 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Enhancing Form User Experience with CSS: Real-Time Feedback Techniques for Better User Interaction
Enhancing Form User Experience with CSS: Real-Time Feedback Techniques for Better User Interaction
Enhancing Form User Experience with CSS: Real-Time Feedback Techniques for Better User Interaction
Real-Time Form Feedback with CSS Pseudo-classes: A User-Friendly Approach
Tired of clunky form validation messages? Let's elevate the user experience with CSS pseudo-classes for instant, intuitive feedback. This article demonstrates how to create more responsive and user-friendly forms using CSS.
Getting Started: Prerequisites
This tutorial requires a basic understanding of HTML and CSS. That's all you need!
CSS Pseudo-classes for Dynamic Validation
We'll illustrate real-time feedback using simple HTML form elements and CSS.
Initial HTML Structure (Simplified):
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
Initial CSS Styling (Simplified):
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
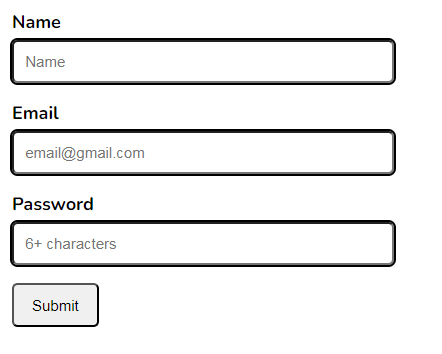
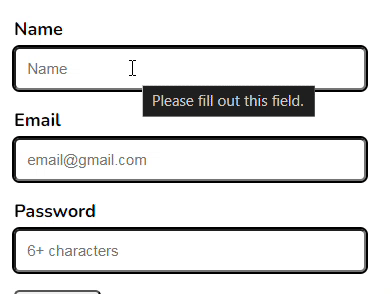
}Initial Appearance:

Now, let's add the magic of CSS pseudo-classes:
:validand:invalid: These provide immediate feedback based on whether the input is valid according to the HTML5 constraints (e.g.,required,type="email").
input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
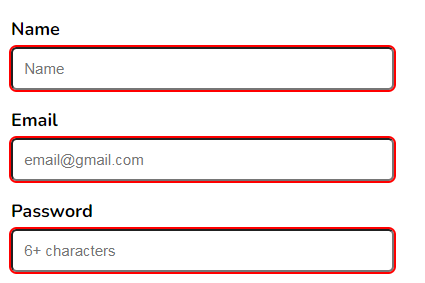
}:valid and :invalid in Action:

:user-validand:user-invalid: These provide feedback based on user interaction, even before the browser's built-in validation kicks in. Note: Browser support for these is not yet universal.
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
}:user-valid and :user-invalid (Illustrative - Check Browser Compatibility):

:placeholder-shown: This targets input fields while the placeholder text is visible. Combined with:validand:not(), we can provide feedback only after the user starts typing.
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
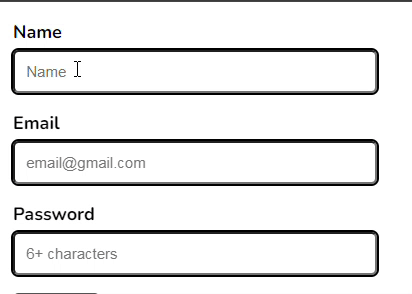
}:placeholder-shown in Action:

:focus: To refine feedback during the typing process and avoid immediate:invalidhighlighting before the user has fully entered data, use:focus:invalid.
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
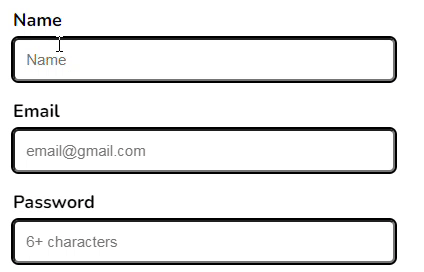
:focus:invalid for a More Refined Experience:

Conclusion
By strategically using CSS pseudo-classes, you can create forms that provide clear, immediate feedback, significantly enhancing the user experience. Experiment with these techniques to build more intuitive and user-friendly interfaces. Share your thoughts and other CSS pseudo-class ideas in the comments below!
The above is the detailed content of Enhancing Form User Experience with CSS: Real-Time Feedback Techniques for Better User Interaction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1255
1255
 29
29
 1228
1228
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...



