Write Reusable JavaScript Business Logic with peasy-js

Peasy-js: Build reusable, scalable, and easy to test business logic
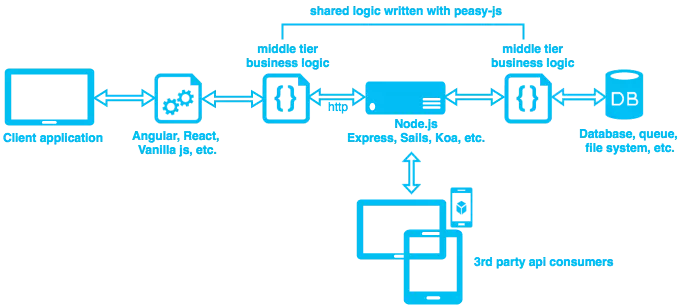
Peasy-js is an intermediate-layer framework that builds business logic in a composable, reusable, extensible and easy to test, allowing easy replacement of UI, backend, and data access frameworks in applications. It promotes separation of business logic, makes it easy to test, replace, rearrange, reuse, and can be used in any application architecture, compatible with a variety of JavaScript clients, servers, data access technologies and frameworks.
The core concepts of Peasy-js include: BusinessService, Command, Rule and DataProxy. These concepts play a key role in business logic orchestration, data verification, and data storage and retrieval. With Peasy-js, developers can write code once and reuse it in multiple projects, saving time and effort. It supports multiple client frameworks and has built-in data verification and testing capabilities to ensure data integrity and code reliability.
This article was peer-reviewed by Stephan Max. Thanks to all the peer reviewers at SitePoint for getting SitePoint content to its best!

Get rid of frame dependence, not abandon frame
We should not abandon frameworks because they provide huge advantages both on the client and on the server side. The goal of Peasy-js is to abstract business logic into composable units, creating code that is completely independent of its users. Through componentized business logic, we can easily test, replace, rearrange, reuse these components and use them in any application architecture, compatible with any imaginable JavaScript client, server, data access technology and framework.
Business logic separation
Peasy-js is an intermediate-layer framework that can easily replace UI, backend, and data access frameworks in applications by creating composable, reusable, extensible and easy to test business logic. In other words, Peasy-js guides us to abstract business logic into composable units by writing code that conforms to the principle of separation of concerns (SoC).
Frame fatigue?
I know what you are thinking: "Another framework?". Yes, Peasy-js is indeed a miniature framework. However, if we set out to componentize business logic, we will probably end up writing a mini framework ourselves. Peasy-js invests a lot of time in design, development, and testing, supporting almost any imaginable workflow. Learning is low cost, and I believe you will find it very worthwhile to learn.
If you find Peasy-js is not for you, hopefully you can get some insights from some patterns in the framework on how to implement your own business layer.
Core Concepts
Peasy-js contains four main concepts:
- Easy to use and flexible business and verification rules engine
- Scalability and Reusability (Decoupling business and verification logic from usage code and framework)
- Easy to test
The following is a detailed description of these four core concepts:
- BusinessService: Represents an entity (such as a user or project) and is responsible for exposing business functions through commands. These commands encapsulate CRUD and other business-related functions.
- Command: Responsible for coordinating the execution of initialization logic, verification and business rules, as well as other logic (data proxy calls, workflow logic, etc.), and is carried out through command execution pipelines respectively.
- Rule: Rule can be created to represent verification rules (field length or required) or business rules (authorization, price validity, etc.). Rules are used by commands, chain calls can be made, configured according to the execution results of previous rules, etc. Rules can also be configured to run code based on their execution results.
- DataProxy: Responsible for data storage and retrieval, and serves as an abstract layer of data storage, covering (but not limited to) the following: relational database, document (NoSQL) database, services, cache storage, queues, File system and memory data storage for testing.
Peasy-js example
(Note: You can view a simple browser example on plnkr, which covers everything discussed in this section.)
The following is an example of how to use Peasy-js to write business logic in Angular service on the client:
(Picture A)
var dataProxy = new CustomerHttpDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});The following is an example of how to use the same business logic in a server-side Express.js controller:
(Photo B)
var dataProxy = new CustomerMongoDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});Note that there is no difference except for the different data proxy injected into the business service in each example.
Remember that the data proxy is our data access abstraction, which can represent the concrete implementation of file system access, database, queue, cache, memory, and HTTP communication. This abstraction allows us to exchange data proxy based on the required system architecture and configuration, while enforcing the SoC, enabling it to be reused across codebases and facilitating easier testing. What may not be immediately obvious is that this approach always obeys our payloads the same business logic regardless of the source or destination of our data. This will soon appear.
From a consumption perspective, this is all. Consumption of business logic developed using Peasy-js will introduce an identifiable topic regardless of our architecture and the technology that uses it.
Speaking of architecture, let's turn our attention to potential architectures that are easy to implement when developing business logic in this way, while exploring Peasy-js participants in a more in-depth way:

(CustomerHttpDataProxy, CustomerMongoDataProxy, CustomerService and other code examples, due to space limitations, this is omitted here. The complete code has been provided in the original text.)
Summary
Peasy-js encourages us to write business logic that is clearly separated from the frameworks used. One benefit of this is that it can easily deploy our code in many ways. Finally, it makes it very easy to migrate to or adopt new frameworks, as our current framework ages over time.
(Frequently Asked Questions part, omitted here due to space limitations. The complete FAQ has been provided in the original text.)
The above is the detailed content of Write Reusable JavaScript Business Logic with peasy-js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript does not require installation because it is already built into modern browsers. You just need a text editor and a browser to get started. 1) In the browser environment, run it by embedding the HTML file through tags. 2) In the Node.js environment, after downloading and installing Node.js, run the JavaScript file through the command line.




