Build Your Own Chrome Extension Using Angular 2 & TypeScript
This tutorial demonstrates building a Chrome extension using Angular 2 and TypeScript to manage bookmarks directly within the new tab page. It enhances both the functionality and visual appeal of the default new tab experience.
Key Features:
- Leverages Angular 2 and TypeScript for a structured and maintainable codebase.
- Integrates bookmarks directly into the new tab page, offering a customized user experience.
- Provides a streamlined development environment using a text editor, npm, and a Google developer account (for publishing).
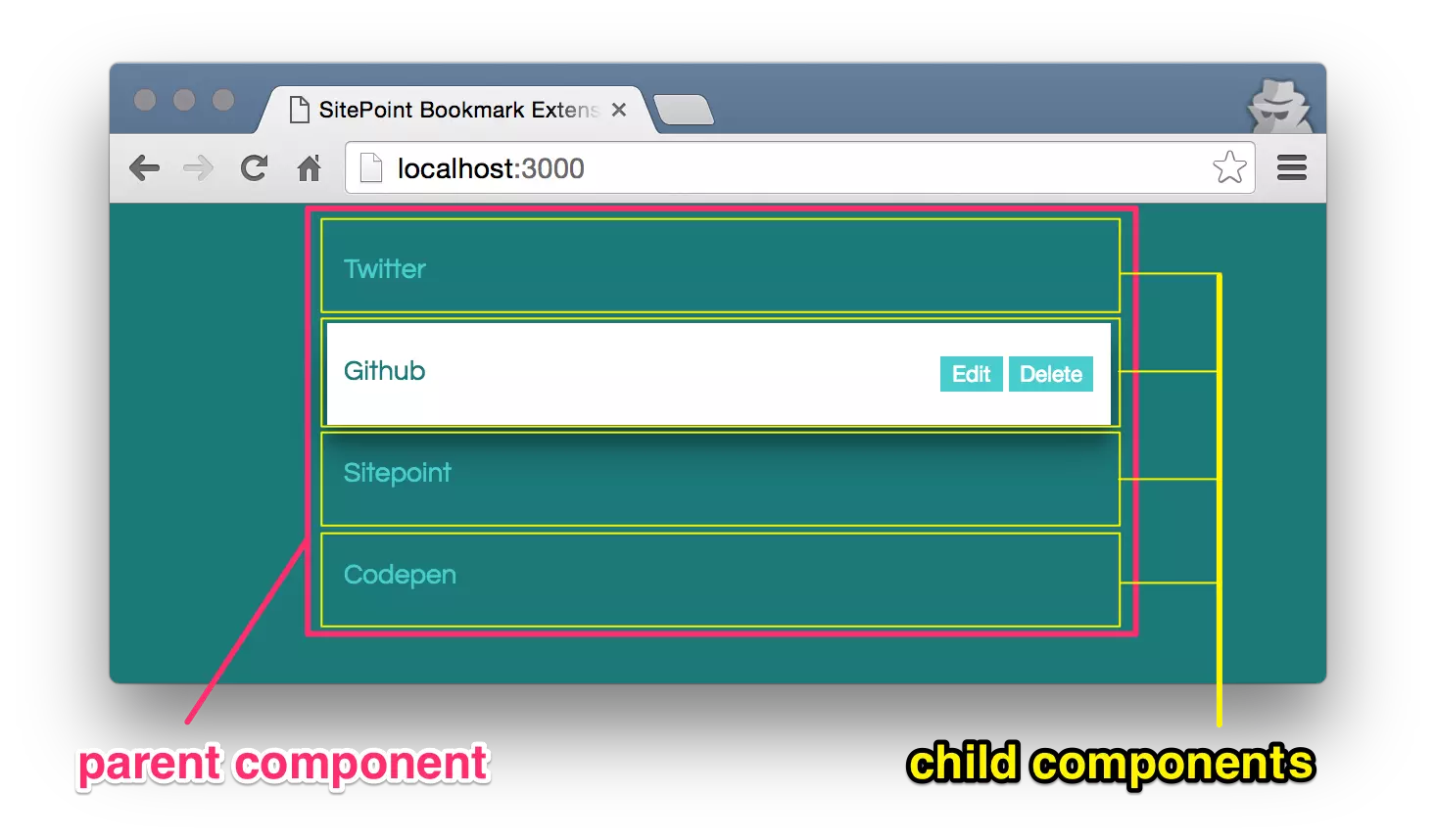
- Employs Angular 2's component-based architecture, starting with a simple bookmark component and expanding to a list component for managing multiple bookmarks.
- Utilizes Angular services and local storage to manage application state and persist bookmark data across sessions.
- Includes a browser action icon to add the current page to bookmarks.
- Replaces the default new tab page with a custom bookmark manager.
- Covers testing, packaging, and preparation for Chrome Web Store distribution, ensuring correct configuration of
manifest.json.
Project Structure and Setup:
The project is initiated by creating a directory and populating it with essential files: tsconfig.json (TypeScript compiler configuration), package.json (npm dependencies and scripts), and manifest.json (Chrome extension metadata). The package.json file includes Angular 2 dependencies and npm scripts for compilation and development server setup. The initial manifest.json file includes basic extension information.

The tutorial then guides you through creating the Angular components: bookmark.component.ts (for individual bookmarks) and list.component.ts (for managing the bookmark list). These components interact with a list.service.ts to handle data persistence using local storage. The bookmark.component includes an HTML template (bookmark.html) for rendering individual bookmarks, allowing editing and deletion. The list.component uses a template (list.html) to display the bookmark list, utilizing *ngFor to iterate over the bookmarks. Default bookmark data is provided in list.data.constant.ts.


Chrome Extension Integration:
The tutorial explains how to add Chrome extension functionality:
-
Browser Action Icon: An icon is added to the Chrome toolbar to allow users to add the currently viewed webpage as a bookmark. This functionality is implemented using the Chrome
browserActionAPI and aneventPage.tsscript. -
New Tab Override: The default new tab page is replaced with the custom bookmark manager built with Angular. This is configured within the
manifest.jsonfile using the"chrome_url_overrides"property.
The manifest.json file is updated to include icons, browser action details, content security policy, permissions (for accessing the active tab), and the override for the new tab page.
Testing and Distribution:
The tutorial concludes with instructions on testing the extension within Chrome using the "Load unpacked extension" feature in chrome://extensions/. It also provides npm scripts to copy necessary libraries and compress the project into a .zip file for distribution via the Chrome Web Store.
Further Enhancements:
The tutorial suggests several areas for improvement, including adding features (e.g., color schemes, bookmark import), UX enhancements, unit and end-to-end testing, a more robust build process, and publishing to the Chrome Web Store. It also provides links to relevant resources for further learning. A comprehensive FAQ section addresses common questions related to building Chrome extensions with Angular 2.
The above is the detailed content of Build Your Own Chrome Extension Using Angular 2 & TypeScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






