 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Create Stunning Gradual Div Reveals with JavaScript setTimeout and CSS Transitions
Create Stunning Gradual Div Reveals with JavaScript setTimeout and CSS Transitions
Create Stunning Gradual Div Reveals with JavaScript setTimeout and CSS Transitions
This tutorial demonstrates how to gradually reveal webpage elements using JavaScript's setTimeout function and CSS transitions. The effect creates a visually engaging, staggered appearance of divs, each fading in sequentially.
Overview
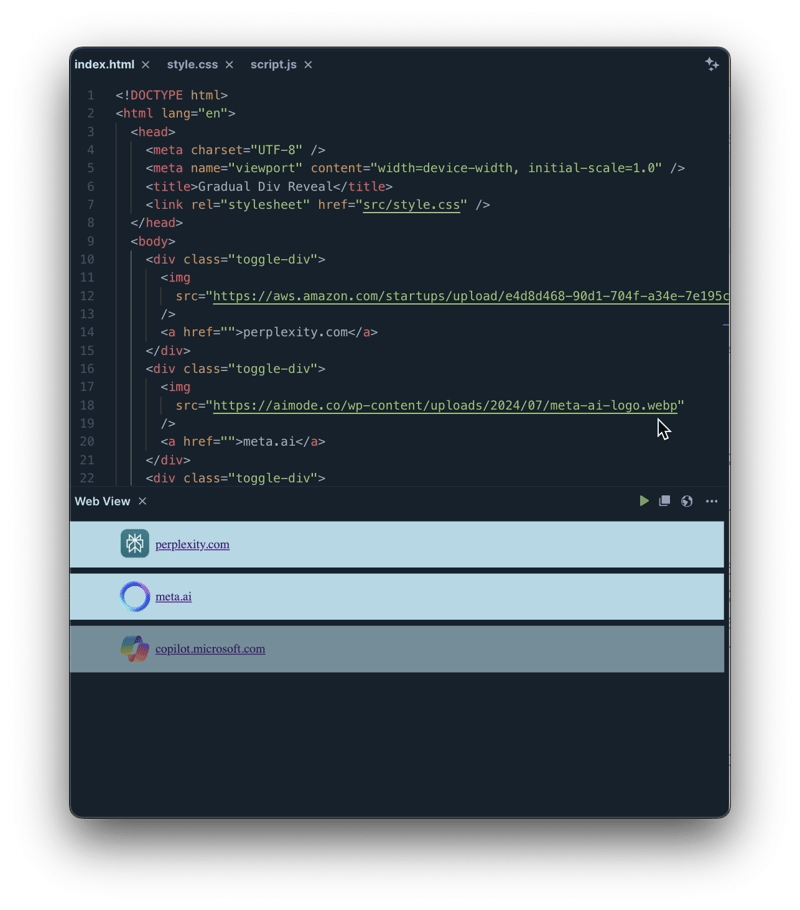
This example showcases a series of divs, each containing an image and link, that fade in one by one. setTimeout controls the timing, while CSS handles the smooth transition.
HTML Structure
The HTML consists of several divs, each holding an image and a link. This structure is ready to receive the styling and JavaScript functionality. (Note: The provided HTML snippet is incomplete and lacks closing tags. A complete, functional HTML file is required.)
CSS Transitions
The CSS defines the visual transition:
.toggle-div {
opacity: 0; /* Initially hidden */
transition: opacity 1s ease; /* 1-second fade-in transition */
height: 50px; /* Ensure visibility */
background-color: lightblue; /* For visual clarity */
margin: 10px 0;
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}opacity: 0;: Hides the divs initially.transition: opacity 1s ease;: Specifies a 1-second smooth opacity transition.
JavaScript for Gradual Reveal
The JavaScript code orchestrates the staggered appearance:
// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // Make div visible
}, index * 500); // Delay based on index (0.5 seconds per div)
});-
document.querySelectorAll('.toggle-div'): Selects all elements with the classtoggle-div. -
forEach: Iterates through each div. -
setTimeout: Sets a timer before settingopacityto 1, causing each div to fade in after a delay. The delay increases by 500 milliseconds (0.5 seconds) for each subsequent div.
Explanation of JavaScript
The JavaScript uses a forEach loop to iterate through the selected divs. setTimeout is crucial; it introduces a delay before setting the opacity to 1, thus creating the staggered reveal effect. The delay is calculated as index * 500, resulting in a 0.5-second delay between each div's appearance.

Conclusion
This technique, combining setTimeout and CSS transitions, provides a simple yet effective way to enhance user experience by creating visually appealing, gradual element reveals. Experiment with different timings and styles to customize the effect further. The provided link (https://www.php.cn/link/48fd3e91841d8619c84400e661895675) offers a live demonstration.
The above is the detailed content of Create Stunning Gradual Div Reveals with JavaScript setTimeout and CSS Transitions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Quick Gulp Cache Busting
Apr 18, 2025 am 11:23 AM
Quick Gulp Cache Busting
Apr 18, 2025 am 11:23 AM
You should for sure be setting far-out cache headers on your assets like CSS and JavaScript (and images and fonts and whatever else). That tells the browser
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's



