nativeDroid - a free theme for jQuery Mobile 1.3
nativeDroid: A simple jQuery Mobile 1.3 theme
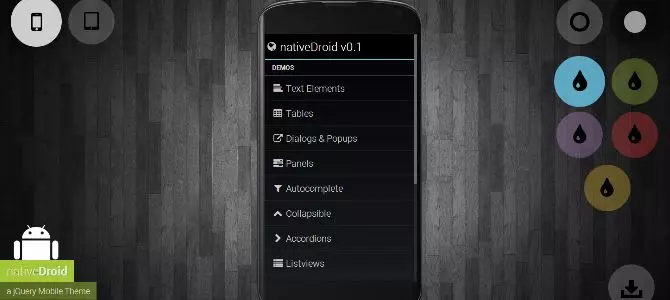
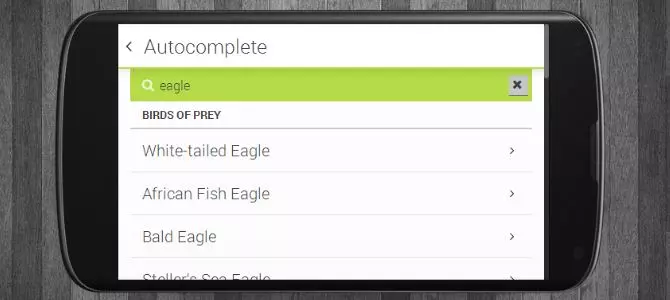
This article introduces nativeDroid, a new and simple theme created for jQuery Mobile 1.3. Its first version (v0.1) is available for free on nativedroid.godesign.ch and can be used for any personal and commercial projects, just add a backlink to the project attribution.

nativeDroid Features:

- The interface design is close to Android HOLO style.
- Based on pure CSS3/HTML5, no pictures are required (using Font Awesome to provide icons).
- Available in 5 color schemes (blue/green/purple/red/yellow) that can be combined with bright and dark themes.
- The starting framework for any mobile project.
- No additional JavaScript code is required.
- Provides examples of all jQuery Mobile 1.3 components.
- All Font Awesome icons can be added through the jQM's
data-iconattribute.
Using tips and precautions:

nativeDroid is just a jQuery Mobile theme, you can use any of the features provided by jQM, but for better visual effects, please note the following:
- All styles are applied to
data-theme='b'. - Only use jQuery Mobile's structure style sheet (css/jquerymobile.css), and does not include theme styles. jQuery Mobile's Themerroller generates stylesheets that break the design. The
-
data-inset='true|false'parameter is invalid in nativeDroid. Please use the<div class="inset"> tag as a substitute. <li> <code>data-role='header'is used in combination withdata-position='fixed'anddata-tap-toggle='false'only and applieddata-theme='b'separately for link elements within the header. -
data-role='footer'Not designed yet, please use with caution. It is recommended that you copy one from the HTML document in the demo as the starting point. -
Basic CSS:
-
css/font-awesome.min.css: Contains fonts and icons used by nativeDroid. -
css/jquerymobile.css: jQuery Mobile's original structure style sheet (compressed) does not include theme styles. -
css/jquerymobile.nativedroid.css: Structural adjustments required by nativeDroid.
-
-
Theme:
-
css/jquerymobile.nativedroid.light.css: Bright color theme. -
css/jquerymobile.nativedroid.dark.css: Dark theme.
-
-
Color:
-
css/jquerymobile.nativedroid.color.blue.css: Blue style. -
css/jquerymobile.nativedroid.color.green.css: Green style. -
css/jquerymobile.nativedroid.color.purple.css: Purple style. -
css/jquerymobile.nativedroid.color.red.css: Red style. -
css/jquerymobile.nativedroid.color.yellow.css: Yellow style.
-
- Install: Download the theme, unzip the file, and place the file in the project directory, and then link the CSS and JS files in the HTML file.
- Compatibility: Designed for jQuery Mobile 1.3, compatibility of other versions is not guaranteed.
- Customization:Customization of CSS and JS files. Remember to back up the original file.
- Troubleshooting: Check whether the installation and link are correct and view the console error message.
- Responsive design: Supports responsive design.
- Commercial Use: Can be used in commercial projects.
- Update: Release updates regularly and download the latest version to replace the old files.
- RTL language support: Natively not supported, CSS file needs to be modified.
- Plugin addition:Include the plugin's JS and CSS files in the HTML file, make sure to be placed behind the theme file.
- Other JavaScript frameworks: It is recommended to use with jQuery Mobile.
Colors and Styles:

You can copy any base color CSS file and adjust the color code to create your own color style.
Future development:
nativeDroid will continue to be updated, add new features and fix bugs.


(The following is a simplified version of the original FAQ part, avoid duplicate information) This part has been highly summarized, retains the core information, and reorganizes and expresses the problem.
FAQ:
The above is the detailed content of nativeDroid - a free theme for jQuery Mobile 1.3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1238
1238
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing




