Dynamic Image Map Based on Pixel Colour
This article details how to create a dynamic image map using pixel color, offering a fast and flexible alternative to traditional image maps. The method avoids the limitations of fixed-size areas and allows for any shape or size.
Key Advantages:
- Speed: Loads quickly due to its efficient design.
- Flexibility: No need to pre-define clickable areas; any shape or size is possible.
- Simplicity: No need to know which image areas correspond to which links.
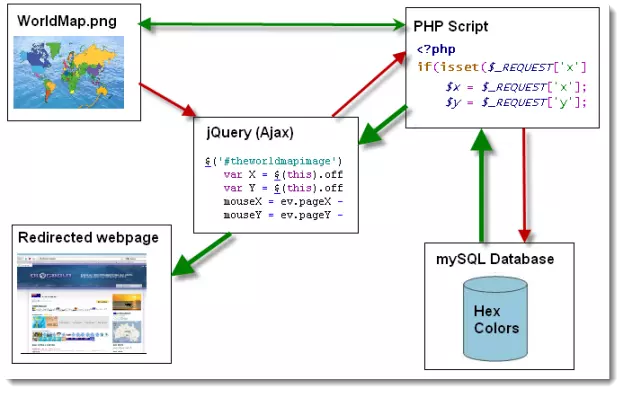
How it Works:

- A user clicks on the image.
- jQuery captures the click's x and y coordinates.
- These coordinates are sent to a PHP script via Ajax.
- The PHP script retrieves the pixel color at those coordinates.
- The hex color code is used to look up the corresponding country in a database.
- The URL for that country's page is returned to the JavaScript.
- The page is loaded via the Ajax call.
Implementation:
This solution requires three components: an image, a database, and code.
-
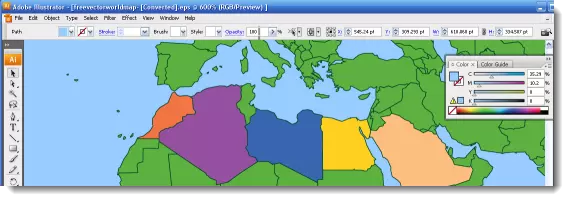
Image: Create an image with unique hex color codes for each country (e.g., using Adobe Illustrator).

-
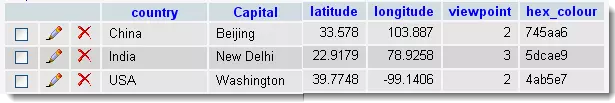
Database: Store the hex color codes and their corresponding country URLs.

-
Code: The following code snippets demonstrate the jQuery and PHP components.
jQuery:
jQuery(document).ready(function($) { $('#theworldmapimage').on('click', function(ev) { var X = $(this).offset().left; var Y = $(this).offset().top; mouseX = ev.pageX - X; mouseY = ev.pageY - Y; //FIX X AXIS ERORR MARGIN // mouseY -= 5; if (mouseX > 500) { mouseX -= 13; } //alert("x=" mouseX " y=" mouseY); $.get("../php/php-functions/phpfunc-imagemap.php",{x: mouseX ,y: mouseY}, function(data){ //alert(data); if (data != '') { //alert(data " " "x=" mouseX " y=" mouseY); window.location.replace(data); //load the url of the clicked country } else { //alert("no data"); } }); }); });Copy after loginPHP:
if(isset($_REQUEST['x'])) { $x = $_REQUEST['x']; $y = $_REQUEST['y']; $im = imagecreatefrompng($domain."/images/worldmap-coloured.png"); $rgb = imagecolorat($im, $x, $y); $r = ($rgb >> 16) & 0xFF; $g = ($rgb >> 8) & 0xFF; $b = $rgb & 0xFF; function rgb2html($r, $g=-1, $b=-1) { // ... (function remains unchanged) ... } $hex = rgb2html($r, $g, $b); $debug = ("R".$r." G".$g." B".$b." hex=#".$hex); $html = ""; $qry = "SELECT country FROM `countries` WHERE hex_colour= '".$hex."' LIMIT 1;"; if (mysqli_query($conn, $qry)) { // Use mysqli instead of deprecated mysql $result = mysqli_query($conn, $qry); while ($row = mysqli_fetch_assoc($result)){ $country_filename = convertToFileName($row['country']); $html = $domain."/".$country_filename."/"; $debug .= " " . $country_filename; } } mysqli_close($conn); // Close the mysqli connection echo $html; } ?>Copy after loginNote: The PHP code has been updated to use
mysqlifor database interaction, replacing the deprecatedmysqlfunctions. Ensure you have a database connection established ($conn). -
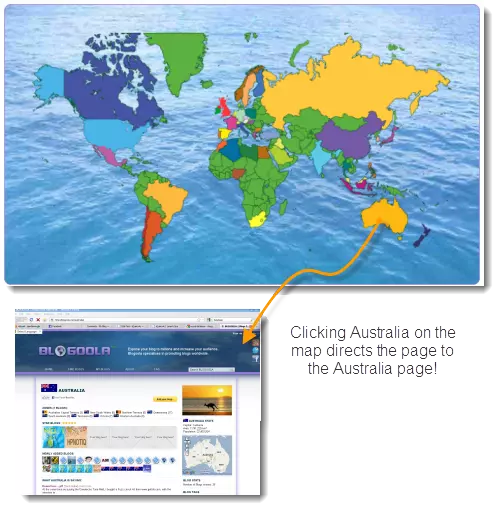
Final Result: The resulting dynamic image map.

See a demo (Click on the “Show world map” to show the dynamic image map, then click on any country).
This approach offers benefits for responsive design, SEO (through alt text and title attributes), and performance optimization (caching and image compression). The FAQs section provides further details on error handling and optimization techniques.
The above is the detailed content of Dynamic Image Map Based on Pixel Colour. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.