How to Install Docker on Windows: A Beginner&#s Guide
If you're new to Docker and using Windows, you're in luck! Docker has become incredibly easy to set up on Windows 11 and newer versions. Let’s discuss what Docker does before installation. Imagine sharing a recipe with a friend; Docker is like a magical cooking kit that ensures the dish turns out the same in any kitchen. It packages your application with all its ingredients (we call these dependencies) so it runs consistently everywhere. Installing Docker Desktop on Windows gives you everything you need to get started:
- the main Docker system (Docker Engine),
- tools for building applications (buildx),
- features for managing multiple containers (Docker Compose).
Don't worry if this sounds complex – we'll guide you through each step on how to set up Docker Desktop on Windows.
You'll find other Docker-related tutorials on this blog.
Choosing Your Runtime: Hyper-V vs WSL
Before we dive into the installation, let's quickly chat about the "engine" that powers Docker on Windows. You've got two main choices here: Hyper-V and WSL (Windows Subsystem for Linux).
Hyper-V: Imagine this as creating a full-blown virtual machine on your computer. It's like having another computer running inside your Windows machine. This is a mature technology and works well, but it can be a bit resource-intensive.
WSL (Windows Subsystem for Linux): Think of this as a clever compatibility layer that lets you run a Linux environment directly within Windows. It's much lighter and more efficient than a full virtual machine, especially when you're working with Linux-based tools (which many Docker containers are).
If you want a more in-depth comparison, check out this article.
Here's a quick rundown of the system bits and bobs you'll need for each:
Hyper-V Requirements:
- Windows 11 64-bit: Home or Pro version 22H2 or higher, or Enterprise or Education version 22H2 or higher.
- Windows 10 64-bit: The minimum required is Home or Pro 22H2 (build 19045) or higher, or Enterprise or Education 22H2 (build 19045) or higher.
- Turn on Hyper-V and Containers Windows features.
- 64-bit processor with Second Level Address Translation (SLAT).
- 4GB system RAM.
- Turn on BIOS-level hardware virtualisation support in the BIOS settings. For more information, see 1.
WSL Requirements:
- WSL version 1.1.3.0 or later.
- Windows 11 64-bit: Home or Pro version 22H2 or higher, or Enterprise or Education version 22H2 or higher.
- Turn on the WSL 2 feature on Windows. For detailed instructions, refer to the footnote 2.
- 64-bit processor with Second Level Address Translation (SLAT).
- 4GB system RAM.
- Enable hardware virtualisation in BIOS. For more information, see 1.
WSL is my recommendation for most developers, especially those working with containerized applications (often based on Linux). It’s a lightweight and simpler alternative with better performance for Linux workloads.
Step-by-Step: Installing Docker Desktop
Now, let's install Docker Desktop which bundles everything you need to run Docker on Windows.
- Download Docker Desktop: Head over to the Docker Desktop release notes page to find the latest version: https://docs.docker.com/desktop/release-notes/. As of January 6, 2025, the current stable version is 4.37.1.
* For most modern PCs (with an x86\_x64 processor), you'll want this installer: [Download for x86\_x64](https://desktop.docker.com/win/main/amd64/178610/Docker%20Desktop%20Installer.exe). * If you have a newer Windows device with an ARM processor, grab this one (beta): [Download for ARM](https://desktop.docker.com/win/main/arm64/178610/Docker%20Desktop%20Installer.exe).
- Launch the Installation Wizard: Upon completing the download, double-click the Docker Desktop Installer.exe file to initiate the installation wizard.
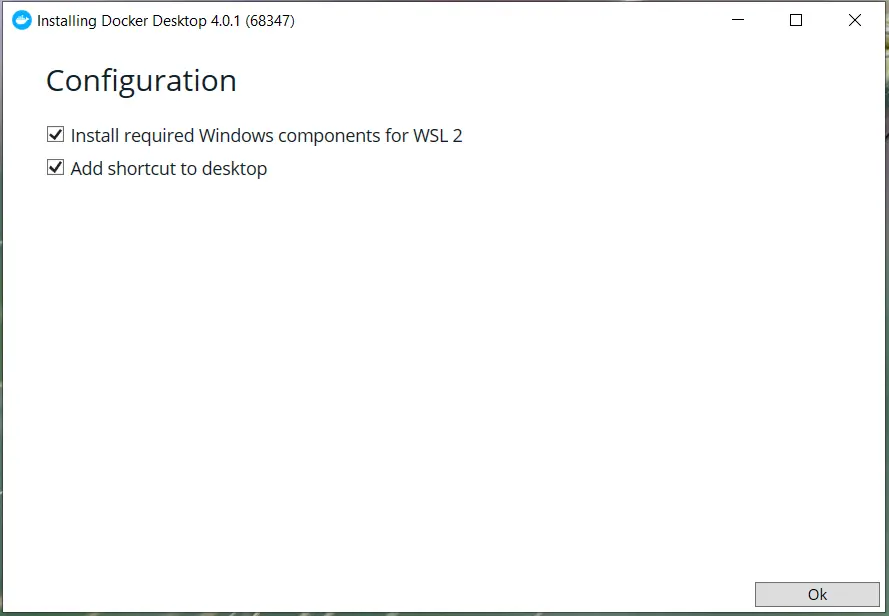
- Configuration: You will be presented with a configuration page during the installation process. This is where you will select your runtime.
* You'll likely see options like "Use WSL 2 instead of Hyper-V (recommended)". **If you intend to use WSL (as we recommend), make sure this box is ticked.** If you prefer to use Hyper-V, leave it unticked. 
Follow the Prompts: The installer will guide you through the remaining steps. You might be asked to authorise the installation and potentially restart your computer.
Installation Complete: Once the installation is finished, you should see the Docker Desktop icon in your system tray.
Verifying Your Installation
Docker Desktop is installed. Let's make sure it's working correctly!
- Start Docker Desktop: If it's not already running, find the Docker Desktop application in your Start Menu and launch it. You'll see the Docker icon in your system tray, and it might take a few moments to start up.

Open Your Terminal: Open either PowerShell or Command Prompt.
-
Run the Verification Command: Type the following command and press Enter:
docker --version
Copy after login -
Check the Output: If Docker is installed correctly, you should see output similar to this:
Docker version 27.3.1, build ce12230
Copy after login(The exact version number might be different). This confirms that Docker is installed and ready to go!
Conclusion
Congratulations! You've successfully installed Docker on your Windows machine. With Docker Desktop running, you can now start pulling images, building containers, and exploring the world of containerisation. Why not try running a simple container to get started? The possibilities are endless! Happy containerising!
Footnotes
-
Learn about Virtualisation ↩
-
WSL Installation Guide ↩
The above is the detailed content of How to Install Docker on Windows: A Beginner&#s Guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






