Login Signup Interface
? Beginner Project: Login/Signup Interface ?
In this project, you'll create a simple Login and Signup Interface using only HTML and CSS. It's a perfect project for beginners to understand structuring forms, applying basic styles, and designing user interfaces.
? Project Overview
Features
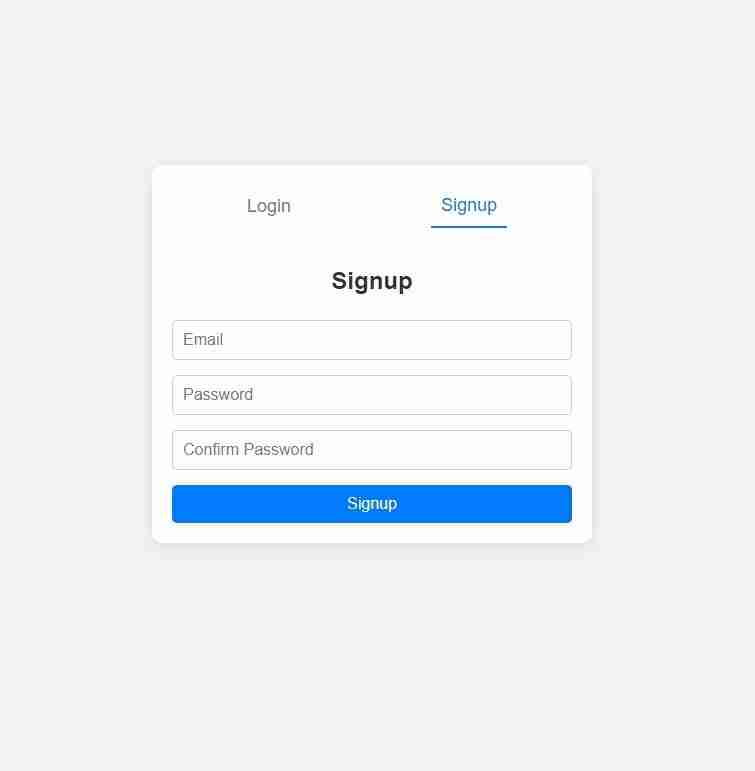
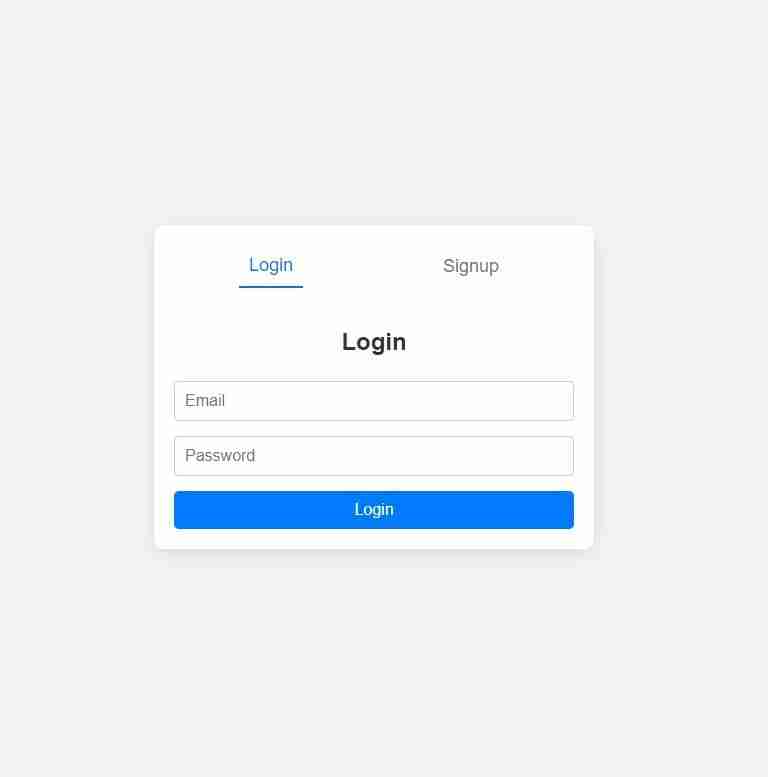
- Tabbed Interface: Switch between Login and Signup forms.
- Login Form: Allows users to enter their email and password.
- Signup Form: Collects email, password, and a confirmation password.
- Basic Styling: Responsive layout with clean design.
- Hover Effects: Interactive elements with hover effects.

? File Structure
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
? Key Concepts for Learning
-
HTML Forms:
- Structuring login and signup forms using
- Using placeholders for user guidance.
-
CSS Styling:
- Styling buttons, inputs, and containers for a clean layout.
- Adding hover effects and transitions for interactive elements.
- Implementing simple responsive design techniques.
-
Tabbed Interface Logic (with JavaScript):
- Toggling between the login and signup forms.
- Using the onclick attribute to call functions.
- Adding and removing CSS classes dynamically to show or hide content.

?️ How to Run the Project
-
Create the Files:
- Create index.html and styles.css in the same folder.
- Copy the code into their respective files.
Open index.html in Your Browser:
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
-
Use the Interface:
- Click on the Login or Signup tab to switch between the forms.
- Fill out the fields and submit (no backend processing is included).
? Enhancements to Try
- Form Validation: Add simple validation messages for incorrect inputs.
- Password Visibility Toggle: Add a "Show Password" checkbox.
- Animations: Use CSS animations when switching between tabs.
- Dark Mode: Create a dark theme for the interface.
? View on GitHub
The above is the detailed content of Login Signup Interface. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...






