React Native Debugger: Best Tools and How to Use Them
Debugging is an essential aspect of React Native development, ensuring that applications run efficiently and provide a seamless user experience. React Native’s hybrid nature—combining JavaScript and native components for iOS and Android—offers flexibility but also introduces unique challenges. Issues like network failures, complex state management, and performance bottlenecks can slow down development without the right tools.
In this blog, we’ll dive into the top React Native debugger tools, highlighting their pros, cons, and practical uses. These tools simplify debugging by providing features such as state inspection, network monitoring, and performance profiling. Whether you’re troubleshooting a small bug or optimizing your app’s performance, this guide will help you select the right tool to streamline your workflow and build reliable applications.
Foundational Concepts
What is Debugging in React Native?
Debugging in React Native involves identifying, analyzing, and resolving issues that arise during development. These issues can range from minor bugs affecting UI rendering to critical errors impacting app functionality. Unlike traditional development environments, React Native introduces unique challenges due to its hybrid nature—bridging JavaScript with native code for iOS and Android.
Effective debugging in React Native requires tools that handle the nuances of cross-platform development, such as bridging errors, network issues, and performance optimization.
Common Debugging Challenges
Network Issues:
Debugging network-related problems like API failures, latency, or incorrect data handling can be challenging, especially when handling asynchronous requests.State Management Complexity:
Managing and debugging app state, particularly in complex applications using libraries like Redux, often requires tracking state changes and actions.Performance Bottlenecks:
Identifying areas where the app slows down, such as inefficient rendering or heavy computations, is critical for ensuring a smooth user experience.
Key Features to Look for in a Debugger
To effectively debug React Native applications, the tools you choose should provide:
State Inspection:
The ability to monitor and manipulate app state in real time, including viewing and tracking state changes.Network Monitoring:
Tools that capture and display network requests, enabling you to debug API calls and data flows.Performance Profiling:
Insights into app performance, highlighting areas that need optimization, such as component rendering or memory usage.
Selecting a debugger with these capabilities will empower you to quickly identify and resolve issues, ensuring a robust and user-friendly application.
Top React Native Debugging Tools
Debugging React Native applications effectively requires tools that address specific scenarios, from tracking state changes to diagnosing performance bottlenecks. Below are the top React Native debugger tools, with insights into their features, scenarios they address, and use cases.
React Native Debugger

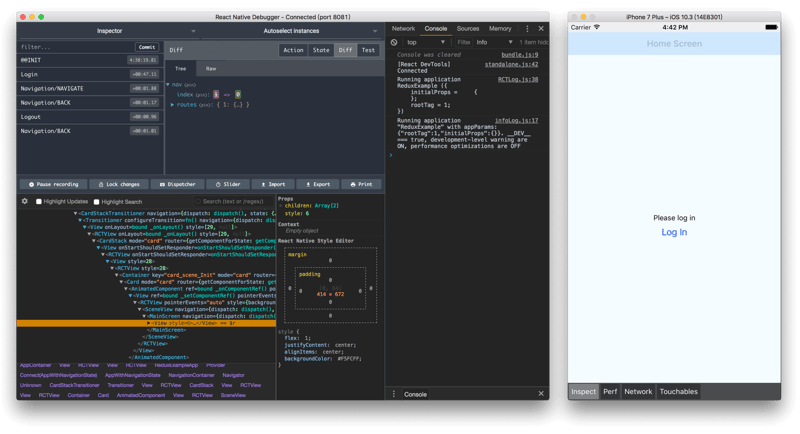
React Native Debugger is a standalone desktop tool that integrates React DevTools and Redux DevTools, making it invaluable for state-heavy applications. It excels in debugging Redux-based state management, offering features like tracking actions, inspecting state changes, and viewing network requests.
-
Scenarios:
- Debugging Redux state changes when implementing features like user authentication or cart management in an e-commerce app.
- Monitoring network requests in real time when troubleshooting API failures.
- Pros: Combines React and Redux debugging; supports advanced state inspection and time travel debugging.
- Cons: Requires configuration; may feel overwhelming for beginners.
- Usage: Download React Native Debugger from its GitHub repository. Launch the debugger, then start your app with react-native start --reset-cache to connect it. Use the integrated Redux DevTools to track state actions and transitions.
Flipper

Flipper, developed by Meta, is an extensible debugging tool designed for both React Native and native apps. It is ideal for inspecting layouts, analyzing network traffic, and debugging logs. With its plugin ecosystem, it can handle complex app scenarios efficiently.
-
Scenarios:
- Debugging UI layout issues where components overlap or are misaligned, such as in responsive designs.
- Analyzing failed network requests in apps using REST or GraphQL APIs.
- Pros: Extensible with plugins like Layout Inspector; supports native and React Native debugging.
- Cons: Resource-intensive, especially with multiple plugins active.
- Usage: Install Flipper from its official website. Add the Flipper React Native plugin to your project. Use the Layout Inspector to debug UI hierarchies or the Network plugin to inspect failed or slow API calls.
Reactotron

Reactotron is a lightweight, open-source desktop application ideal for monitoring API requests, state changes, and performance metrics. It provides real-time logs, making it perfect for debugging during active development.
-
Scenarios:
- Tracking API requests and responses in apps with heavy data fetching, like dashboards or analytics platforms.
- Monitoring app performance during animations or complex state transitions.
- Pros: Real-time insights into state and API calls; lightweight and easy to set up.
- Cons: Lacks advanced debugging features like those found in Flipper or React Native Debugger.
- Usage: Install Reactotron via npm and follow the setup instructions on the Reactotron GitHub page. Use it to monitor API activity and validate state transitions.
LogBox

LogBox is a built-in debugging tool in React Native that focuses on runtime warnings and error logs. It helps developers catch and fix issues early during the development process.
-
Scenarios:
- Catching and fixing runtime warnings like deprecations or incorrect prop types in components.
- Debugging JavaScript errors in production mode during testing.
- Pros: Built into React Native; requires no setup.
- Cons: Limited to displaying warnings and errors.
- Usage: Use LogBox.ignoreLogs(['Warning message']) to filter specific warnings, or LogBox.ignoreAllLogs(true) to suppress all logs during development. LogBox is particularly useful for cleaning up noisy warnings in larger projects.
The Developer Menu

The Developer Menu is a built-in feature in React Native, providing quick access to debugging essentials. It includes tools for hot reloading, performance monitoring, and network inspection.
-
Scenarios:
- Quickly reloading the app during UI development to view live changes.
- Checking performance metrics while testing animations or transitions.
- Pros: Always available; no installation required.
- Cons: Limited functionality compared to standalone tools.
-
Usage:
- On iOS, shake the device or press Cmd D to open the menu.
- On Android, shake the device or press Ctrl M. Use features like “Enable Performance Monitor” to view FPS and memory usage.
Choosing the Right Tool
Each tool is suited to different use cases and scenarios:
- Use React Native Debugger for apps with heavy state management (e.g., Redux or Context API).
- Opt for Flipper when dealing with UI layout issues or advanced network debugging.
- Choose Reactotron for lightweight, real-time insights into state and API interactions.
- Rely on LogBox for quick troubleshooting of warnings and errors during development.
- Use the Developer Menu for quick debugging and reloading needs.
By combining these tools strategically, developers can address a wide range of debugging challenges, ensuring a smoother development process and a more reliable React Native application.
Comparative Analysis
Here’s a quick comparison of the top React Native debugging tools to help you decide which one suits your needs:
| Tool | Features | Ideal Use Case | Complexity |
|---|---|---|---|
| React Native Debugger | Redux/React integration | State and Redux debugging | Medium |
| Flipper | Extensible with plugins | Layout/network debugging | Medium |
| Reactotron | Real-time monitoring | API calls and performance | Low |
| LogBox | Runtime error logs | Quick error inspection | Low |
| Developer Menu | Built-in features | General debugging | Low |
How to Choose the Right Debugger
Selecting the right React Native debugger depends on your specific requirements:
- React Native Debugger: Ideal for applications with complex state management, especially those using Redux. It provides deep insights into actions and state changes.
- Flipper: Best for debugging UI layouts, inspecting network traffic, and leveraging plugins for extended functionality.
- Reactotron: Perfect for real-time monitoring of API requests and application state during active development.
- LogBox and Developer Menu: Use these built-in tools for quick fixes and error inspection, especially during early development or testing phases.
For complex workflows, consider combining tools. For instance, pair React Native Debugger with Flipper to handle both state management and network debugging effectively.
Best Practices for Debugging
Adopting best practices can make debugging more efficient:
- Write Clean, Modular Code: Organizing code into smaller, reusable components makes it easier to identify and resolve issues.
- Use Logging Judiciously: Leverage tools like console.log for simple debugging and LogBox for filtering runtime warnings.
- Regularly Update Tools: Keep debugging tools up to date to ensure compatibility with the latest React Native versions and access new features.
- Test Incrementally: Debug in smaller increments to isolate issues faster rather than testing large sections of code at once.
- Document Known Issues: Maintain a record of resolved bugs and their fixes to avoid repeating errors.
By following these practices and using the right tools, you’ll streamline the debugging process and enhance the quality of your React Native applications.
The above is the detailed content of React Native Debugger: Best Tools and How to Use Them. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.




