Automatic CSS3 Prefixer and Compressor

Key Takeaways
- The PHP script demonstrated in the text allows for automatic generation of CSS3 properties with browser-specific prefixes, and compression of CSS files for improved page load times, without the need for additional tools.
- The script works by replacing underscore-prefixed properties in CSS files with a set of browser-specific prefixed properties, and then concatenating and compressing the CSS files to reduce server requests and unnecessary white space.
- The script can be used with other CSS preprocessors like Sass or Less, and its benefits include improved website performance and compatibility across different browsers, as well as saving the time and effort of manually adding vendor prefixes and compressing CSS files.
- Generate CSS3 properties with browser-specific prefixes so that we don’t have them all by hand
- Concatenate all the CSS files and strip out comments and unnecessary white space to reduce the number of server requests and decrease the page’s load time
- Perform the process on-the-fly when the web page is requested
<span>_border-radius: 10px;</span>
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
Writing the Code
Go ahead and create the file css.php with the following code:<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
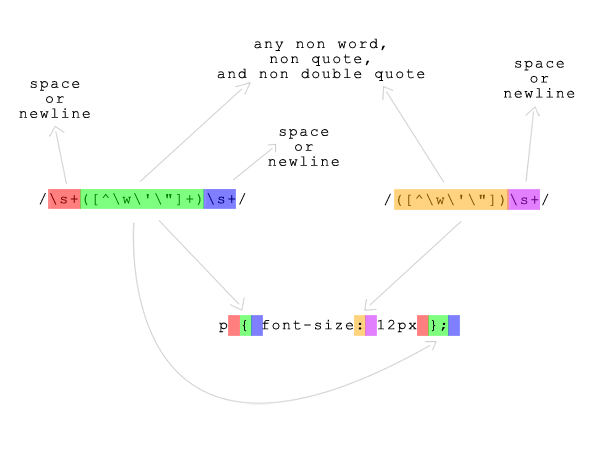
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;



Using the Script
I’d like to give you a simple usage example for script that we’ve just made. Put the css.php into your css directory, along with these three CSS files. The first file is header.css:<span>_border-radius: 10px;</span>
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;Conclusion
In this article I showed you how to automate some common manipulations of CSS using PHP. The script relies heavily on regular expressions, a very powerful language that allows us to manipulate string however we see fit. Overall, the script is very simple but it offers many benefits. Try using it in your next project. Image via 1xpert / ShutterstockFrequently Asked Questions about CSS3 Prefixer and Compressor
What is the purpose of a CSS3 prefixer and compressor?
A CSS3 prefixer and compressor is a tool that helps in optimizing CSS files for better performance and compatibility. It automatically adds vendor prefixes to CSS properties to ensure they work across different browsers. The compressor function reduces the size of the CSS files by eliminating unnecessary characters, thus improving the loading speed of your website.
How does a CSS3 prefixer and compressor work?
A CSS3 prefixer and compressor works by scanning your CSS files for properties that require vendor prefixes. It then adds these prefixes automatically, saving you the time and effort of doing it manually. The compressor function works by removing unnecessary characters like spaces, comments, and line breaks from your CSS files, thus reducing their size.
Why should I use a CSS3 prefixer and compressor?
Using a CSS3 prefixer and compressor can greatly improve the performance and compatibility of your website. It ensures that your CSS properties work across different browsers and reduces the size of your CSS files, thus improving the loading speed of your website. It also saves you the time and effort of manually adding vendor prefixes and compressing your CSS files.
Are there any downsides to using a CSS3 prefixer and compressor?
While a CSS3 prefixer and compressor offers many benefits, it’s important to note that it may not always be necessary. Some modern browsers no longer require vendor prefixes for certain CSS properties. Also, over-compressing your CSS files can make them difficult to read and maintain.
How do I use a CSS3 prefixer and compressor?
To use a CSS3 prefixer and compressor, you simply need to input your CSS files into the tool. It will then automatically add the necessary vendor prefixes and compress your files. Some tools also offer additional features like minification and optimization.
Can I use a CSS3 prefixer and compressor with other CSS preprocessors?
Yes, you can use a CSS3 prefixer and compressor with other CSS preprocessors like Sass or Less. The tool will simply add the necessary vendor prefixes and compress the outputted CSS files.
What are some good CSS3 prefixer and compressor tools?
There are many good CSS3 prefixer and compressor tools available, including Autoprefixer, PostCSS, and CSS Drive. These tools offer a range of features and can be used with various CSS preprocessors.
How do I choose the right CSS3 prefixer and compressor tool?
When choosing a CSS3 prefixer and compressor tool, consider factors like ease of use, compatibility with your CSS preprocessor, and the range of features offered. You should also consider the tool’s performance and reliability.
Can I use a CSS3 prefixer and compressor for large CSS files?
Yes, you can use a CSS3 prefixer and compressor for large CSS files. However, keep in mind that the processing time may be longer for larger files.
Is it necessary to use a CSS3 prefixer and compressor for every project?
Whether or not you should use a CSS3 prefixer and compressor for every project depends on the specific requirements of the project. If browser compatibility and performance are important considerations, then using a CSS3 prefixer and compressor can be beneficial.
The above is the detailed content of Automatic CSS3 Prefixer and Compressor. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
Session hijacking can be achieved through the following steps: 1. Obtain the session ID, 2. Use the session ID, 3. Keep the session active. The methods to prevent session hijacking in PHP include: 1. Use the session_regenerate_id() function to regenerate the session ID, 2. Store session data through the database, 3. Ensure that all session data is transmitted through HTTPS.
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm? When developing with PHPStorm, sometimes we need to debug PHP in command line interface (CLI) mode...
 What are Enumerations (Enums) in PHP 8.1?
Apr 03, 2025 am 12:05 AM
What are Enumerations (Enums) in PHP 8.1?
Apr 03, 2025 am 12:05 AM
The enumeration function in PHP8.1 enhances the clarity and type safety of the code by defining named constants. 1) Enumerations can be integers, strings or objects, improving code readability and type safety. 2) Enumeration is based on class and supports object-oriented features such as traversal and reflection. 3) Enumeration can be used for comparison and assignment to ensure type safety. 4) Enumeration supports adding methods to implement complex logic. 5) Strict type checking and error handling can avoid common errors. 6) Enumeration reduces magic value and improves maintainability, but pay attention to performance optimization.
 How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set the permissions of unixsocket after the system restarts. Every time the system restarts, we need to execute the following command to modify the permissions of unixsocket: sudo...
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.






