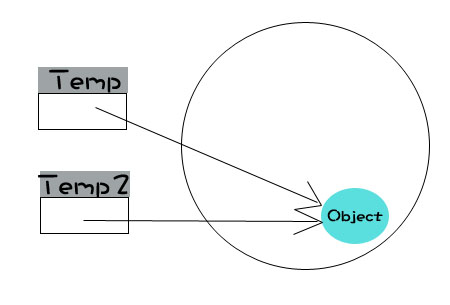
And when the variable is assigned to another variable, it is actually just a copy of the reference:
var temp2 = temp;

So although from the definition: temp2 = temp, they are not directly related. For example, the reference of temp is modified:
var temp = {
name: "temp"
};
var temp2 = temp;
temp = {
name: "not temp2"
};
temp === temp2; //false
Of course, if we modify only the instance pointed to by the pointer, then temp2 is still equal to temp:
var temp = {
name: " temp"
};
var temp2 = temp;
temp.name = "also temp2";
temp === temp2; //true
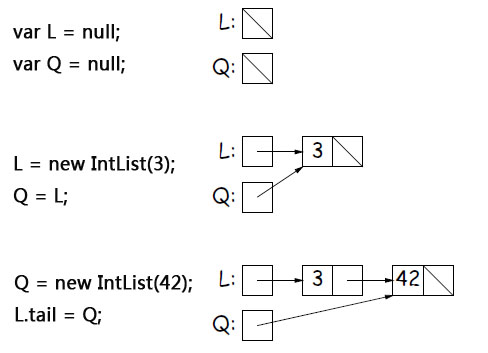
What is IntList?
Let’s analyze the picture below:

- Create two empty variables, so L and Q in the picture on the right are empty. Create a new IntList with a head of 3 and an empty tail, and assign the value referenced by L to Q, so both L and Q point to this new IntList. Q points to a newly created IntList whose head is 42 and whose tail is empty. The pointer of Q is assigned to L.tail, so that the two IntLists are nested.
It can be seen that IntList is a data structure that achieves multiple nesting through pointers, which is called a Linked List.
1. Create two empty variables, so L and Q in the picture on the right are empty.2. Create a new IntList with a head of 3 and an empty tail. Assign the value referenced by L to Q, so both L and Q point to this new IntList.
3.Q points to a newly created IntList whose head is 42 and whose tail is empty. Assign the pointer of Q to L.tail, so that the two IntLists are nested.
It can be seen that IntList is a data structure that achieves multiple nesting through pointers, which is called a Linked List.
IntList merge
We just need to point the tail of one to the other. In this way, the two IntLists are connected:
/**Returns an IntList containing IntList A and IntList B,
* where the elements of B are after A. The new keyword cannot be used.
*/
function dcatenate(A, B){
var p;
for(p = A; p != null; p = p.tail){
if(p.tail === null){
p.tail = B;
break;
}
}
return A
}
IntList interception
Since the question requires that the original IntList cannot be changed, we can only take out the data from the original IntList and reconstruct new data.
/**Returns a new IntList with length len,
* starting with the #start element (where #0 is the first element),
* cannot change L.
*/
function sublist(L, start, len){
var K,
P,
J;
var i = 0,
end = start len;
for(P = L; i <= end; P = P.tail, i ){
if(i < start){
continue;
}else if(i === start){
K = new IntList(P.head);
J = K;
}else if(i > start && i < end){
J.tail = new IntList(P.head);
J = J.tail;
}else if(i >= end){
break;
}
}
return K;
}
Thinking Questions
1. How do functions pass parameters when they are passed? For example, what is the citation process for the following code?
var obj = {
name: "anything"
};
function getName(__obj){
return __obj.name;
}
var name = getName(obj);

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.



