 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js component SlotMachine implements picture switching effect to create lottery system_javascript skills
js component SlotMachine implements picture switching effect to create lottery system_javascript skills
js component SlotMachine implements picture switching effect to create lottery system_javascript skills
Foreword: I was looking for components on the Internet two days ago, and accidentally discovered the "SlotMachine component" that looks like a game console from our childhood. After browsing it, it brought back many memories of my childhood.
Now let’s take a look at such a magical component-SlotMachine.
1. Component preview
Let’s take a look at the simple effect first to suppress the shock

Think it’s too simple? Don't worry, the fun will come later, try your luck first.

What? We haven’t achieved the desired effect yet, okay! Next, let’s take a look at the real effect.

I clicked for a long time, but I still didn’t win. No wonder I couldn’t win when I was a kid. If you don’t believe in evil, keep clicking to start. Finally, you will win the lottery. It is really not easy.

And our year-end lucky draw results, let’s start! stop!

2. Code examples
Since it is a js component, you must first download the component library. First paste the open source address

Then let’s look at the file references:
A few things to note here:
1). Quoting jquery and bootstrap are all quoted through CDN acceleration. If you don’t understand CDN acceleration, you can use Baidu.
2) The Jquery component is required, and the component needs the support of Jquery 2.0 or above. If the version is too low, there will be js exceptions.
3) The bootstrap component is not necessary, but the layout of this article requires some bootstrap style support.
4) The toastr component is not necessary, it is used here to display the winning results.
1. Try your luck effect code
html part
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
JS part
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
JS常用属性、方法、事件详解
(1)初始化方法 var machine = $("#id").slotMachine({}); 返回当前旋转的对象。slotMachine()方法里面传递初始化的参数,比如
active:表示初始化的时候显示项的索引,从0开始
delay:切换两张图片的间隔时间(毫秒单位)
auto:是否自动旋转,取值为true or false
spins:当auto为true的时候,这是每次跳过图标的个数
stophidden:是否出现开始和停止时候的动画
randomize:function(activeElementIndex){}此属性表示每次旋转后选中值的索引(从0开始)
direction:动画的方向,取值(up||down)
(2)常用方法
machine.shuffle( repeat, onStopCallback ); 表示开始旋转,repeat表示每次跳过的图片个数;onstopCallback表示旋转停止后的事件回调方法。
machine.prev(); 返回前一个元素
machine.next(); 返回后一个元素
machine.stop(); 停止旋转
machine.active; 得到选中的元素的索引
machine.running; 检测是否正在旋转,true表示正在旋转
machine.stopping; 检测是否已经停止
machine.destroy(); 摧毁旋转节点
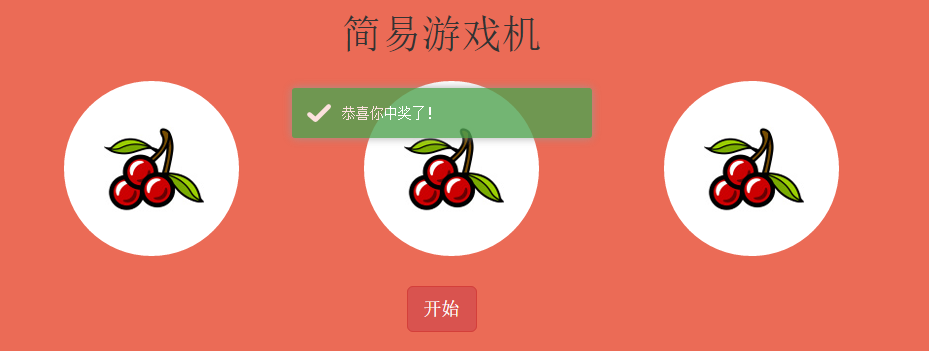
2、简单游戏机效果代码示例
html部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
|
JS部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
|
3、单个停止效果代码示例
Html部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|
JS部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|
三、总结
整个过程并不复杂,所有的属性、事件、方法基本看看文档都能很好理解运用,演示代码也没什么好说的,一看就懂,希望对大家学习javascript组件有所帮助。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.



