mise vs. asdf for JavaScript project environment management
Written by Rosario De Chiara✏️
mise and asdf are tools designed to help developers manage multiple versions of programming languages and environments. Both tools aim to simplify polyglot development by making it easier to manage and switch between tool versions, which is a common challenge when working with different programming languages and frameworks.
What is asdf?
asdf is a popular version manager that uses a technique called "shimming" to switch between different versions of tools like Python, Node.js, and Ruby. It creates temporary paths to specific versions, modifying the environment to ensure that the correct version of a tool is used in different projects. However, this method can introduce performance overhead due to how these shims work.
What is mise?
mise, short for the French expression “mise-en-place,” which is how you prepare a table, seeks to improve on asdf by removing the reliance on shims.
Written in Rust, mise directly modifies the PATH environment variable, leading to faster execution times. It is designed to work seamlessly with asdf plugins but offers features like fuzzy matching of commands and the ability to install multiple versions of the same tool simultaneously.
Getting started with asdf
To install asdf, follow the getting started guide to install prerequisites depending on your system. Once the environment is ready, you can git clone the official repository in your home directory:
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
The command above will clone into the .asdf directory all the script and configuration files needed to finalize the installation.
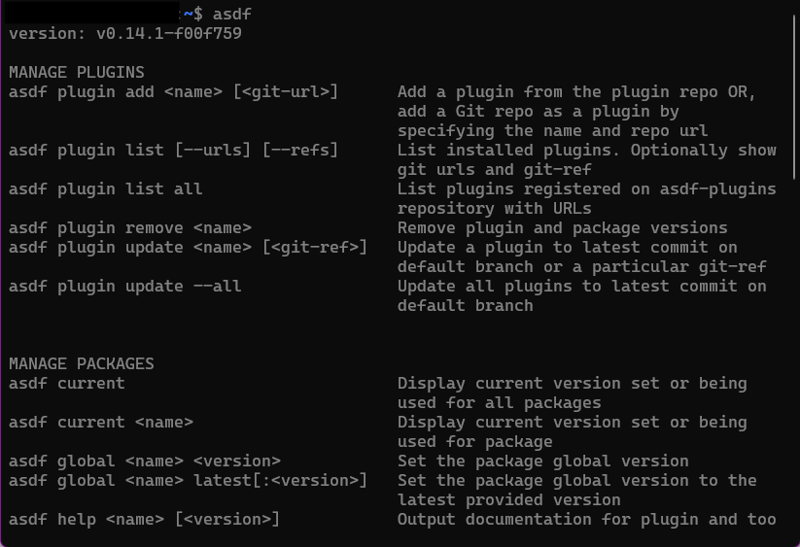
The next step, from the installation guide above, is to execute the installation script. Again, this step will depend on the details of your environment and operating system, so just follow the guide to add the proper script invocation in your shell initialization script (e.g., .bashrc, .bash_profile, etc.). At the end of this process and, typically after you restart your shell, you should be able to run asdf as a command:

At this point, asdf is running but to make something useful with it, you must install the plugins to handle the tool (in the asdf parlance) that are relevant for the project you intend to develop (e.g., Node.js, python, etc.).
For this purpose, we install the plugin for Node.js. In asdf, a plugin is the piece of code that will let you juggle different versions of a framework or library. In this case, we'll install the Node.js plugin and then install a couple of versions of Node.js just to understand how asdf will handle them.
We’ll install the Node.js plugin with the following code:
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
Please note that you have to explicitly address the git repository containing the plugin source code. Once the plugin is in place, you can use it to install specific versions of Node.js with the following command:
$ asdf plugin add nodejs https://github.com/asdf-vm/asdf-nodejs.git
In this example, you install the latest version which, at the time of writing, is 23.1.0. With the following command, you install a specific version of Node.js:
$ asdf install nodejs latest
To check that both are available in your system, use the following:
$ asdf install nodejs 20.0.0
To select the version of Node.js to use, use the following command:
$ asdf shim-versions node nodejs 20.0.0 nodejs 23.1.0
asdf handles the various versions of a tool by populating a file named [.tool-versions](https://asdf-vm.com/manage/configuration.html#tool-versions) with the following format:
$ asdf global nodejs 20.0.0 $ node --version v20.0.0 $ asdf global nodejs 23.1.0 $ node --version v23.1.0
The file .tool-versions is manipulated automatically by asdf with the command to specify which version of a given you intend to use, as we did above with Node.js version 20.0.0. Depending on the parament global, shell, and local, we will add the versions of a tool to a specific .tool-versions file with different effects on your environment. Following, there is the explanation of the impact of the parameters in case we install Node.js version 20.0.0:
- asdf global nodejs 20.0.0: In this case, we intend to use this specific version throughout the system wherever it is not specified differently
- asdf shell nodejs 20.0.0: This is the case where we want to use this version of Node.js just for the current shell session
- asdf local nodejs 20.0.0: This flavor of the command will create a .tool-versions that specifies the version of Node.js only valid for the directory where the command is executed. This means that we can have different versions of the same tool in different sub-directories of your project. This is a pretty neat feature, relevant for complex projects. In the following image, you can see how this affects your environment:
ruby 2.5.3 nodejs 10.15.0
With the first command, we tell asdf to use version 20.0.0 in the home directory and node --version confirms the version. Then, we create a directory named test. In test, we execute asdf, specifying a different version for Node (version 23.1.0) and, again, the node --version confirms that we are using version 23.1.0. Finally, getting back to the home directory, you can see how the version of Node.js locally is still 20.0.0.
What is a shim?
Now that we have asdf working on our system, let’s learn what a shim is and why it matters when working with asdf.
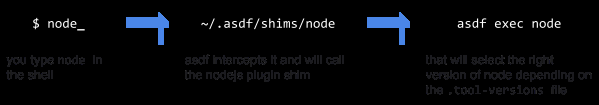
In computer science, a shim is a way of redirecting commands (e.g., library methods invocation) transparently between different versions. The key here is the word “transparently.” The whole idea of asdf is to allow the user to change what is really called when you write, let's say, node or python or any other package, in a transparent way. The user keeps typing node or python but asdf has set up a different path – a shim – to the correct version depending on what is written in the .tool-versions file.
A plugin is just a set of clever shell scripts that let asdf select the proper version of a specific command (e.g., check the Node.js plugin). The commands in the bin directory just implement what asdf must execute when you use the Node.js plugin to install a new version, select a specific version for use, etc.
Getting started with mise
The process of installing mise is easier compared to asdf because you won’t need to clone a git repository:
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
The activation guide is pretty simple; once you execute the command above and restart your shell, you will be able to run the following:
$ asdf plugin add nodejs https://github.com/asdf-vm/asdf-nodejs.git
This will show the status of your installation. Once mise is installed, you might need to activate it with the [mise activate](https://mise.jdx.dev/cli/activate.html) command.
At this point, the mise command is available to be used for the most common task: installing a specific version of a framework to make it globally available for the system:
$ asdf install nodejs latest
We start from a situation where the node executable is not in the system. Using the mise command, we install a specific node version globally to make it available. To verify the versions of the tools currently installed, you can use the following command:
$ asdf install nodejs 20.0.0
In the command above, you can see the node tool installed in the box above and a Python version.
Comparing asdf vs. mise
The mise framework uses the same asdf mechanism to handle the different configurations of tools throughout the system and within specific directories. The role of the .tool-versions file in asdf is played by the mise.toml file, which will collect the configurations.
In mise, there is no concept similar to asdf plugins, and this is a good thing because, while in asdf, installing a specific version of a tool – let’s say node@20.0.0 – is a two-step process (first installing the Node.js plugin and then the particular version of Node). In mise, you simply address the single version of the tool you need, and mise will handle all the heavy lifting of configuring it for you behind the scenes. In the following two boxes, you can see how the asdf commands translate to mise:
$ asdf shim-versions node nodejs 20.0.0 nodejs 23.1.0
In mise, this can all be done in a single step that installs the plugin and the runtime, and sets the version:
$ git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.14.1
The general verbosity of asdf is solved elegantly by the syntactic sugar of mise. Still, mise is different in how it handles the various versions, which has a wider impact on the whole experience. In the following image, we depict what happens when you execute a node command in an environment where asdf is working:

This process, of course, impacts the time required to execute a command. On the other hand, mise solves the same problem of selecting the correct tool depending on the configuration by leveraging another mechanism: the PATH variable, which is the operating system's native mechanism to execute a command.
The performances are identical to running the command (e.g., node) without using mise. For the sake of curiosity, mise works differently with respect to asdf: mise tracks down every change of directory so that when the user changes the directory, mise invokes an internal hook to update the PATH variable. This hook is very efficient because it is written in Rust and it will set up the PATH variable on the fly to configure your environment.
Conclusion
Both asdf and mise effectively manage multiple tool versions, each with unique mechanisms. mise excels in efficiency thanks to its PATH hook mechanism, while asdf offers broader tool compatibility but with the performance trade-off of its shim mechanism. mise's compatibility with asdf plugins bridges the gap between the tools.
Whether prioritizing speed or selection, both tools empower developers to manage their environments with ease, offering a flourishing ecosystem for various packages and tools.
Get set up with LogRocket's modern error tracking in minutes:
- Visit https://logrocket.com/signup/ to get an app ID.
- Install LogRocket via NPM or script tag. LogRocket.init() must be called client-side, not server-side.
NPM:
$ asdf plugin add nodejs https://github.com/asdf-vm/asdf-nodejs.git
Script Tag:
$ asdf install nodejs latest
3.(Optional) Install plugins for deeper integrations with your stack:
- Redux middleware
- ngrx middleware
- Vuex plugin
Get started now.
The above is the detailed content of mise vs. asdf for JavaScript project environment management. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






