Free Framework For WordPress - Cherry Framework
Cherry Framework: A Powerful WordPress Framework for Customizable Themes
Template Monster, established in 2002, offers the Cherry Framework and its accompanying child themes. Template Monster is an e-commerce platform specializing in affordable web design resources, boasting a vast library of over 20,000 website templates, with over 450 new designs added monthly. The Cherry Framework, initially released on December 12, 2012, recently unveiled version 3.1, featuring updates and bug fixes. This free framework unlocks access to over 315 Template Monster themes specifically designed for its use.

Crucially, Cherry functions as a parent theme. Themes used with it become child themes, offering significant advantages during framework updates—updates won't affect individual theme code. After installing the Cherry Framework, explore its theme options to find the perfect fit for your project.

A successful installation reveals seven key options, empowering comprehensive site customization. Adjust background colors, link colors, fonts (paragraphs, headings, subheadings), fade effects, slider settings, navigation, and even inject custom CSS.

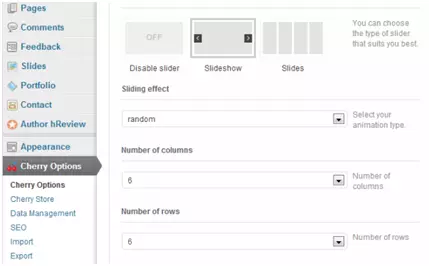
The Cherry Framework integrates seamlessly into the WordPress dashboard, mirroring the familiar WordPress interface with the addition of "Cherry Options." This user-friendly design simplifies theme management, updates, import/export, customization, and access to documentation and support.
Content creation is streamlined through shortcodes, generating approximately 90% of website content. Utilize shortcodes for various elements, including video embedding (YouTube, Vimeo), sitemaps, and more. Built-in shortcodes offer versatile options:
- List and grid formats for linking to posts
- Sliders and carousels
- Service boxes for information blocks
- Columns with flexible configurations, including fluid columns
Experience the Cherry Framework firsthand. Explore its capabilities and share your thoughts in the comments below.
Frequently Asked Questions about Cherry Framework for WordPress
What is Cherry Framework and why use it?
Cherry Framework is a powerful, open-source WordPress framework enabling the creation of responsive, highly customizable themes. Its features include a robust options panel, numerous shortcodes, various widgets, SEO-friendliness, and compatibility with many plugins.
How to install Cherry Framework?
Download the framework from the official website. In your WordPress dashboard, navigate to ‘Appearance’ > ‘Themes’ > ‘Add New’ > ‘Upload Theme.’ Upload the downloaded zip file and activate it.
Compatibility with existing themes?
Cherry Framework works with most WordPress themes, though some may require adjustments to fully utilize its features. Always back up your site before making theme changes.
Customization options?
The options panel allows extensive customization of layout, colors, fonts, and more. Shortcodes and widgets add further functionality.
SEO-friendliness?
Yes, it adheres to SEO best practices and is compatible with popular SEO plugins like Yoast SEO.
Support?
Comprehensive documentation and a supportive community provide assistance.
WooCommerce compatibility?
Fully compatible with WooCommerce.
Multi-language support?
Translation-ready and supports multi-language sites.
Update frequency?
Regular updates ensure compatibility and introduce new features.
Mobile-friendliness?
Responsive design ensures optimal viewing across all devices.
The above is the detailed content of Free Framework For WordPress - Cherry Framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1245
1245
 24
24
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.




