Building a Spam Email Classifier Using AI: A Basic Application
Spam Email Classifier with Node.js
This project uses Node.js and the Natural library to create an AI-based application that classifies emails as spam or not spam. The application uses a Naive Bayes classifier for spam detection, which is a common algorithm for text classification tasks.
Prerequisites
Before you begin, make sure you have the following installed:
- Node.js: Download Node.js
- npm (Node Package Manager): npm comes with Node.js installation.
Steps to Set Up the Project
Step 1: Set Up Your Project
- Create a Project Folder: Open your terminal or command prompt and create a new folder for your project.
mkdir spam-email-classifier cd spam-email-classifier
- Initialize a Node.js Project: Inside the folder, run the following command to create a package.json file.
npm init -y
Step 2: Install Dependencies
Run the following command to install the required dependencies:
npm install natural
- natural: A library that provides various NLP (Natural Language Processing) tools including classification using Naive Bayes.
Step 3: Create the Spam Classifier
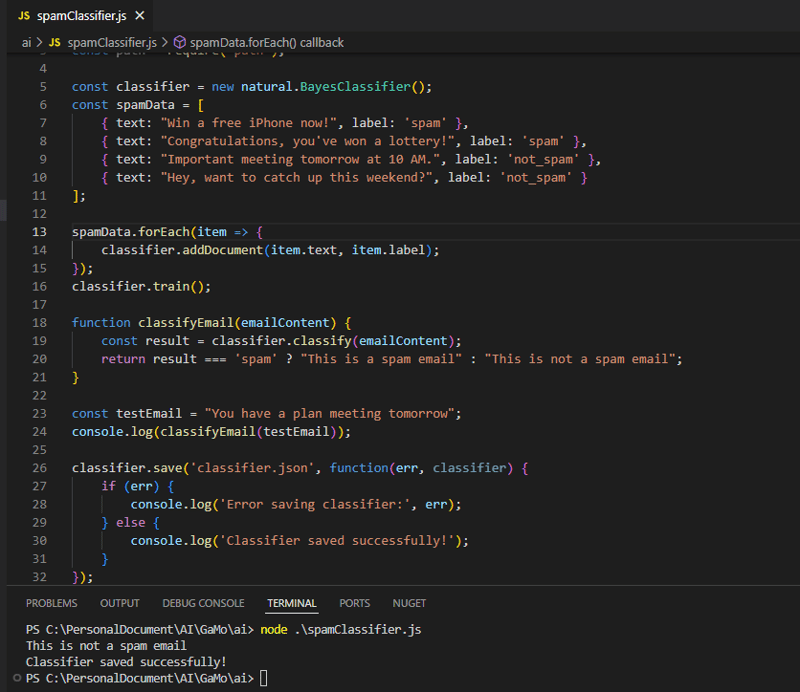
Create a new JavaScript file (e.g., spamClassifier.js) and add the following code:
const natural = require('natural');
// Create a new Naive Bayes classifier
const classifier = new natural.BayesClassifier();
// Sample spam and non-spam data
const spamData = [
{ text: "Congratulations, you've won a 00 gift card!", label: 'spam' },
{ text: "You are eligible for a free trial, click here to sign up.", label: 'spam' },
{ text: "Important meeting tomorrow at 10 AM", label: 'not_spam' },
{ text: "Let's grab lunch this weekend!", label: 'not_spam' }
];
// Add documents to the classifier (training data)
spamData.forEach(item => {
classifier.addDocument(item.text, item.label);
});
// Train the classifier
classifier.train();
// Function to classify an email
function classifyEmail(emailContent) {
const result = classifier.classify(emailContent);
return result === 'spam' ? "This is a spam email" : "This is not a spam email";
}
// Example of using the classifier to detect spam
const testEmail = "Congratulations! You have won a 00 gift card.";
console.log(classifyEmail(testEmail)); // Output: "This is a spam email"
// Save the trained model to a file (optional)
classifier.save('spamClassifier.json', function(err, classifier) {
if (err) {
console.log('Error saving classifier:', err);
} else {
console.log('Classifier saved successfully!');
}
});
Step 4: Run the Classifier
To run the classifier, open a terminal and navigate to the project folder. Then, run the following command:
node spamClassifier.js
You should see an output similar to this:
This is a spam email Classifier saved successfully!
Step 5: Load the Saved Classifier (Optional)
You can load the classifier model later to classify new emails. Here’s how to load the model and classify new emails:
const natural = require('natural');
// Load the saved classifier
natural.BayesClassifier.load('spamClassifier.json', null, function(err, classifier) {
if (err) {
console.log('Error loading classifier:', err);
} else {
// Classify a new email
const testEmail = "You have won a free iPhone!";
console.log(classifier.classify(testEmail)); // Output: 'spam' or 'not_spam'
}
});
Step 6: Improve the Model (Optional)
To improve the accuracy of the spam classifier, you can:
- Add more training data: Include more samples of spam and non-spam emails.
- Experiment with different algorithms: Try other classification algorithms or models if Naive Bayes is not sufficient for your needs.
- Use advanced techniques: Implement deep learning or neural networks for more complex classification tasks.
Step 7: (Optional) Integrate with Email System
If you want to send or receive emails from the app, you can use the Nodemailer library to send emails.
- Install Nodemailer:
mkdir spam-email-classifier cd spam-email-classifier
- Send an Email (Example):
npm init -y

Conclusion
This guide walked you through setting up an AI app using Node.js and Naive Bayes to classify emails as spam or not spam. You can expand this app by:
- Adding more training data for better accuracy.
- Using more advanced machine learning techniques.
- Integrating the classifier into a web application or email system.
The above is the detailed content of Building a Spam Email Classifier Using AI: A Basic Application. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






