Speed Question jQuery.each vs. for loop
Vanilla JavaScript loops vs. jQuery.each: A Performance Comparison
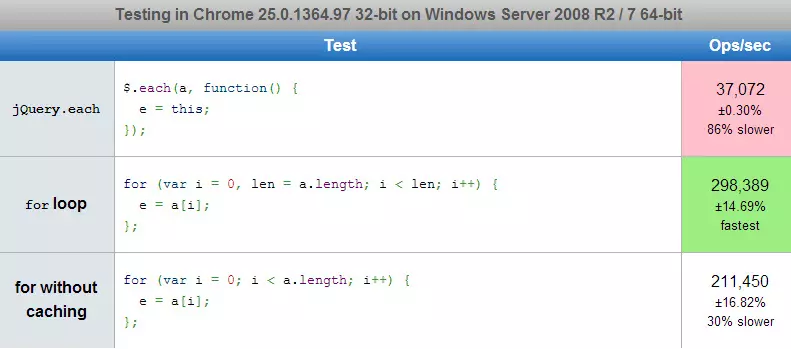
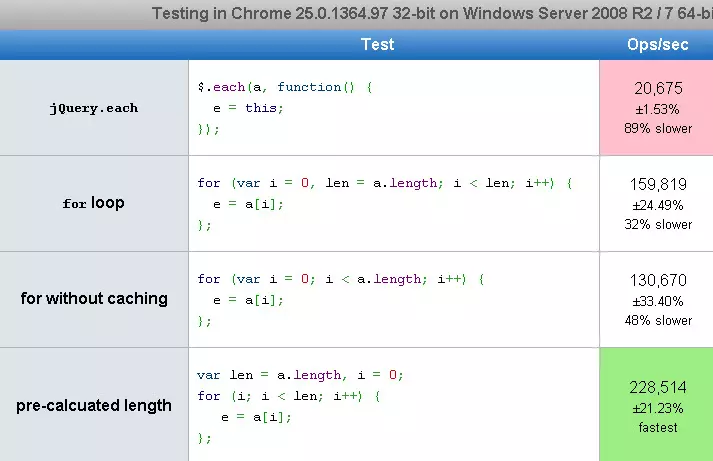
This article explores the performance differences between using vanilla JavaScript for loops and jQuery's $.each method for array iteration. We'll demonstrate that, for speed, vanilla for loops, especially those with variable caching, significantly outperform $.each. This can result in speed improvements of up to 84%, as shown in jsperf benchmarks (link omitted for brevity, but easily searchable).

jQuery.each Example:
$.each(myArray, function() {
let currentElement = this;
// ... your code using currentElement ...
});For Loop with Variable Caching (Fastest):
const len = myArray.length;
for (let i = 0; i < len; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}For Loop without Variable Caching:
for (let i = 0; i < myArray.length; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}Pre-calculated Length Attempt: (Similar performance to the cached version)

let len = myArray.length;
let i = 0;
for (; i < len; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
}Frequently Asked Questions (FAQs):
While this article focuses on performance, here's a summary of key differences and considerations for choosing between $.each and for loops:
-
Functionality: jQuery's
$.eachiterates over arrays and objects, offering a concise syntax.forloops provide more direct control over iteration. -
Performance:
forloops (especially with variable caching) are generally faster due to reduced function call overhead. The difference becomes more pronounced with larger datasets. -
Readability:
$.eachcan improve code readability for simple iterations.forloops are more explicit. -
Breaking the Loop: Returning
falsefrom the$.eachcallback breaks the loop.forloops usebreak. -
Index Access: Both provide access to the current index (though differently).
-
NodeList/HTMLCollection:
$.eachworks with NodeLists and HTMLCollections, butthisrefers to a DOM element, not a jQuery object. Wrap with$(this)to use jQuery methods. -
Native
forEach: JavaScript's nativeforEachoffers similar syntax to$.eachbut with potentially better performance than jQuery's implementation. -
Object Iteration: Both can iterate over objects.
-
Sparse Arrays:
$.eachskips undefined indices in sparse arrays, whileforloops include them. -
Chaining:
$.eachdoesn't support chaining like other jQuery methods.
In summary, for optimal performance, especially when dealing with large datasets, prioritize vanilla JavaScript for loops with variable caching. jQuery's $.each is more convenient for smaller datasets or when readability is paramount. Consider JavaScript's native forEach as a faster alternative to jQuery's $.each.
The above is the detailed content of Speed Question jQuery.each vs. for loop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






