<?php } ??>
" >
<?php if ( is_singular( array( 'rmcc_landing', 'rmcc_signup') ) || is_page_template( 'page-tripwire.php' ) ) {
}
else { ?>
<?php bloginfo( 'name' ); ??>
<?php } ??>
How to Make a Sticky Menu in WordPress
Website navigation menus are crucial design elements. Instead of simply adding a menu without careful consideration, designers should prioritize menu design, page space allocation, and user interaction.
Sticky menus, popular for their persistent top-of-browser placement during scrolling, offer continuous accessibility regardless of page position. This enhances site navigation.
When to Use Sticky Menus
Sticky menus aren't universally suitable. They work best with small, single-line menus at the page top, lacking submenus.
Effective sticky menu examples include:
- Apple's website: Its simple, space-efficient top menu is ideal for sticky implementation.

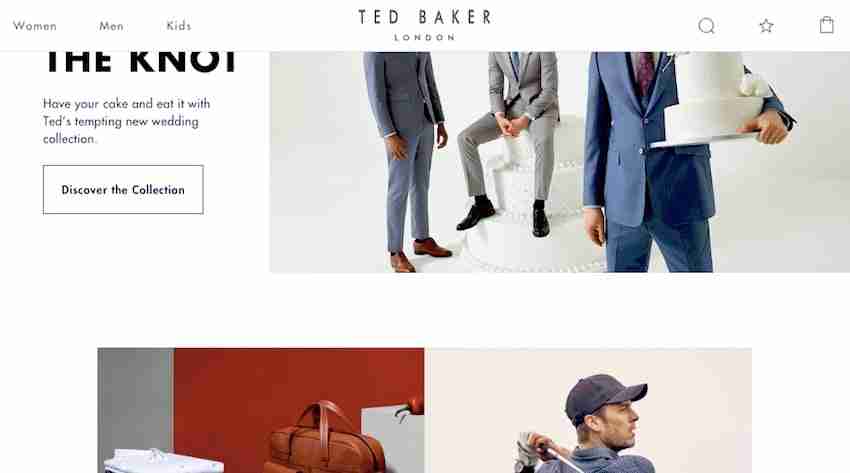
- Ted Baker's site: Its single-line menu employs a mega-menu expanding on hover, demonstrating a successful sticky mega-menu integration.

However, sticky menus aren't always appropriate. For instance:
- The Guardian website: Its large header and lower-placed menu would create excessive screen occupation if made sticky.

- IBM's site: Its top menu with dropdowns isn't sticky, likely due to potential dropdown functionality conflicts within a sticky context.

Optimal sticky menu use involves a simple, top-placed, single-line menu. While mega-menus can work, careful implementation is crucial to avoid poor user experiences (e.g., unexpected mega-menu appearances during scrolling).
Adding a Sticky Menu: A Practical Guide
Let's explore the code for creating a sticky navigation menu.
Requirements:
- An editable theme (see below).
- A WordPress development environment (avoid live site modifications).
- A code editor.
- Access to your theme files.
For this example, a custom theme will be used. For third-party themes, create a child theme to preserve edits during updates.
Initial Code Example
Consider this website example:

The menu disappears upon scrolling:

The CSS will be modified to maintain the menu's top position during scrolling. The header.php file contains the menu code:
<div class="header-bg"><br></br><br></br><br></br><br></br><hgroup class="site-name one-third left"><br></br><br></br><h1 id="br-br-lt-php-if-is-singular-array-rmcc-landing-rmcc-signup-is-page-template-page-tripwire-php-br-bloginfo-name-br-br-br-br-else-gt-br-br-a-href-https-www-php-cn-link-c-cf-f-df-d-d-bf-rel-home-title-php-echo-esc-attr-get-bloginfo-name-display-lt-php-bloginfo-name-gt-a-br-br-lt-php-gt-br-br"><br></br><?php if ( is_singular( array( 'rmcc_landing', 'rmcc_signup') ) || is_page_template( 'page-tripwire.php' ) ) {<br?> bloginfo( 'name' );<br></br> } <br></br> else { ?><br></br><a href="https://www.php.cn/link/0783683c446cf52f9df7d90d92bf5239'/' ); ?>" rel="home" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"><?php bloginfo( 'name' ); ??></a><br></br><?php } ??><br></br></h1><br></br><h2 id="lt-php-bloginfo-description-gt"><?php bloginfo( 'description' ); ??></h2><br></br></hgroup><br></br><br></br><div class="right two-thirds"><br></br><br></br><br></br><?php if ( ! is_singular(array( 'rmcc_landing', 'rmcc_signup' ) ) && ! is_page_template( 'page-tripwire.php' ) ) { ??><br></br><a class="toggle-nav" href="https://www.php.cn/link/93ac0c50dd620dc7b88e5fe05c70e15b">☰</a><br></br><?php } ??><br></br><br></br><br></br><?php if ( ! is_singular(array( 'rmcc_landing', 'rmcc_signup' ) ) && ! is_page_template( 'page-tripwire.php' ) ) { ??><br></br><nav class="menu main right"><br></br><div class="skip-link screen-reader-text"><a href="https://www.php.cn/link/93ac0c50dd620dc7b88e5fe05c70e15bcontent" title="<?php esc_attr_e( 'Skip to content', 'compass' ); ?>"><?php _e( 'Skip to content', 'twentyten' ); ??></a></div><br></br><?php wp_nav_menu( array( 'container_class' =?> 'main-nav', 'theme_location' => 'primary' ) ); ?><br></br></nav><br></br><?php } ??><br></br><br></br></div> <br></br><br></br><br></br><br></br></div><br></br>This code includes:
- Navigation and header background (full-width).
- Header element (with width CSS).
- Site title and description.
- Navigation menu.
Theme CSS handles layout, floats, and colors. The position: sticky; top: 0px; CSS will be used to create the sticky effect. This makes the element behave normally until it reaches the offset threshold, after which it remains fixed.
A CodePen demo showcases this in action.
[CodePen Embed Here - Replace with actual CodePen embed code]
Sticky positioning also allows for banners above the menu in the initial (non-scrolled) state, automatically disappearing upon scrolling. Basic markup for this:
<div class="banner"><br></br><p>I am a banner!</p><br></br></div><br></br><br></br><nav><br></br><ul><br></br><li>Home</li><br></br><li>Blog</li><br></br><li>Products</li><br></br><li>Contact</li><br></br></ul><br></br></nav><br></br><br></br><br></br><br></br><br></br>
Relevant CSS:
header {<br></br> position: sticky;<br></br> top: 0px;<br></br>}<br></br>This fixes the header (containing the navigation) at zero pixels from the viewport top.
Conclusion
For sites with simple, top-placed menus, sticky menus enhance user navigation. However, large menus or menus below header elements may cause excessive screen occupation, negatively impacting user experience. The decision depends on the specific website design, but adding a sticky menu is simpler than one might expect.
The above is the detailed content of How to Make a Sticky Menu in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...




