Embed Interactive jsFiddle Snippets on your Web Page
Embing interactive jsFiddle code snippets on web pages makes your web page more interactive! This article will guide you how to implement this feature easily.
Step
- Access jsfiddle.net to create your code snippet.
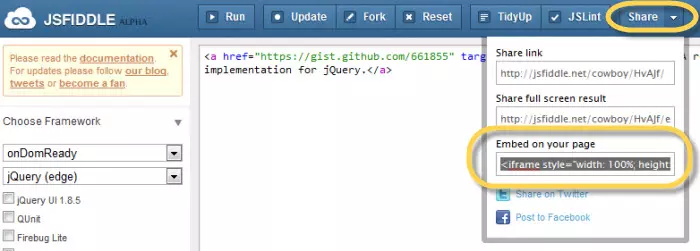
- Click "Share" > "Embed Code" (embed as an iframe) in the menu bar.
- Copy the generated iframe code into your webpage HTML.

Demo
The following is a demonstration of jsFiddle embedding. You can switch options such as js, css, etc. and run the code in real time on the page, just click the play button!
Enjoy the fun of jsFiddle! You may also be interested in:
- Hide your jQuery source code
- Jquery code snippet category article
Frequently Asked Questions for Embedding JSFiddle Codes in Web Pages (FAQs)
How to embed JSFiddle code into my website?
Embing JSFiddle code into your website is very simple. First, create your code on JSFiddle. After the code is finished, click the "Share" button at the top of the page. This will provide several options, including "Embed Page". Click this option and JSFiddle will generate an iframe code for you. Copy this code and paste it into the HTML you want the code to appear in the website. The embedded JSFiddle will now be displayed on your website.
Can I customize the appearance of JSFiddle embedded on my website?
Yes, you can customize the appearance of JSFiddle embedded on your website. When generating the iframe code, you can adjust the width and height properties to fit the space on your website. You can also use CSS to further customize the appearance of the iframe, such as adding borders or changing background color.
Is it possible to embed multiple JSFiddles on a single webpage?
Yes, multiple JSFiddles can be embedded on a single webpage. Each JSFiddle generates its own unique iframe code, so you can embed as many JSFiddles as you like on a single page. Just make sure each iframe code is pasted in the correct location of the webpage.
Can I embed JSFiddle using external resources?
Yes, you can embed JSFiddles using external resources. When creating a JSFiddle, you can add external resources such as CSS or JavaScript files. These resources will be included in the JSFiddle embedded on your website.
Can I update the JSFiddle code embedded on my website?
Yes, you can update the JSFiddle code embedded on your website. To do this, you need to update the code on JSFiddle and generate a new iframe code. Replace the old code on your website with the new iframe code. Changes will be reflected on your website.
Can I embed JSFiddle without JSFiddle branding?
No, the embedded JSFiddle will always include the JSFiddle brand. This is because the iframe code generated by JSFiddle contains links to the JSFiddle website.
Can I embed a private JSFiddle to my website?
No, you cannot embed private JSFiddle into your website. JSFiddle must be public to generate the iframe code required for embedding.
Can I control the views of JSFiddle embedded on my website?
Yes, you can control the views of JSFiddle embedded on your website. When generating the iframe code, you can select different views, such as "Result Only" or "JavaScript Results".
Can I embed JSFiddle on a website that does not use HTML?
No, you can only embed JSFiddle on websites that use HTML. The iframe code generated by JSFiddle is HTML code, so it can only be used on websites that support HTML.
Can I use JSFiddle to embed code from other encoding platforms into my website?
No, JSFiddle can only be used to embed code created on JSFiddle. If you want to embed code from other platforms, you need to use the embed options provided by these platforms.
The above is the detailed content of Embed Interactive jsFiddle Snippets on your Web Page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.




