HTML5 Desktop Notifications Example
HTML5 Desktop Notification Demo and Detailed Explanation
Hello everyone! Today I will show you how to implement desktop notifications using HTML5 and a small amount of JavaScript code through a simple demonstration. GitHub project
HTML5 desktop reminder background information
Notifications allow users to be reminded outside the context of the web page, such as the delivery of emails.
You can display, queue and replace notifications. You can also add an icon to the message body on the left side that appears on the left side of the message body. You can also use the tag member for multiple instantiation (the result of this case is a notification; the second notification replaces the first notification with the same tag). [Learn more about the W3C Web Notifications API] (The W3C Web Notifications API link should be inserted here).
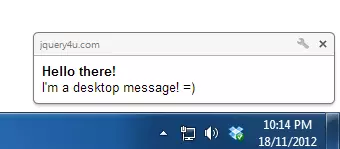
According to my tests, you can only display up to 4 reminders at a time and they will be queued, so when you turn off one, the next one will be displayed, and so on. Also, you can't put hyperlinks in it (this would be a great feature). The appearance of desktop reminders is shown below.

As with most of these features, you will be prompted to authorize for security reasons.


Script
The script is very simple, it only uses webkitNotifications to generate desktop reminders with titles and messages.
/*
@Copyright: jQuery4u 2012
@Author: Sam Deering
@Script: html5desktopalert.js
*/
(function($,W,D,undefined)
{
W.JQUERY4U = W.JQUERY4U || {};
W.JQUERY4U.HTML5DESKTOPALERT = {
name: "jQuery HTML5 DESKTOP ALERT",
namespace: "W.JQUERY4U.HTML5DESKTOPALERT",
settings:
{
//turn into plugin? ...
},
cache:
{
//runtime data, dom elements etc...
},
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.cache.notifications = window.webkitNotifications;
this.testBrowserSupport();
this.setupEventHandlers();
},
setupEventHandlers: function()
{
var _this = this;
$('#alert-me-btn').bind('click', function(e)
{
_this.checkPermission("desktopAlert");
});
},
//tests HTML5 browser support and permission request
testBrowserSupport: function()
{
var $browserMsg = $('#browser-support-msg');
if(this.cache.notifications)
{
$browserMsg.html("Yay! Notifications are supported on this browser.").parent().addClass('alert-success');
}
else
{
$browserMsg.html("Sorry. Notifications aren't supported on this browser.").parent().addClass('alert-error');
}
},
checkPermission: function(callback)
{
var _this = this;
if (this.cache.notifications.checkPermission() == 0)
{
_this[callback]();
}
else
{
this.cache.notifications.requestPermission(function()
{
if (this.cache.notifications.checkPermission() == 0) _this[callback]();
});
}
},
desktopAlert: function()
{
console.log('sending alert...');
var notification = window.webkitNotifications.createNotification("", $('#da-title').val(), $('#da-message').val());
notification.show();
}
}
$(D).ready( function()
{
//start up the form events
W.JQUERY4U.HTML5DESKTOPALERT.init();
});
})(jQuery,window,document);HTML5 Desktop Notification FAQs (FAQs)
How to request permissions for HTML5 desktop notifications?
To request permissions to HTML5 desktop notifications, you need to use the Notification.requestPermission() method. This method prompts the user to allow or prevent your webpage from sending notifications. It should be noted that this method should be triggered by user actions (such as clicking a button) to avoid being blocked from the browser from blocking permission requests that are initiated by non-user interactions.
Can I customize the appearance of HTML5 desktop notifications?
Yes, you can customize the appearance of HTML5 desktop notifications. You can set the title, body text, icons, and even the vibration mode of your mobile device. However, customization levels may vary by browser and operating system.
Does HTML5 desktop notifications be supported by all browsers?
No, not all browsers support HTML5 desktop notifications. Most modern browsers such as Chrome, Firefox, and Safari support them, but Internet Explorer does not. It is always recommended to check the compatibility of this feature with different browsers.
How to turn off HTML5 desktop notifications?
You can programmatically close HTML5 desktop notifications by calling the close() method on the Notification instance. Alternatively, most desktop notifications will have a close button that users can click.
Can I send HTML5 desktop notifications when the browser is inactive?
Yes, you can send HTML5 desktop notifications even if your browser is inactive or minimized. However, this requires the use of Service Workers and Push APIs, which are more advanced topics.
How to deal with click events on HTML5 desktop notifications?
You can handle click events on HTML5 desktop notifications by adding an event listener to the "click" event on the Notification instance. In the event handler, you can define what should happen when you click a notification.
Can I use HTML5 desktop notifications in my mobile browser?
Yes, you can use HTML5 desktop notifications in your mobile browser. However, the behavior and appearance of notifications may vary by operating system and browser.
What are the restrictions or restrictions when using HTML5 desktop notifications?
Yes, there are some limitations to using HTML5 desktop notifications. For example, the user must grant your webpage permission to display notifications. Additionally, some browsers may limit the frequency of notifications to prevent spam.
Can I use HTML5 desktop notifications in Web Worker?
Yes, you can use HTML5 desktop notifications in Web Worker. However, you need to use the self.registration.showNotification() method instead of the Notification constructor.
How to check if the user has granted permissions to HTML5 desktop notifications?
You can check if the user has granted permissions to HTML5 desktop notifications by checking the value of Notification.permission. If it is "granted", the user has granted permissions. If it is "denied", the user has blocked the notification. If it is "default", the user has not made a choice.
Please note that the image links in the article are retained, but you need to make sure that these links are valid. In addition, some link text needs to be replaced with the actual link address.
The above is the detailed content of HTML5 Desktop Notifications Example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






