5 jQuery Image Hover/Click/Scroll Plugins
Enhance your website with stunning image hover effects using these jQuery plugins! These plugins offer elegant styling for images and captions, adding dynamism and visual appeal to your site.
- Spacegallery – jQuery Plugin: A jQuery image gallery plugin. See it in action:
- iPicture – jQuery Plugin: Create interactive images with detailed descriptions.
- hoverFlow – jQuery Plugin: A plugin by Ralf Stoltze (requires jQuery 1.2.3 or higher).
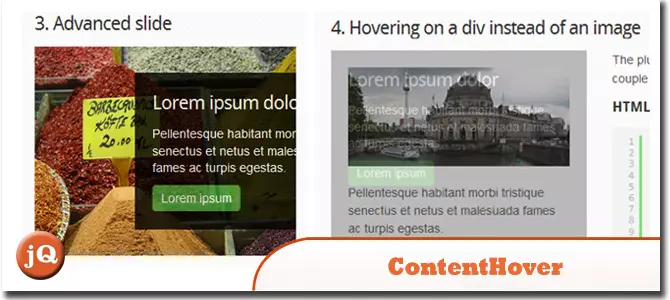
- jQuery ContentHover Plugin: Reveals hidden content upon hovering.
- Swish jQuery Zoom Hover Effect Plugin: Adds a zoom effect and optional overlay to your images.
Frequently Asked Questions:
Q: How to create a smooth automatic image scroll with jQuery?
Use jQuery's animate() function. This example scrolls an image from right to left:
$(document).ready(function(){
function autoScroll(){
var imgWidth = $('.image').width();
$('.image').animate({left: -imgWidth}, 2000, 'linear', function(){
$(this).css({left: '100%'});
autoScroll();
});
}
autoScroll();
});Q: How to implement an image hover effect using jQuery?
Use the hover() function:
$(document).ready(function(){
$('.image').hover(function(){
$(this).css('opacity', '0.5');
}, function(){
$(this).css('opacity', '1');
});
});Q: How to create a jQuery image scroller?
Use the scroll() function:
$(document).ready(function(){
$('.image').scroll(function(){
$(this).css('left', $(this).scrollLeft() + 'px');
});
});Q: How to implement a click event on an image using jQuery?
Use the click() function:
$(document).ready(function(){
$('.image').click(function(){
alert('Image clicked!');
});
});Q: How to use jQuery plugins for image effects?
Include the plugin's JavaScript file in your HTML, then call the plugin's function in your JavaScript code (e.g., $('.image').yourPluginFunction();). Remember to replace placeholders like https://www.php.cn/link/10c91cbec1b70835824b898ef16a0de7 with actual links.
The above is the detailed content of 5 jQuery Image Hover/Click/Scroll Plugins. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...