The All-in-One Fake API for developers.
Introducing FooApi
I am excited to announce a personal project I’ve been working on: fooapi.com. The service isn’t 100% complete yet—some features are still in development—but I plan to share progress and updates with each new release. This project began with the idea of creating a single platform to access data on various topics through different methods. The platform provides realistic dummy data across several categories, which you can use to mock your projects and ideas.
- Users
- Products
- Posts
- Comments
- To-dos
- Images
- Movies
- Songs
- Cities (GeoJSON)
- Countries (GeoJSON geometries)
You can find all the details in fooapi.com/docs
How to use it?
Currently there are two ways to fetch the data:
- REST endpoints
- GraphQL queries
- (Would you like gRPC?)
If you go to fooapi.com/playground you can practice and test your queries
Some useful examples
Here are some practical examples of how to use FooApi.
1) Do you want to create simple placeholder images? easy:
fooapi.com/imgmaker/700/500/ff0000/000000/foooo

With this endpoint, you can customize dimensions (width and height), background color, font color (Hex format), and add a custom message.
/imgmaker/:width/:height/:bg/:fn/:text
More details in fooapi.com/docs/images
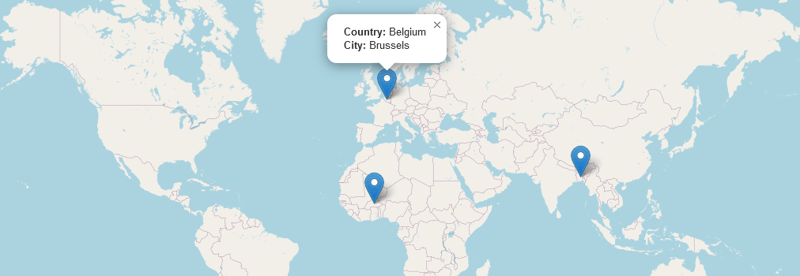
2) Do you want data to test your maps? just use:
fetch('https://fooapi.com/api/cities?limit=3')
.then(res => res.json())
.then(data => console.log(data))

The data for this category is real and not artificially generated because, in a real map, we should use actual coordinates, in case you’re wondering.
3) Something simple and useful is fetch a random user:
fetch('https://fooapi.com/api/users/rand')
.then(res => res.json())
.then(data => console.log(data))
Response:
{
id: "1",
name: "John",
lastname: "Doe",
username: "JohnxDoe11",
birthdate: "1990-01-01",
age: 30,
gender: "Male",
phone: "+63 791 675 8914",
email: "foo@example.com",
country: "USA",
height: 170,
weight: 70
}
4) Are you developing the next social media hit? check:
fetch('https://fooapi.com/api/comments')
.then(res => res.json())
.then(data => console.log(data))
Response:
[
{
id: "1",
comment: "Sunshine and sci-fi sounds like a perfect combo! Enjoy getting lost in your book ",
reactions: 0,
postId: "1",
user: {
id: "50",
name: "John",
lastname: "Smith",
username: "SmiJohnxD100"
}
},
{
id:"2",
comment:"Don't forget the sunscreen! What sci-fi are you reading?",
reactions:1,
postId:"1",
user:{
id:"2",
name:"Akira",
lastname:"Von Trier",
username:"alphaVonAkirax853"
}
}
"28 more elements..."
]
Now you are free to explore the data categories.
What do you think?
I’d love to hear your feedback! Remember, you can use this service to mock your apps, designs, models, etc. If you have ideas for new data categories or features, please share them in the comments.
The above is the detailed content of The All-in-One Fake API for developers.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






