 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Debugging Javascript code (debugger keyword in browser F12 and VS)_javascript skills
Debugging Javascript code (debugger keyword in browser F12 and VS)_javascript skills
Debugging Javascript code (debugger keyword in browser F12 and VS)_javascript skills
Currently, commonly used browsers IE, Chrome, and Firefox have corresponding script debugging functions. As we in the .NET camp, it is enough to learn how to debug JS in IE. After mastering the debugging methods in IE, the debugging methods in Chrome and Firefox also become quite simple.
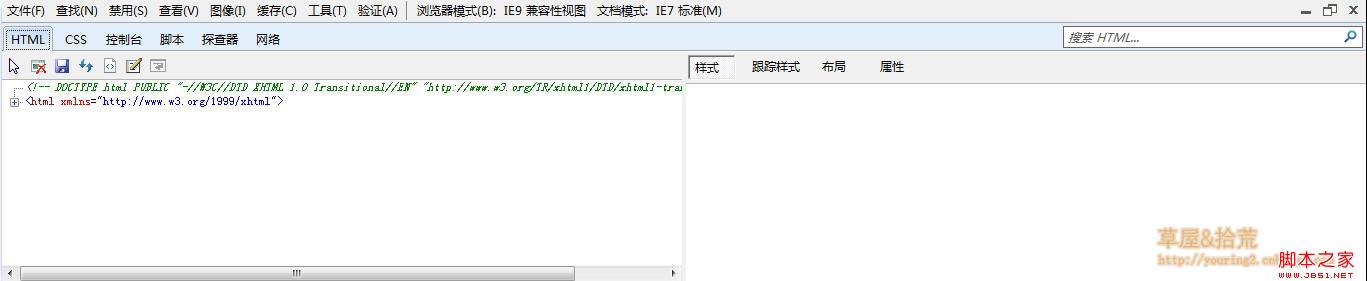
Debugging in F12 Developer ToolsOpen the IE browser and press the F12 key to open the developer tools. This is IE's built-in developer tool, which is convenient for developers to track and debug web resources such as HTML, CSS, and Javascript.

If it is not pinned to the bottom of the webpage when you open it, you can click the button in the menu bar in the upper right corner to complete it.

We see that there are several tabs in this tool window, namely: HTML, CSS, console, script, profiler and network. Click on each tab to perform the corresponding task.
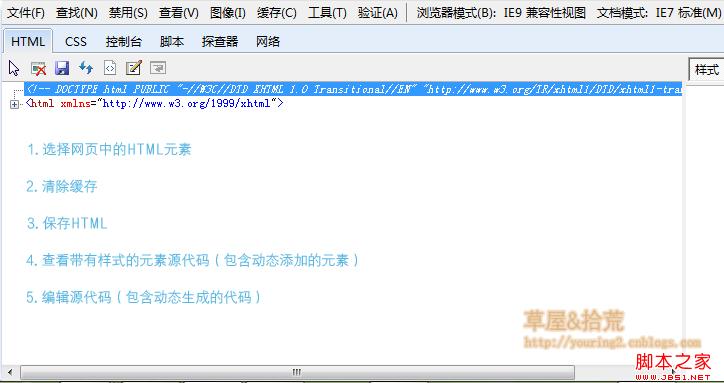
In the HTML tag window, the operations performed by the buttons in the toolbar are as follows:

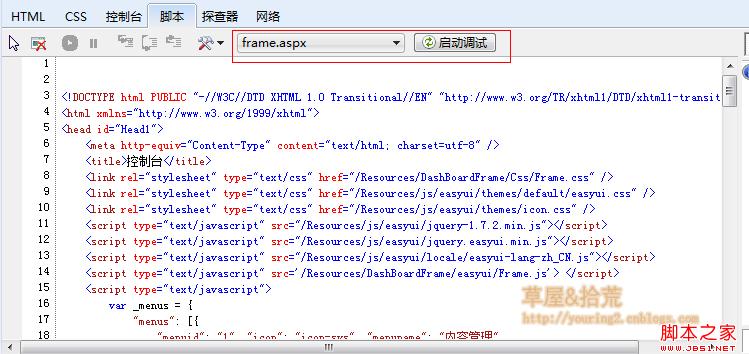
The CSS tag is used to view styles; the console displays various output information of JS in the web page, including error messages, user logs, etc.; open the script tab, which is what we want.

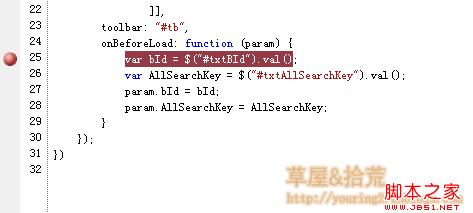
I used a yellow rectangle to select two controls in the picture. The drop-down list on the left is used to select files, and the button on the right is used to start debugging. When you click to start debugging, the debugger will maximize the window. We find the location that needs to be debugged in the selected file and click on the left sidebar to add a breakpoint to debug.

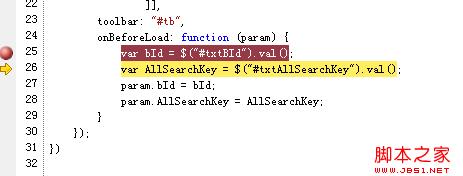
When a program runs to our breakpoint, it can be debugged.

Here, we can use shortcut keys to operate. The commonly used shortcut keys are as follows:
F9: Add/remove breakpoints
F10: Step by step, that is, skip the methods, expressions, etc. in the statement
F11: Statement-by-statement debugging, that is, single-step debugging, will jump into methods and expressions to perform statement-by-statement tracking debugging
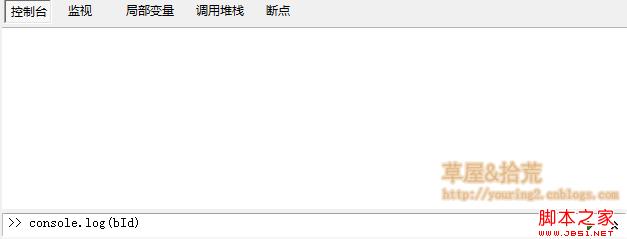
During the execution process, if we want to execute immediate code, we need to enter the code in the right pane and press Enter.

If you want to execute multiple lines of code, click the double arrow on the right side of the run button to turn on the multi-line mode. I won't take pictures anymore.
This method of debugging directly in the browser is also applicable to Google Chrome and FireFox FireDebug, but there are some differences in the details, and the main functions are the same.
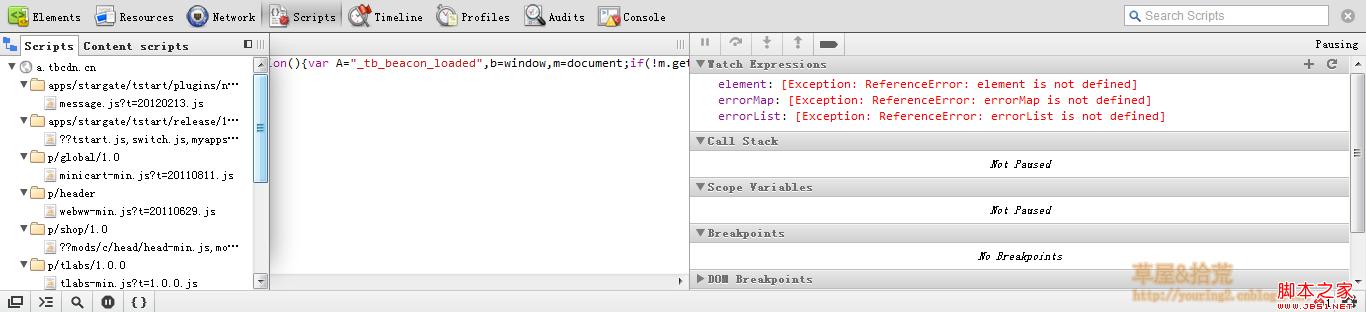
Press the F12 key to enter the developer tools, where you can view source code, styles and js.

Click the Scripts button to open this debugging window, which contains the source code of the script file in the web page. Click the button on the left to open the side window for selecting the file. There are debugging tool buttons on the right side, but I don’t like these pure English interfaces, so most of the debugging is still done under IE. And it will be transferred to VS under IE.
Now I will introduce how to debug our JS code in VS.
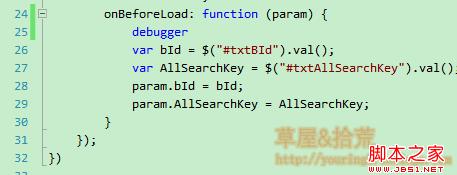
Use debugger keyword for debuggingThis method is very simple. We only need to add the debugger keyword where debugging is performed. Then when the browser runs to this keyword, it will prompt whether to turn on debugging. We can choose yes. For this kind of debugging, you can choose a debugging tool. You can choose whether to open a new VS or debug in an existing VS. I personally prefer this debugging method.

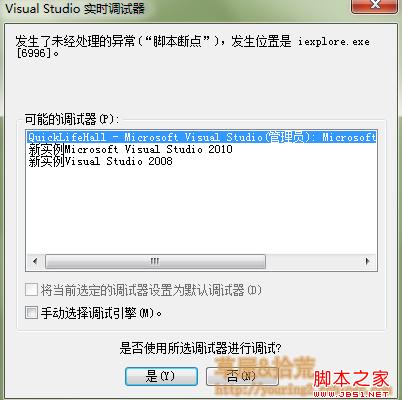
When we run this program, a debugging prompt window will pop up:

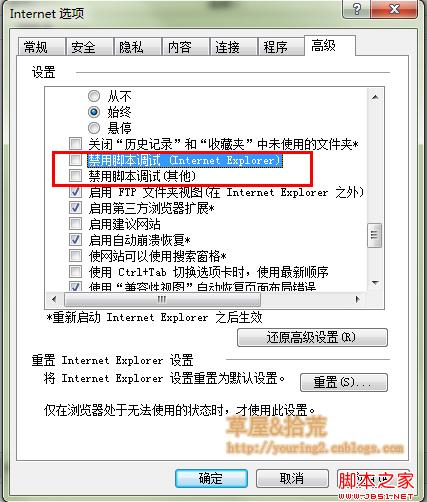
If your browser does not pop up this window, you need to make some simple settings and open Internet options:

Just uncheck the two items in the red box.
After setting, you can use the debugger keyword for debugging; after entering such a setting, we can also capture unexpected errors for tracking and debugging.
Okay, this article is introduced here. If you don’t understand anything, please communicate with me. Debugging is a practical process. Only by using it many times can you master the methods and techniques.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.



