Conditional formatting in Outlook tables
This tutorial demonstrates how to implement conditional formatting in Outlook tables, dynamically changing cell text and background colors based on dropdown selections. We'll use a dataset to link discount percentages to specific color codes.
Preparation:
Before starting, ensure you're familiar with creating Outlook tables and using datasets to create dropdown lists (if not, refer to previous tutorials). A dataset, "Dataset with discounts," is created, linking discount percentages to their corresponding hex color codes:
| Discount | Color Code |
|---|---|
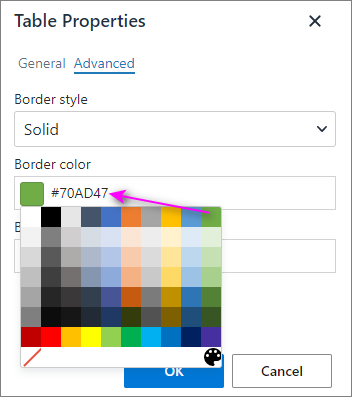
| 10% | #70AD47 |
| 15% | #475496 |
| 20% | #FF0000 |
| 25% | #2E75B5 |
A WhatToEnter macro is linked to this dataset, allowing for dropdown selection.

Changing Text Color:
A sample table is used:
| Sample Header 1 | Sample Header 2 | Sample Header 3 |
|---|---|---|
| [The discount rate should be entered here] |
The WhatToEnter macro is inserted into the first cell:
~%WhatToEnter[{dataset:'Dataset with discounts',column:'Discount',title:'Select discount'}] discount
To color the text, the HTML is modified. The relevant section within the HTML is updated to include a <span></span> tag with inline styling:
<span style="color:~%WhatToEnter[{dataset:'Dataset with discounts',column:'Color code',title:'Select discount'}];">~%WhatToEnter[{dataset:'Dataset with discounts',column:'Discount',title:'Select discount'}] discount</span>This dynamically applies the color code from the dataset to the discount text.
Highlighting a Cell:
To highlight the entire cell's background, the HTML table cell (<td>) is modified. Instead of styling the text, the <code>data-set-style attribute is used:
<td data-set-style="background-color:~%WhatToEnter[{dataset:'Dataset with discounts',column:'Color code',title:'Select discount'}];">~%WhatToEnter[{dataset:'Dataset with discounts',column:'Discount',title:'Select discount'}] discount</td>This sets the cell's background color based on the selected discount.
Highlighting an Entire Row:
To color the entire row, the <tr> tag is modified similarly, using <code>data-set-style to apply the background color to the entire row:
<tr data-set-style="background-color:~%WhatToEnter[{dataset:'Dataset with discounts',column:'Color code',title:'Select discount'}];">
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Conclusion:
By strategically modifying the HTML of your Outlook email template, you can effectively implement conditional formatting to dynamically change text and background colors within your tables based on user selections from a dropdown list. Remember to adapt the WhatToEnter macro and color code references to match your specific dataset and desired formatting. The complete HTML code for each example is shown above, allowing you to easily replicate these techniques.
The above is the detailed content of Conditional formatting in Outlook tables. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1254
1254
 24
24


