Cyberdev Obsidian Theme
Introduction
I have designed a special Obsidian theme tailored for developers who work at their computers late at night, writing code or taking notes. This theme is developed to minimize eye strain for users who spend long hours in front of the screen. High contrast is achieved by using contrasting colors on a black background, enhancing readability and providing a comfortable user experience.
While developing this theme, the main challenges encountered were as follows:
Screen Brightness: Creating a design that does not strain the eyes during prolonged use.
Readability: Ensuring that text and code are easily distinguishable and understandable.
Simplicity and Minimalism: Avoiding unnecessary visual clutter to deliver a focused user experience.
Code Readability: Designing a color scheme that makes code easily distinguishable and analyzable.
With these criteria in mind, I aimed to create a theme that prioritizes user experience.
Development Notes

The theme template files were copied from the Obsidian template file into a newly created Obsidian vault file.
After the template files were moved to the .obsidian/themes folder, the manifest.json file was edited.
The most important point to note here is that the value assigned to the name field in the manifest.json file must match the folder name. For example, if the value is "name": "cyberdev", the template folder name must also be updated to "cyberdev".
From this point forward, all adjustments will be made in the theme.css file. At this stage, there are two key points to understand:
Default CSS Variables in Obsidian API:
Obsidian provides default CSS variables, which allow you to directly modify values such as color, font size, font family, and border thickness. These variables can be found under the CSS Variables section in the Obsidian Docs.Using Developer Tools:
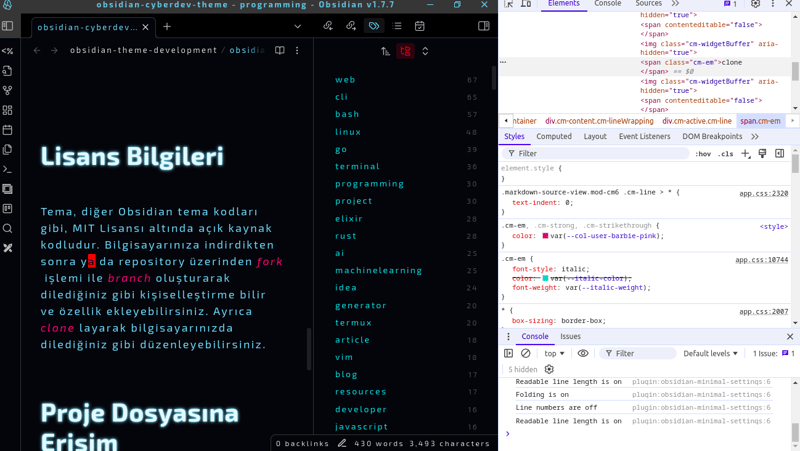
After opening the Obsidian interface, you can access developer tools by pressing CTRL SHIFT I. Then, by using the CTRL SHIFT C shortcut, you can enable the inspect mode. This allows you to select specific elements on the screen using the mouse. The CSS variables related to the selected element will be displayed. For these classes, such as .cm-em{}, you should write them with a dot notation and define the variables within curly brackets.
License Information
Like other Obsidian theme codes, the theme is open-source under the MIT License. After downloading it to your computer or creating a branch via a fork from the repository, you can customize it and add features as you wish. You can also clone the repository and edit it on your computer as desired.
Accessing the Project Files

You can review the project at the following GitHub address:
gokayburuc/cyberdev-obsidian-theme
Instructions for downloading the theme can be found within the specified repository.
Contact
You can reach out to me regarding the project through the following channels
Telegram : @gokayburuc
Mail : gokayburuc@yandex.com
LinkTree : https://linktr.ee/gokayburuc
If you liked this article, please subscribe to my channel and share this article.
The above is the detailed content of Cyberdev Obsidian Theme. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
We are always looking to make the web more accessible. Color contrast is just math, so Sass can help cover edge cases that designers might have missed.




