JavaScript Console Methods for Effective Debugging
In JavaScript, the console object is a built-in feature that provides a set of methods for displaying debug information. These methods are part of every web browser and therefore easily accessible to developers. They are part of the browser’s developer tools, which can be opened using F12 or Ctrl Shift I (Cmd Opt I on Mac) in most browsers.
The console methods are very important for debugging, logging, and giving feedback during the development process. You can output messages, objects, and other information directly to the browser console, which helps in tracking the behavior of your web application. In this blog, I’ll share the 14 most commonly used console methods and their syntax.
Let’s get started!?
console.log()
This method is used to log a message to the console.
For example:
console.log("Hello, World!");
Output:

console.error()
This method is used to display error messages to the console.
It makes the message stand out by displaying it in red color (in most browsers) and helps in identifying and tracking errors easily.
For example:
console.error("This is an error message!");
Output:

console.warn()
This method is used to display warning messages in the console.
This will display the warning message in yellow color (in most browsers), making it easy to differentiate it from regular logs.
It is often used to display potential issues that might not necessarily be errors but could lead to problems.
For example:
console.warn("This is a warning message!");
Output:

console.info()
This method is used to display informational messages in the console.
It is typically used for logging general information that may not be errors or warnings, but provide useful insights into the code flow.
For example:
console.info("This is an informational message!");
Output:

console.debug()
This method is used to display debug messages to the console.
It’s helpful for providing detailed information while debugging your code.
Syntax:
console.debug("Debugging information!");
Output:

Example:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
Output:

Note: Some browsers may hide console.debug() messages in the console unless the debug level is enabled.
console.table()
You can use this method to display data in a tabular format in the console, making it easier to view and analyze data.
For example:
console.log("Hello, World!");
Output:

console.group()
You can use this method to create a group of related messages in the console.
This helps organize and structure logs for better readability.
For example:
console.error("This is an error message!");
Output:

console.groupEnd()
This method is used to end a group of messages in the console that was started with console.group() or console.groupCollapsed().
Example with console.group():
console.warn("This is a warning message!");
Output:

This helps in group related messages together, making them easier to read and understand.
Example with console.groupCollapsed():
You can also use console.groupCollapsed() to start a collapsed group, which is hidden by default.
console.info("This is an informational message!");
This will initially show the group as collapsed, allowing you to expand it when needed.
Output:

console.time() and console.timeEnd()
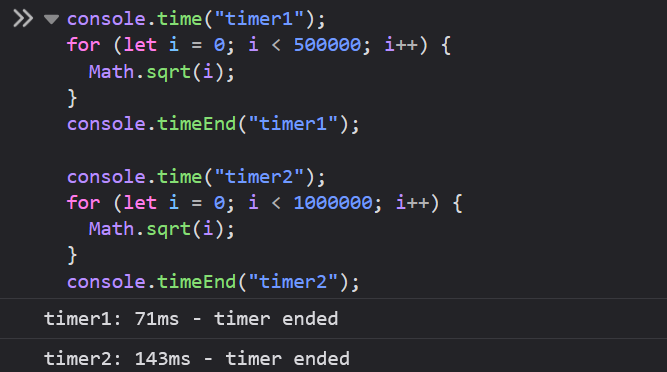
console.time() and console.timeEnd() methods are used to measure the time taken by a block of code to execute.
These methods allow you to track how long a specific operation or function takes, which is useful for debugging performance issues or optimizing your code.
For example:
console.debug("Debugging information!");
Output:

In this example, the console.time("timer1") starts a timer, and after the loop executes, console.timeEnd("timer1") ends the timer and prints the time taken in milliseconds.
It's helpful for:
When you want to measure the time taken by specific parts of your code, like loops, functions, or requests, to identify bottlenecks.
When you want to compare the performance of different functions or algorithms.
You can have multiple timers running at the same time by using different labels.
For example:
console.log("Hello, World!");
Output:

console.assert()
This method is used to test if a condition is true. If the condition is false, it logs an error message to the console. If the condition is true, nothing happens.
Syntax:
console.error("This is an error message!");
condition: The condition you want to test.
message: The message that will be displayed if the condition is false.
For example:
console.warn("This is a warning message!");
Output:

Since console.assert() does not throw an error, it doesn’t interrupt your program but simply logs information if necessary.
console.count()
This method logs the number of times it has been called with the same label.
To put it simply, every time you call console.count() with the same label, it increments the count associated with that label and logs it to the console. This is useful for tracking how many times a specific action, such as clicking a button or submitting a form, occurs in your application.
For example:
console.info("This is an informational message!");
Output:

console.countReset()
This method resets the count for a specific label back to zero.
This is helpful if you want to start counting from the beginning, such as when the user navigates away from a page and then returns.
For example:
console.debug("Debugging information!");
Output:

console.dir()
This method displays an interactive list of the properties of the specified JavaScript object.
This is particularly useful for inspecting objects.
For example:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
The output will display a collapsible tree of the person object with its properties and methods.

When you need to inspect the properties of an object or array in-depth, console.dir() is more useful than console.log(), especially for objects with deep nesting.
console.clear()
This method is used to clear the console.
By mastering these console methods, you can enhance the JavaScript development workflow and make debugging as well as managing complex applications much easier.
That’s all for today.
I hope it was helpful.
Thanks for reading.
Here are 45 More JavaScript Tips & Tricks for Developers.
For more content like this, click here.
Follow me on X(Twitter) for daily web development tips.
Keep Coding!!

Check out toast.log, a browser extension that lets you see errors, warnings, and logs as they happen on your site - without having to open the browser's console. Click here to get a 25% discount on toast.log.
The above is the detailed content of JavaScript Console Methods for Effective Debugging. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






