Authentication with Angular and Auth0
This tutorial demonstrates building an Angular application ("Daily Deals") featuring public and private deals, with private deals accessible only to authenticated users via token-based authentication with Auth0. The Angular CLI streamlines development, managing routing, component generation, and builds. The HttpClient Module facilitates API interaction for data retrieval. A simple Node.js server serves deal data, with routes protected by middleware verifying JWTs in authorization headers. The tutorial details Auth0 integration, including securing API endpoints, client-side authentication handling, and managing user authentication states within the Angular application.

Key Improvements Over AngularJS:
Angular transcends AngularJS 1.x, evolving from a framework to a comprehensive platform for modern application development. Key advancements include server-side rendering and the official integration of Material Design.
Daily Deals Application Overview:

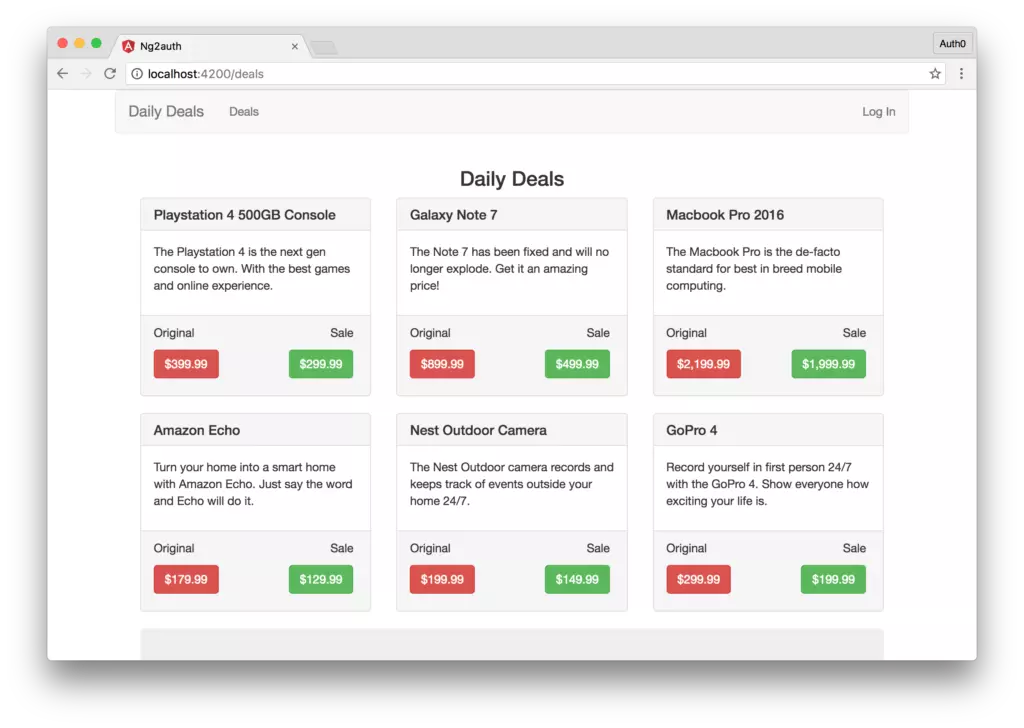
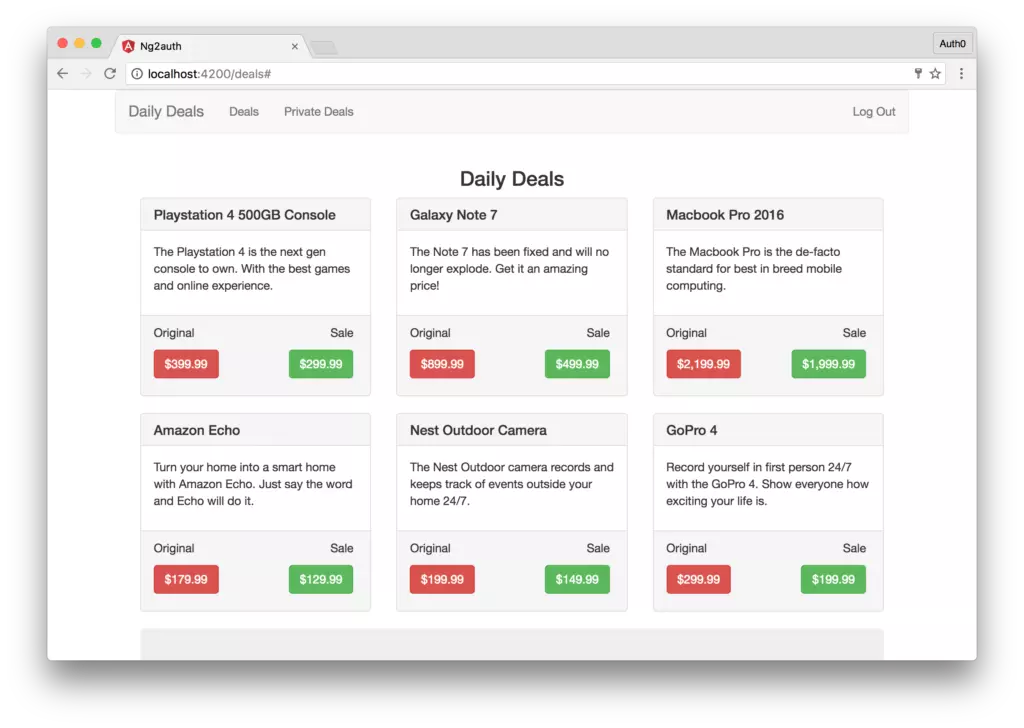
The "Daily Deals" app showcases public and private deals. Private deals are exclusive to registered users.
Back-End (Node.js) Setup:
A basic Node.js server serves as the data source. Initially, both public and private deal routes are publicly accessible. The deal data structure is as follows:
{
id: 1234,
name: 'Product Name',
description: 'Product Description',
originalPrice: 19.99,
salePrice: 9.99
}Front-End (Angular) Setup:
The Angular CLI (ng new ng2auth --routing --skip-tests) creates the application structure. Subsequent commands generate components (ng g c ...), a service (ng g s deal), and a class for the deal object. The HttpClient module is added to app.module.ts for HTTP requests. Bootstrap CSS is included for styling.
Root Component (app.component.ts):
The root component manages routing and displays the navigation bar.
Routing (app-routing.module.ts):
Routes are defined for public deals, private deals, and the Auth0 callback.
Deal Type (deal.ts):
A Deal class defines the structure of deal objects for type safety and improved code maintainability.
Public and Private Deals Components:
These components fetch and display deals from their respective API endpoints. Error handling and a purchase notification are implemented.
Deal Service (deal.service.ts):
This service handles HTTP requests to fetch public and private deals from the Node.js server.
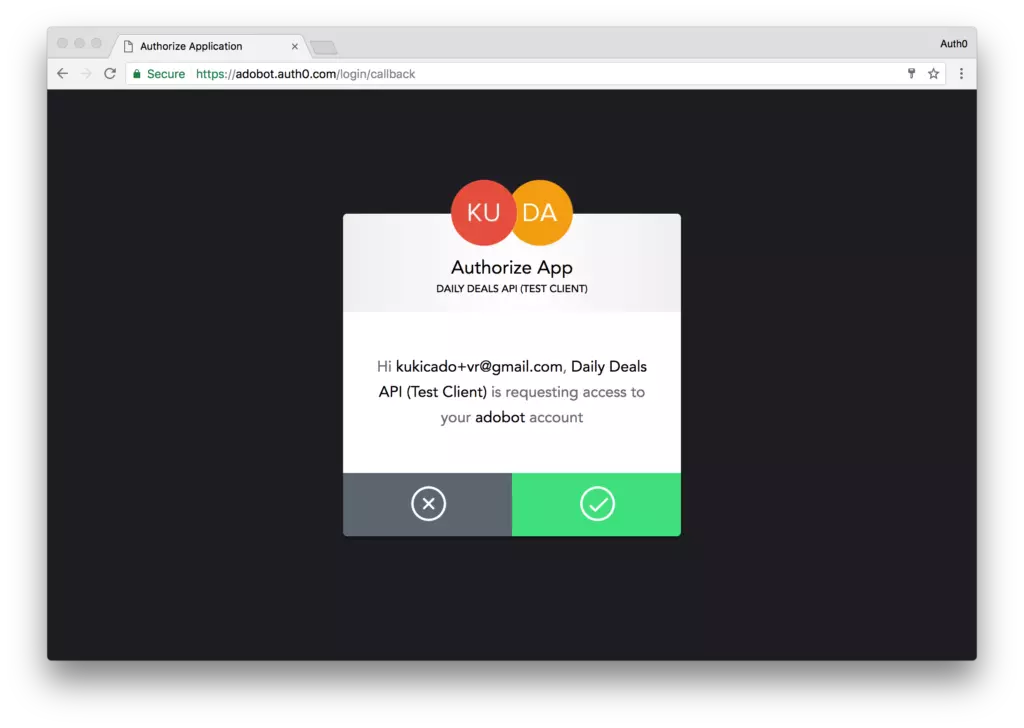
Adding Auth0 Authentication:
Auth0 is integrated for user authentication. An API is created in the Auth0 dashboard, and the server is secured using JWT middleware. The Angular application uses the Auth0 SDK (npm install auth0-js --save). Environment variables in environment.ts store Auth0 configuration details.
Authentication Service (auth.service.ts):
This service handles user login, logout, token management, and user profile retrieval.
Route Guard (auth.guard.ts):
An AuthGuard protects the private deals route, redirecting unauthenticated users to the login page.
Callback Component (callback.component.ts):
This component handles the Auth0 callback, processing the authentication response and setting the user session.
Updated Deal Service:
The getPrivateDeals() method now includes an Authorization header with the access token.
Testing the Application:
After setting up the Auth0 configuration, the application can be tested. Logging in redirects to the Auth0 login page, and after successful authentication, private deals become accessible.


Conclusion:
This comprehensive tutorial provides a robust foundation for building secure, authenticated Angular applications using Auth0. The use of best practices, including route guards and proper token handling, ensures a secure and user-friendly experience. The FAQs section addresses common questions regarding social login, error handling, and advanced Auth0 features.
The above is the detailed content of Authentication with Angular and Auth0. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






