How to Set Up a Vue Development Environment

Mastering Vue.js development starts with a well-configured environment. This guide shows you how to set up VS Codium (an open-source alternative to VS Code) for optimal Vue.js development, leveraging extensions, linters, and browser tools for enhanced productivity.
Key Highlights:
- VS Codium: Utilize VS Codium for a clean, open-source Vue development experience.
- Vetur Extension: Install the Vetur extension for superior Vue code support, including syntax highlighting, snippets, linting, and IntelliSense.
- Vue CLI: Employ Vue CLI to streamline project scaffolding and integrate essential tools like ESLint and Prettier.
- ESLint & Prettier: Configure ESLint and Prettier for consistent code style, error detection, and automatic formatting.
- Vue Devtools: Leverage Vue Devtools (browser extension) for efficient debugging and application state inspection.
Setting Up Your Editor (VS Codium):
Download and install VS Codium (or VS Code) for your operating system. We'll refer to it as VS Code for simplicity.
Installing the Vetur Extension:
- Open VS Code.
- Click the Extensions icon (square icon in the sidebar).
- Search for "Vetur" and install the extension by Pine Wu.
- Reload VS Code to activate the extension.
Vetur Features:
Vetur enhances Vue development with:
-
Syntax Highlighting: Provides clear visual distinction of code elements within
.vuefiles.
- Snippets: Offers pre-defined code snippets for faster development. Type "scaffold" for a quick SFC template.
-
Emmet: Supports Emmet abbreviations for rapid HTML/CSS generation. Try
div#header>h1.logo>a{site Name}and press Tab. -
Error Checking/Linting: Detects errors and potential issues in your code.

- IntelliSense: Provides intelligent code completion suggestions.
Example Project with Vue CLI:
- Ensure Node.js is installed.
- Install Vue CLI globally:
npm install -g @vue/cli - Create a new project:
vue create my-project - Select features manually during setup, choosing "ESLint Prettier" and "Lint on save," placing config files in
package.json.
Linting with ESLint:
Vue CLI integrates ESLint for code quality checks. The eslint-plugin-vue plugin specifically handles .vue files. Errors are displayed in the terminal and (after installing the ESLint VS Code extension) within the editor. You can configure rules in your package.json file.
Formatting with Prettier:
Prettier automatically formats your code for consistency. Enable "formatOnSave" in VS Code settings (editor.formatOnSave: true) for automatic formatting upon saving. Configure Prettier rules in your package.json file.
Vue Browser Tools:
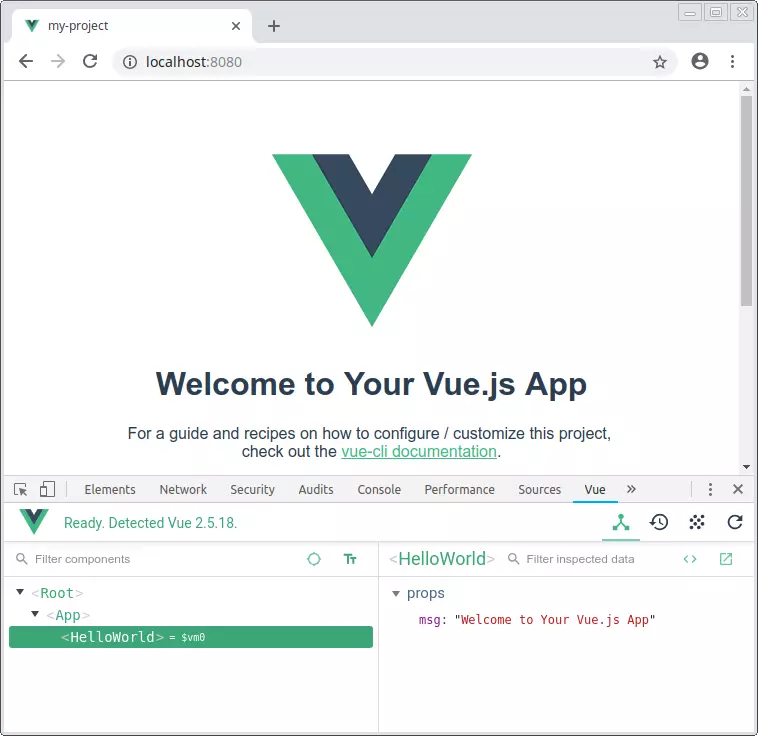
Install the Vue.js devtools browser extension (Chrome or Firefox). This allows inspection of components, Vuex store (if used), and emitted events during development.

Conclusion:
This setup provides a robust environment for Vue.js development. The combination of VS Codium, Vetur, Vue CLI, ESLint, Prettier, and Vue Devtools significantly enhances productivity and code quality. Remember to consult the documentation for each tool for advanced configuration options.
The above is the detailed content of How to Set Up a Vue Development Environment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...








