An Introduction to the :has() Selector in CSS
This article explores the CSS :has() selector, a powerful tool for selecting elements based on their content. While relatively new, its support is growing across major browsers (Safari 15.4 , Chromium 105 , and behind a flag in Firefox).

The :has() pseudo-class styles the target element—the element to which it's attached—if specific conditions within its parentheses are met. This is similar to other pseudo-classes like :hover or :active. Unlike those, however, :has() accepts a list of relative selectors, enabling complex selection criteria.
For instance, article:has(img) styles any <article></article> element containing an <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907547642572.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">
To target only direct children, use the child combinator: article:has(> img)<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907547642572.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">:has()
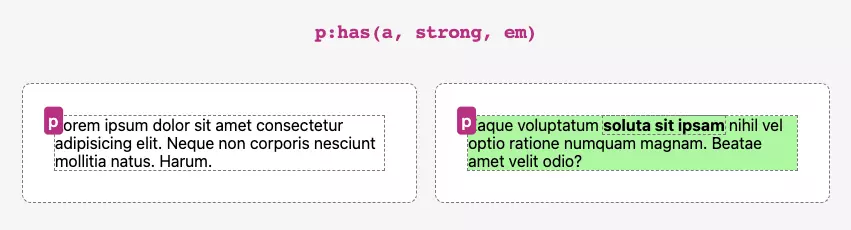
:has(#id, p, .class)To target only direct children, use the child combinator:
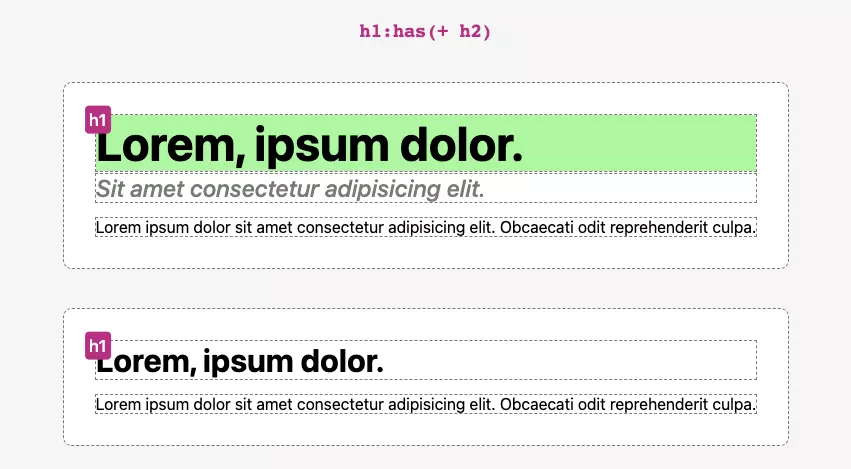
is determined by the most specific selector within its parentheses (e.g., :has() inherits the specificity of an ID selector).h1:has( h2)
<h1></h1>Sibling selectors can also be used with <h2></h2>. ~ styles an ul:has(~ p) element only if it's directly followed by an <ul></ul> element. The general sibling combinator (<p></p>) allows for broader sibling selection. For example,
if it has a 

:has()article:has(> img:first-child):has(h1 h2)<article></article>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907548383844.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS "> selectors can be chained to create AND conditions. For example,
only if it has an 

A CodePen demo showcasing these examples is available. This article is an excerpt from Unleashing the Power of CSS: Advanced Techniques for Responsive User Interfaces, available on SitePoint Premium.
Frequently Asked Questions (FAQs) about CSS :has Selector (This section remains largely unchanged, as it accurately reflects the historical and current browser support for the selector.)
What is the CSS :has Selector and How Does it Work?
The CSS :has() selector is a powerful tool allowing you to select an element based on its children. It's a relational pseudo-class, meaning the selection depends on the relationship between elements.
Can I Use the CSS :has Selector in All Browsers?
Browser support for :has() is improving but isn't yet universal. Check sites like Can I Use for the most up-to-date information.
How Can I Use the :has Selector with jQuery?
While native browser support is growing, you can use :has() with jQuery for broader compatibility. The syntax is very similar to the CSS version.
What is the Difference Between the :has Selector and Other CSS Selectors?
:has() is unique in its relational nature; it selects based on the presence of child elements, unlike selectors that focus solely on attributes or position.
Are There Any Alternatives to the :has Selector?
Alternatives include JavaScript or more complex combinations of existing CSS selectors, but these often lack the elegance and conciseness of :has().
Why is the :has Selector Not Supported in All Browsers?
Initially, performance concerns regarding rendering speed hindered widespread adoption. However, browser support is improving as these concerns are addressed.
Can I Use the :has Selector in a CSS File?
Yes, but only in browsers that support it.
What is the Syntax for the :has Selector?
The basic syntax is :has(selector).
Can I Use the :has Selector with Other Selectors?
Yes, :has() can be combined with other selectors for more complex selections.
What is the Future of the :has Selector?
The future looks bright; :has() is becoming increasingly prevalent as browser support improves.
The above is the detailed content of An Introduction to the :has() Selector in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference






