Interface in Vanilla JavaScript with VS Code IntelliSense
TL;DR;
Pure JavaScript interface simulation, using the code analysis function of VS Code IntelliSense, can be called a skill. Through the clever combination of object factory and empty function, interface-like code prompts and type checking are implemented, and the null value merging operator (??) is used to simplify the code. In a production environment, build scripts need to be used to remove unnecessary interface code.
The following is an example of a pure JavaScript interface that relies on code analysis in a code editor like VS Code IntelliSense, so it can also be called a trick:
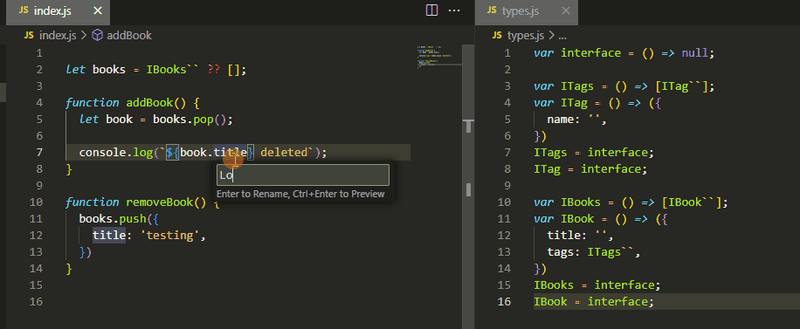
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);Here is an example of renaming properties in pure JavaScript:

You create an object factory that initializes the property's code analysis and then replaces the object with a function that returns null. This enables some declaration tricks using the null coalescing operator (??) to keep your code tidy.


It works with arrays too! See the sample code in the Trivia #4 section below.
Discovery process
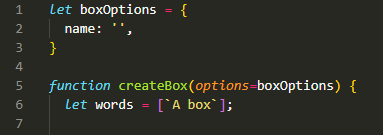
- I hope VS Code IntelliSense will prompt for the properties of the
createBox()option.

- Using the default parameters works, but I'd like to put it somewhere else to reduce clutter.

- Declaring an option outside a function generates an error because its value can be modified by anyone.

- So it must be an object factory. On line 5, I use backticks instead of parentheses to differentiate between "interface" and function call. Actually, for the sake of this article, I should just use a unique name prefix for variable names, like
InterfaceBoxOptionsor something like that, ok!

- Okay, this works, but what if I declare the options as their own variables? How do I tell IntelliSense that an object has properties of an interface?


- As you may know, if I assign the interface to the object first, IntelliSense assumes the interface property.

- To my surprise, it still works even after reassigning the variable with a new object.

- But that’s one more line. Unless it's a line of code, I won't accept it! But can it?

- The answer is yes, use the null coalescing (??) operator. This is the only way I've found. However, to allocate a new object instead of an interface, I need to somehow make
boxOptionsreturn null.

- Fortunately - or perhaps by design - IntelliSense still prompts for the interface's initial properties even after reassigning them to a function that returns null (line 5).
That’s it, I got a working interface-like setup in pure JavaScript. Probably should have used TypeScript from the start, but I'm in the wild west.

Production environment
For the object declaration, I wrote a build script that replaced interfaceName ?? with an empty string before passing it to Terser, since the compressor won't judge the null value returned by the merge.
Before:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);:
let opt = InterfaceOptions`` ?? {
name: null,
};If you don’t delete the interface part, the compressed code may look like this:
let opt = {
name: null,
};Trivia
1. Use var
for the interface
For interfaces, you should use var instead of let or const. This ensures that it is removed when using Terser to compress at the top level.
let opt = (() => null)() ?? {
name: null,
};var interface = () => null;
var InterfaceOptions = () => ({
name: null,
});
InterfaceOptions = interface;Terser issue #572: Remove variables that are only assigned but never read.
2. Empty interface alternative
If global interface functions are not available, for example if you are writing a library for someone else, you can do this:
// terser 选项
{
toplevel: true,
compress: true,
// ...
}3. Use interfaces within interfaces
If you haven’t figured it out yet, here’s how:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);
Not bad, right?
4. Does it work with arrays?
Yes, but you need to create a separate interface for the array for IntelliSense to work properly. I would say it's pretty confusing.

Example 1:
let opt = InterfaceOptions`` ?? {
name: null,
};But it does have benefits. Now you know what to add to the array!

Example 2:
let opt = {
name: null,
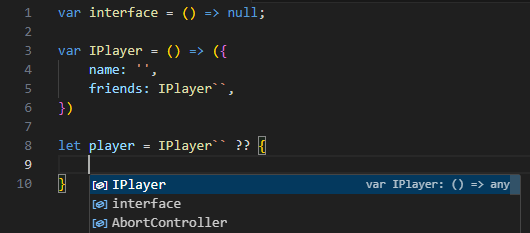
};5. Can it work recursively?
Like this? No, code analysis breaks for this specific object.

But you can do this:
let opt = (() => null)() ?? {
name: null,
};All images have been preserved and used the same format as the original text. Since the image URL cannot be processed directly, I retained the /uploads/... path in the original text. Please make sure these paths are correct for your environment.
The above is the detailed content of Interface in Vanilla JavaScript with VS Code IntelliSense. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






