 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 javaScript vector chart library-gRaphael uses a few lines of code to achieve beautiful bar charts/pie charts/point charts/curve charts_javascript skills
javaScript vector chart library-gRaphael uses a few lines of code to achieve beautiful bar charts/pie charts/point charts/curve charts_javascript skills
javaScript vector chart library-gRaphael uses a few lines of code to achieve beautiful bar charts/pie charts/point charts/curve charts_javascript skills
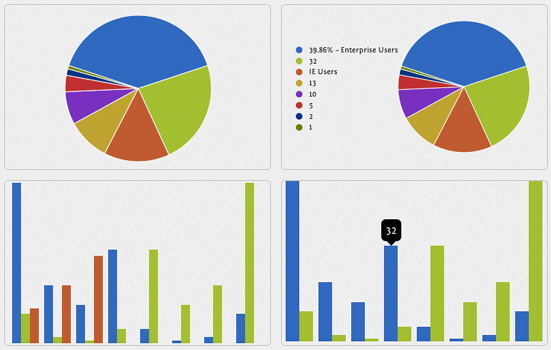
gRaphael is a Javascript library dedicated to helping developers draw various beautiful charts in web pages, based on the powerful Raphael vector graphics library. You only need to write a few simple lines of code to create beautiful bar charts, pie charts, dot plots, and curve charts.
gRaphael uses SVG W3C recommended standards and VML as the basis for creating graphics. It is a cross-browser vector graphics library. Currently supported browsers include: Firefox 3.0, Safari 3.0 , Chrome 5.0, Opera 9.5 and Internet Explorer 6.0.

Usage : Introduce raphael.js, g.raphael.js files into the page, and introduce g.line.js (curve chart), g.bar.js (bar chart) as needed ), g.dot.js (dot chart) and g.pie.js (pie chart) files, and then use the provided methods to create the beautiful charts you want. Here are two simple examples.
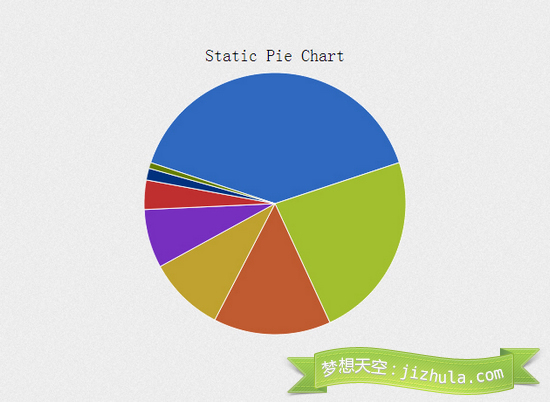
Create a static pie chartOnly two lines of code are needed, sample code:
// Create a 600 × 450 canvas at coordinates (10,50)
var r = Raphael(10, 50, 600, 450);
// Create a pie with center coordinates (320, 200) Figure, a pie chart with a radius of 150 and data of [55, 20, 13, 32, 5, 1, 2, 10]
r.piechart(320, 240, 150, [55, 20, 13, 32, 5, 1, 2, 10]);
Effect demonstration and complete source code download:

Source code download
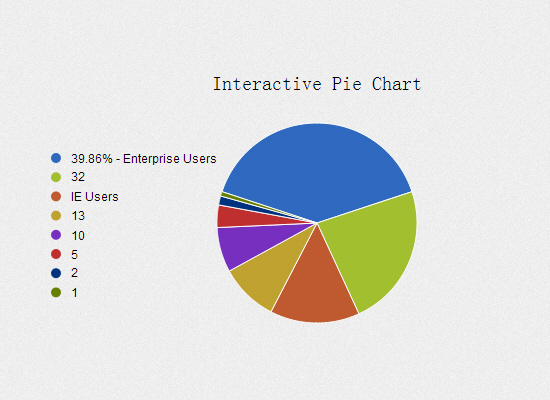
Create interactive pie chart
Combining hover and click events and animation methods, you can create beautiful interactive pie charts. Sample code:
// At coordinates (10,50) Create a 640 × 480 canvas
var r = Raphael(10, 50, 640, 480);
// Create a pie chart with center coordinates (320, 240), radius 100, and data [55, 20, 13, 32, 5, 1, 2, 10] pie chart
pie = r.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2, 10], {
legend: ["%%.%% - Enterprise Users", "IE Users"],
legendpos: "west",
href: ["http://raphaeljs.com", " http://g.raphaeljs.com"]
});
// Draw text at coordinates (320, 100)
r.text(320, 100, "Interactive Pie Chart").attr ({
font: "20px sans-serif"
});
// Add hover event to the pie chart
pie.hover(function() {
this.sector.stop( );
this.sector.scale(1.1, 1.1, this.cx, this.cy);
if(this.label) {
this.label[0].stop() ;
this.label[0].attr({
r: 7.5
});
this.label[1].attr({
"font-weight": 800
});
}
}, function() {
this.sector.animate({
transform: 's1 1 ' this.cx ' ' this.cy
}, 500, "bounce");
// Add animation effect
if(this.label) {
this.label[0].animate({
r: 5
}, 500 , "bounce");
this.label[1].attr({
"font-weight": 400
});
}
});
Effect demonstration and complete source code download:

Source code download
gRaphael official website address: http://g.raphaeljs.com/
gRaphael English reference document: http://g.raphaeljs.com/reference.html
Raphael official website address: http://raphaeljs.com
Raphael English reference document: http://raphaeljs.com/reference.html
Raphael Chinese help documentation: http://julying.com/lab/raphael-js/docs/
Raphael Tutorial for beginners: An Introduction to the Raphael JS Library

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...





