Free Template Websites Every Developer Should Know
Template0.com: Your Go-To Source for High-Quality Free Website Templates
We're live on ProductHunt! If you find Template0 helpful, please show your support with an upvote and comment.
Site Overview
Template0.com is a curated directory of top-notch free website templates. We feature a wide variety, including landing pages, blogs, portfolios, e-commerce sites, and admin dashboards.
Why "Template0"?
The name has a dual meaning:
- "Template" precedes "0," emphasizing that a solid template is crucial for successful website creation, not starting from scratch.
- "0" represents "$0," highlighting that all templates are completely free.
Our Mission
We created Template0 for three key reasons:
-
Showcase Hidden Gems: High-quality free templates often get lost in the digital noise. Google searches are dominated by paid options, and creators of free templates often lack the resources for effective promotion. Template0 provides a dedicated platform to showcase these often-overlooked resources and give credit to their creators.
-
Simplify the Search: Finding the right free template can be a challenge. Many lack detailed information, require registration, or simply don't offer a good user experience. We've curated a collection of templates with live demos and clear descriptions, ensuring a streamlined search process.
-
Inspire Aesthetic Exploration: We believe that exploring diverse website designs enhances one's aesthetic sense. All our templates are manually curated or user-submitted, ensuring quality and originality, unlike many sites that rely on automated scraping. We continuously update our collection to reflect current trends.
Features and a Sneak Peek
Homepage
Our homepage boasts a hero section, quick search, sponsor highlights, latest releases, featured templates, blog posts, email subscription, and a footer.
Previews:



Category Filter Page
Refine your search with filters for purpose, tech stack, featured status, images, release date, and alphabetical order. This page also includes sponsor highlights, email subscription, and a footer.
Preview:

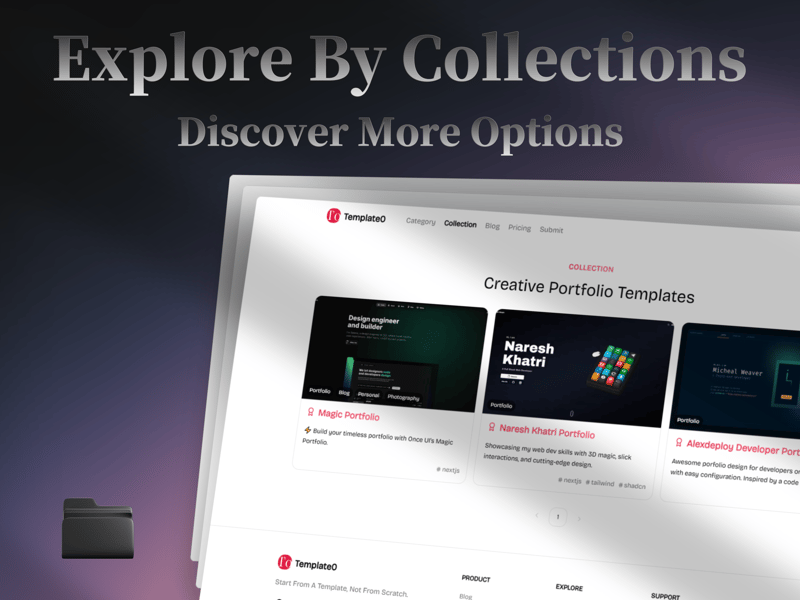
Collection Page
Discover curated collections of templates, offering diverse perspectives and design inspiration.
Preview:

Blog Page
Stay updated with our blog, featuring articles and insights into web design and template creation (more content coming soon!).
Preview:

Pricing Page
All templates and submissions are free! We're sustained solely through sponsorships (limited to eight slots to minimize user disruption). Sponsors are ranked by donation amount and submission date.
Preview:

Submission Page
Submit your own free templates to increase visibility and drive traffic to your site. Last month, we had 4k unique visitors and 14k page views – and we're growing! Template0 only acts as a directory; we don't host content. All links direct to your website.
We only accept free, high-quality templates with live demos. If your template is featured, use this badge:
<a href="https://template0.com/item/XXX" target="_blank">
<img alt="Template <🎝🎝🎝> - Created for Fun" src="https://img.template0.com/template-<🎝🎝🎝>-created-for-fun-v1.svg"></img><p>About featured template Featured template has no commercial content and is purely based on personal preference of the site owner, with a focus on the following points:</p>
<ol><li>Whether the template code is well-structured, well-documented, and easy to modify.</li>
<li>Whether the appearance is clean, modern, and sleek.</li>
<li>Whether the overall appearance of the template is a relatively unique design, such as a terminal style.</li>
</ol><p>Generally, meeting any of these criteria will lead to being featured.</p>
<p>Preview:</p>
<p><img height="600" loading="lazy" src="/uploads/20250121/1737469786678faf5ae5dd5.jpg" width="800"></img></p>
<p>After submission, it will undergo a review process, which I usually complete and publish within three days. This is to prevent non-free content and other inappropriate content from appearing on the site, as we have previously received NSFW submissions.</p>
<p>Meanwhile, you can view and manage your submitted projects on the Dashboard page.</p>
<h3>Favorites</h3>
Save your favorite templates for easy access later. Your saved templates are accessible on your Dashboard.
<p><img height="600" loading="lazy" src="/uploads/20250121/1737469787678faf5b0d4cd.jpg" width="800"></img></p>
<h2>Conclusion</h2>
Explore Template0 to find your perfect free template, or simply browse for design inspiration. Submit your own free templates and reach a wider audience! We welcome your feedback and suggestions – contact information is in the site footer.The above is the detailed content of Free Template Websites Every Developer Should Know. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.




