How to Use WebSockets in Node.js to Create Real-time Apps

Node.js WebSockets: Real-time Communication Made Easy
This tutorial explores the power of WebSockets in Node.js for creating dynamic, real-time applications like dashboards, chat applications, and multiplayer games. Unlike traditional HTTP's request-response model, WebSockets establish persistent, two-way communication channels between a browser and server.
Why WebSockets? Beyond HTTP's Limitations
The web relies on HTTP's request-response cycle. While long-polling techniques can mimic real-time updates, they are inefficient. Server-Sent Events offer one-way server-to-browser communication, but true real-time interactivity requires WebSockets.
Understanding WebSockets
WebSockets utilize the TCP protocol (ws:// or the secure wss://). While they can operate on ports 80 and 443, most modern browsers (since 2012) support this protocol. A typical setup involves a web server for static content and a separate WebSocket server for real-time communication. The initial WebSocket request opens a channel, allowing both client and server to send messages that trigger events on the opposite end. Note that direct browser-to-browser communication isn't supported; all messaging goes through the server.
Implementing WebSockets in Node.js
Node.js lacks native WebSocket support, but the ws module (and many others) provide this functionality. This tutorial uses a simple chat application example.
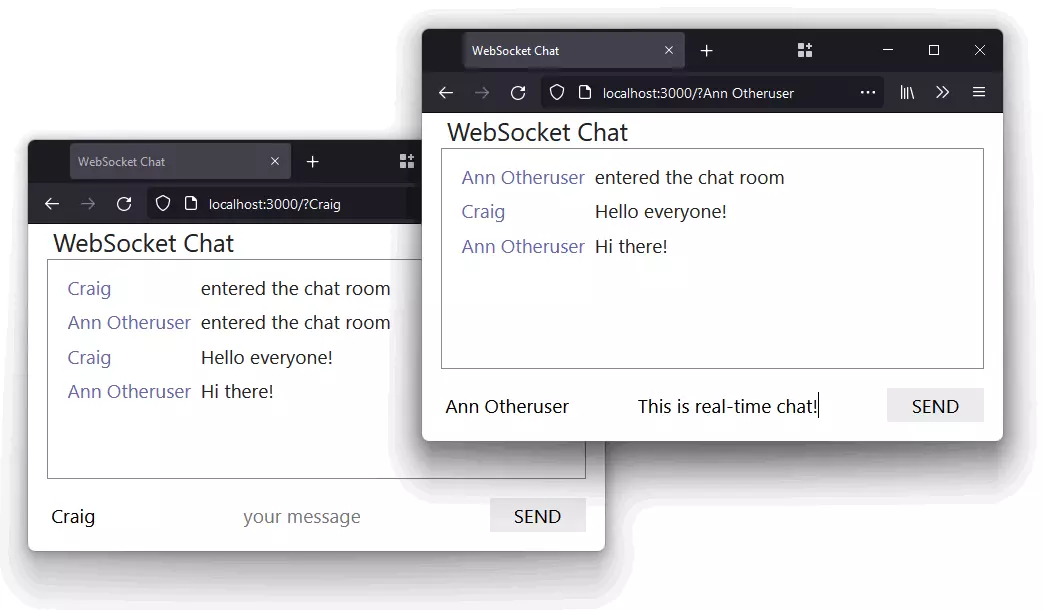
Quickstart: A Simple Chat Application
-
Clone the repository:
git clone https://github.com/craigbuckler/node-wschat -
Install dependencies:
cd node-wschat && npm install -
Start the application:
npm start -
Access the chat: Open
http://localhost:3000/in multiple browsers or tabs.

Code Overview: Server-Side (Node.js)
The Node.js application uses ws to manage WebSocket connections. Key events include:
-
connection: A new browser connects. -
message: A browser sends a message. The server broadcasts this to all connected clients. -
close: A browser disconnects.
Code Overview: Client-Side (JavaScript)
The client-side JavaScript uses the WebSocket API to connect, send messages (ws.send()), and handle incoming messages ('message' event). Error handling ('error' event) and connection closing (ws.close()) are also implemented. The application uses JSON for message formatting.
Advanced Considerations
- Security: WebSockets themselves don't handle authentication. Implement robust security measures, such as token-based authentication, to verify user identity and prevent unauthorized access. Always validate all incoming data to prevent vulnerabilities like SQL injection.
- Scalability: For large-scale applications, consider using multiple WebSocket server instances or a message broker (pub-sub system) to distribute the load.
- Efficiency: Optimize message handling, especially in games, to minimize bandwidth usage and latency. Consider sending only essential updates instead of every detail.
Frequently Asked Questions (FAQs)
This section provides concise answers to common questions about WebSockets and Server-Sent Events (SSE), covering their differences, lifecycle, implementation in various environments (Android, Spring Boot), security considerations, and testing methodologies. It also addresses using WebSockets alongside REST APIs and highlights limitations of both technologies.
Conclusion
Node.js simplifies WebSocket implementation, enabling the creation of powerful real-time applications. While designing and coding these applications requires careful consideration of security, scalability, and efficiency, the underlying technology is readily accessible and versatile. Remember to address the inherent challenges of managing persistent connections and security appropriately.
The above is the detailed content of How to Use WebSockets in Node.js to Create Real-time Apps. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.




