An Introduction to Product Tours with Intro.js - SitePoint
Online product sales are booming, especially for digital goods and services. Effective online marketing is crucial for success, and interactive product demonstrations are key to capturing customer attention. Product tours, also known as feature tours, are a powerful solution. This tutorial explains their importance and demonstrates how to build effective tours using Intro.js.

Key Benefits of Product Tours:
- Product tours interactively showcase features, boosting sales of web-based products and services.
- JavaScript libraries like Intro.js offer interactive demos, surpassing static images and animations.
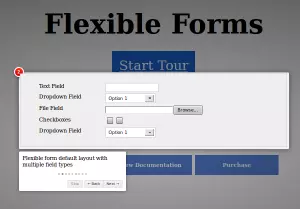
- A typical tour includes a start button, guided steps, a skip option, and a completion button (often linked to a call to action like a purchase).
- Intro.js is a lightweight, open-source library for creating step-by-step website or product tours. It's customizable, works well with single-page applications (SPAs), supports multiple languages, and offers flexible navigation controls.
Understanding Product Tours:
A product tour guides users through key features, whether new or existing. While Flash-based presentations were once common, JavaScript libraries now provide more engaging, interactive experiences.
Why Use a Product Tour?
Websites often rely on user guides or documentation, but these have limitations:
- Users dislike lengthy documentation.
- Documentation lacks interactive feature demonstrations.
- Regularly updating documentation to reflect new features is challenging.
Product tours address these issues by highlighting features and engaging new users. While specific features vary across different libraries, core functionalities remain consistent.
Essential Features of Product Tour Libraries:
- Start Button: A visually prominent button initiates the tour.
- Guided Steps: Users progress through a series of steps, each highlighting a feature. Previous/Next navigation is beneficial.
- Skip Button: Allows users to bypass the tour if desired. This should be present on every step.
- Complete Button: The final step includes a button (often with a strong call to action, such as "Purchase" or "Try Now") to conclude the tour.
Popular Product Tour Libraries:
Several JavaScript libraries facilitate product tour creation, each with unique features. Popular options include:
- Intro.js
- Bootstrap Tour
- Joyride
- Hopscotch
- Pageguide.js
This tutorial focuses on Intro.js due to its comprehensive feature set.
Building a Product Tour with Intro.js:
Intro.js is a lightweight, open-source library easily integrated into projects. The following steps outline the process:
Step 1: Include Intro.js Files: Add intro.js and introjs.css to your project.
Step 2: Create the HTML: Include the JavaScript and CSS files in your HTML:
1 2 3 4 5 6 7 8 9 10 |
|
Step 3: Design the First Step: The initial step and the start button are essential. Use data-step (numeric order) and data-intro (explanation) attributes:
1 2 3 4 5 6 7 |
|
(Note: CSS styling is omitted for brevity. Refer to the source code for complete styling.)


Step 4: Design Hidden Steps: Subsequent steps are initially hidden and revealed dynamically during the tour. Use data-step and data-position (to control tooltip placement) attributes. JavaScript is used to show/hide elements based on the current step.
(The detailed HTML and JavaScript for this step are omitted for brevity. Refer to the complete source code.)

Step 5: Implement Completion Functionality: Use oncomplete() to redirect the user or trigger an action upon tour completion.
1 2 3 |
|
Step 6: Implement Skip Functionality: Use onexit() to handle the "skip" action.
1 2 3 4 5 |
|
(Note: The complete source code and demo are available at [link to source code] and [link to demo].)
Conclusion:
This tutorial demonstrates the fundamental aspects of building product tours. Interactive product tours significantly enhance user engagement and drive conversions. Remember to test thoroughly across different devices and screen sizes. The provided resources offer a complete example and further guidance.
The above is the detailed content of An Introduction to Product Tours with Intro.js - SitePoint. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.




