An Introduction to MongoDB

This beginner-friendly guide introduces MongoDB, a popular open-source, cross-platform NoSQL database frequently used in modern Node.js web applications for data persistence. We'll cover installation, basic data operations, and interaction with MongoDB from a Node program, highlighting key differences from relational databases like MySQL.
Key Concepts:
- Document-Oriented Database: MongoDB stores data in JSON-like documents within collections, offering flexibility compared to relational databases' rigid table structures. This dynamic schema allows for faster data integration in specific applications.
- Easy Installation: MongoDB boasts straightforward installation across various operating systems, with detailed instructions available for each platform (Windows, macOS, Ubuntu, and other Linux distributions).
- CRUD Operations: MongoDB supports the fundamental Create, Read, Update, and Delete (CRUD) operations, mirroring functionalities found in relational databases.
- Schema Validation: While schema-less by default, MongoDB provides tools for enforcing data integrity through schema validation, ensuring data quality.
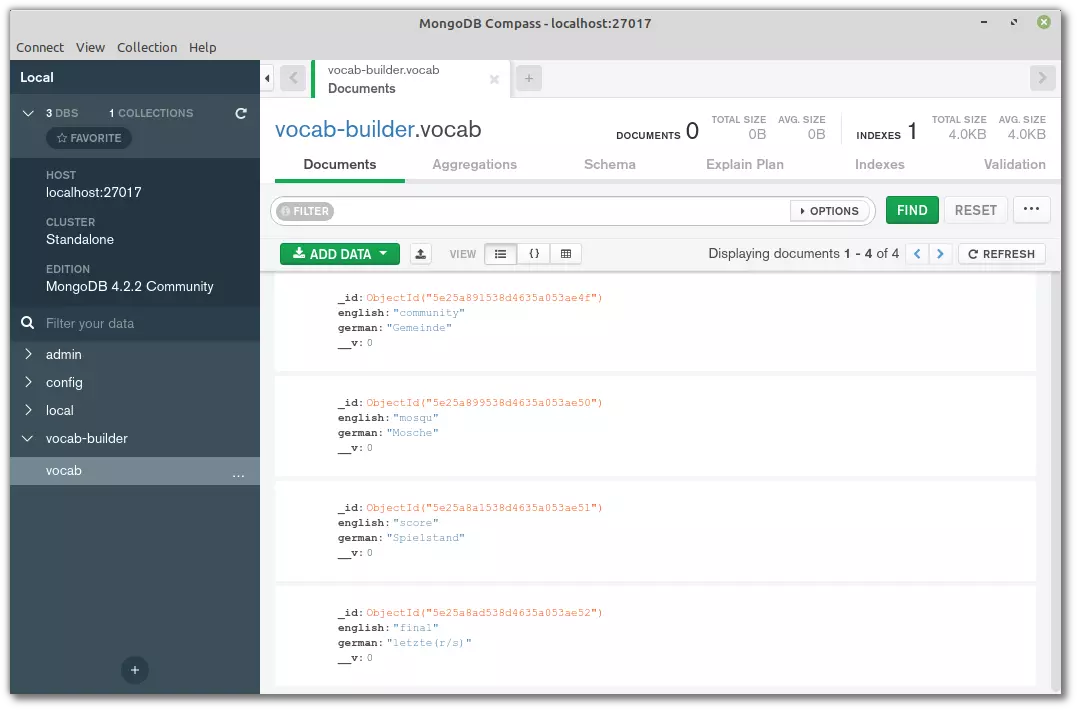
- Management Tools: MongoDB offers user-friendly tools like the Compass GUI and the MongoDB Shell for efficient database management and interaction.
- Scalability: MongoDB's horizontal scalability makes it ideal for handling large datasets and high-throughput applications.
What is MongoDB?
MongoDB's document-oriented nature distinguishes it from relational databases. Instead of tables and rows, it uses collections of JSON-like documents (internally using BSON, a binary-encoded form of JSON). These documents support embedded fields, efficiently storing related data together. The absence of a predefined schema simplifies data modeling.
Example Document:
{
_id: ObjectId(3da252d3902a),
type: "Tutorial",
title: "MongoDB Introduction",
author: "Manjunath M",
tags: [ "mongodb", "compass", "crud" ],
categories: [
{ name: "javascript", description: "JavaScript tutorials" },
{ name: "databases", description: "Database tutorials" }
],
content: "MongoDB is a cross-platform, open-source NoSQL database..."
}This document showcases fields (e.g., title, author) and their values. The _id field serves as a unique primary key. A collection is analogous to a table in a relational database.
Installation and Setup:
Detailed installation instructions for MongoDB Community Edition are available on the official website for Windows, macOS, and various Linux distributions. After installation, you might need to create the database directory:
sudo mkdir -p /data/db sudo chown -R $USER /data/db
The MongoDB Compass GUI simplifies database management. The MongoDB Shell, accessed via the mongo command, provides a command-line interface for direct database interaction. Starting the server uses mongod.

Basic Database Operations:
After starting the mongod server and opening the mongo shell, create a database using use exampledb. show dbs displays existing databases. Insert documents using db.collection.insertOne() or db.collection.insertMany(). show collections lists collections. Drop a database with db.dropDatabase().
User Management (Security):
For production environments, secure user management is crucial. Enable authentication by starting the server with mongod --auth. Create users with specific roles (e.g., readWrite) using the db.createUser() command in the shell, specifying a password. Subsequent connections require authentication.
MongoDB CRUD Operations:
-
Create: Use
insertOne()orinsertMany()to add documents. -
Read:
find()retrieves documents. Use query operators (e.g.,$lt,$gt,$in) to filter results. The.pretty()method formats output. -
Update:
updateOne()andupdateMany()modify documents. Use update operators (e.g.,$set) to change field values. -
Delete:
deleteOne()anddeleteMany()remove documents based on specified criteria.
Schema Validation:
While MongoDB is schema-less, you can enforce data integrity using schema validation during collection creation with db.createCollection(), specifying validation rules using $jsonSchema. This prevents invalid data insertion.
MongoDB Drivers (Node.js):
MongoDB offers various drivers. The official Node.js driver provides a robust API for database interactions using callbacks, promises, or async/await. Mongoose, built on top of the official driver, adds features like schemas, models, and middleware.
Conclusion:
MongoDB's flexibility and scalability make it a valuable NoSQL database choice. This tutorial provided a foundational understanding of its core features, operations, and interaction methods. Further exploration through building applications and utilizing advanced features is recommended.
Frequently Asked Questions (FAQs): (These are already well-addressed in the original text, so I won't repeat them here. The original text provides excellent answers.)
The above is the detailed content of An Introduction to MongoDB. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




