How to create shapes with HTML canvas
Table of Contents
- Introduction
- Getting Started
- Drawing Shapes
- Conclusion
✍️ Introduction
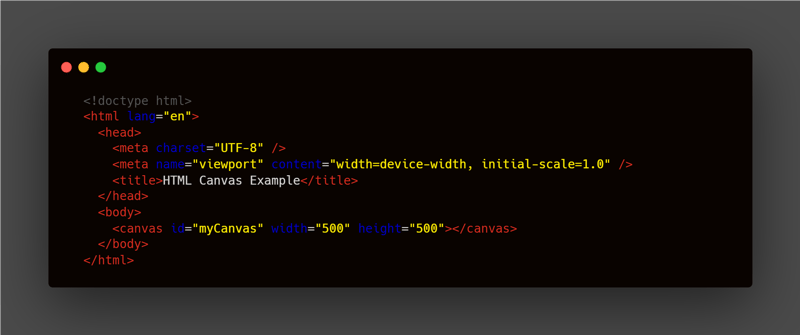
HTML
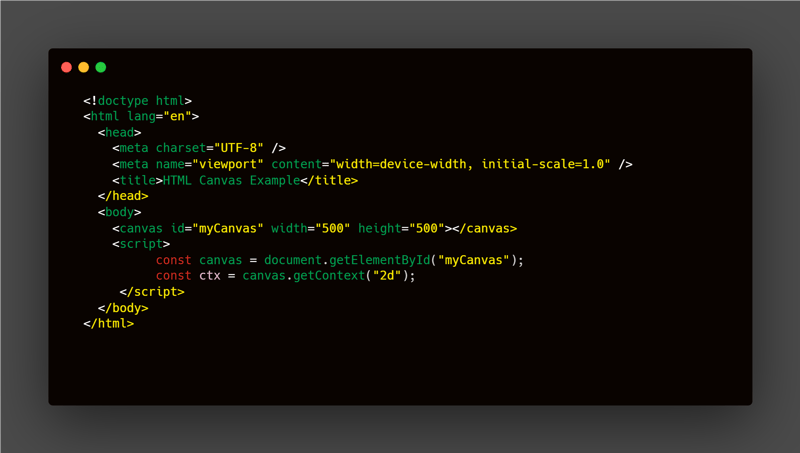
✨ Getting Started with Canvas
In creating the shapes with HTML
- 1. Adding

- 2. Manipulating the

✏️ Drawing Shapes
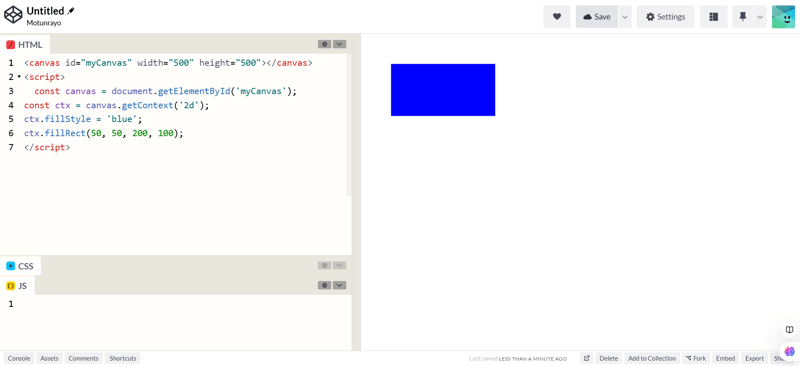
? Rectangle
These methods can be used to create a rectangle where x = the x coordinate of the rectangle, y = the y coordinate of the rectangle, width = the width of the rectangle and height of the rectangle.
- fillRect(x, y, width, height) This method create a filled rectangle with a fill style to give it a specific color.

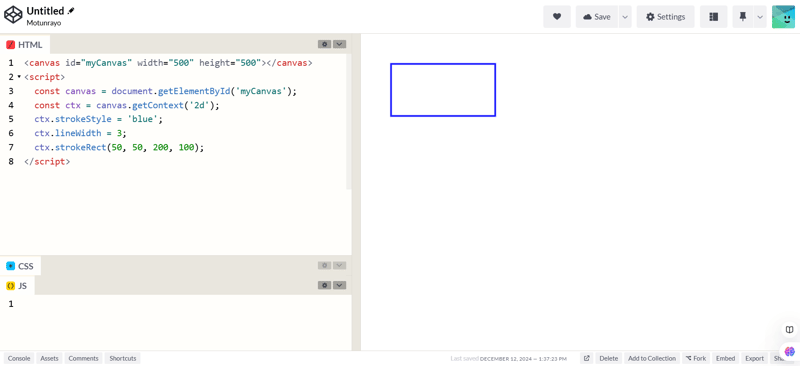
- strokeRect(x, y, width, height) This method create an outline rectangle or a rectangle with a stroke, the strokeStyle can be used to add color to it.

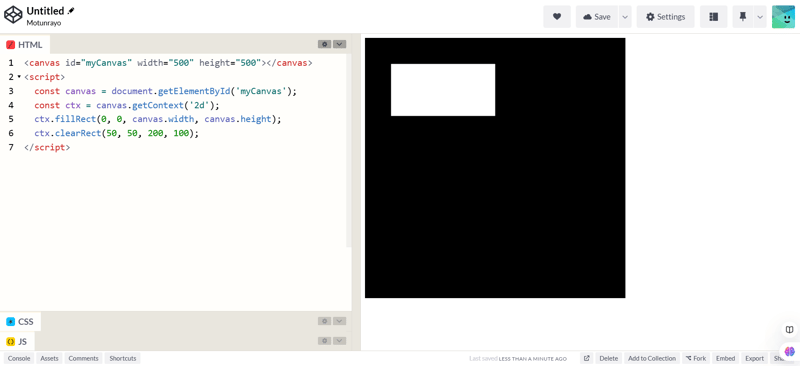
- clearRect(x, y, width, height) This method create a transparent rectangle but you have to specify the canvas width and height filled with a color name so it the transparent rectangle can render

? Square
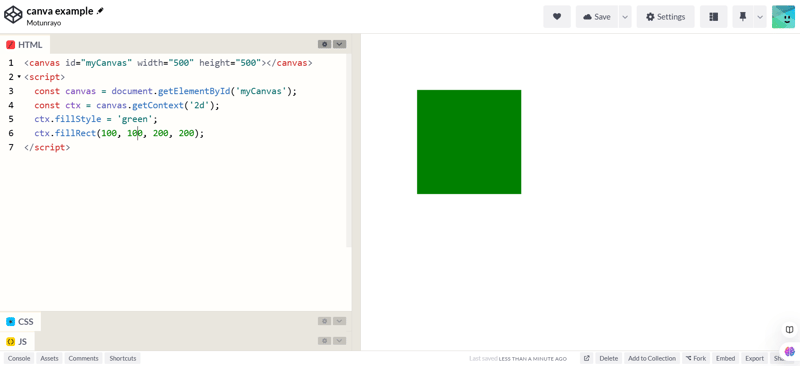
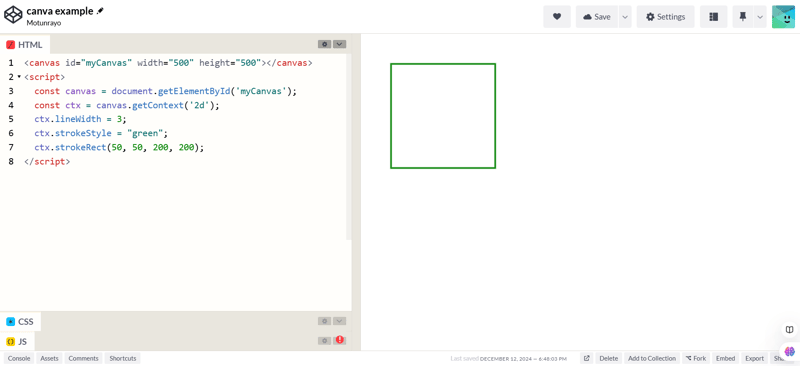
The methods for creating square are same as rectangle, the difference is the width value which is the same as the height unlike in rectangle.


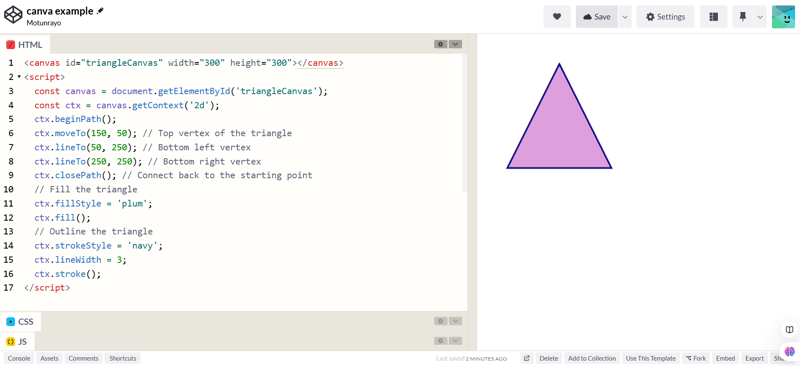
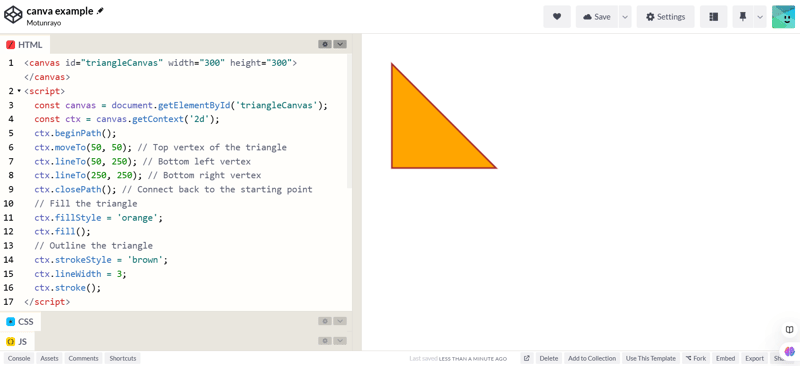
? Triangle
These methods can be used to create a triangle.
-beginPath(): This method is to start a new path for the drawing.
-moveTo(x, y): This method help to move the pen at the first vertex of the triangle
-lineTo(x, y): This method draw the bottom vertex of the triangle.


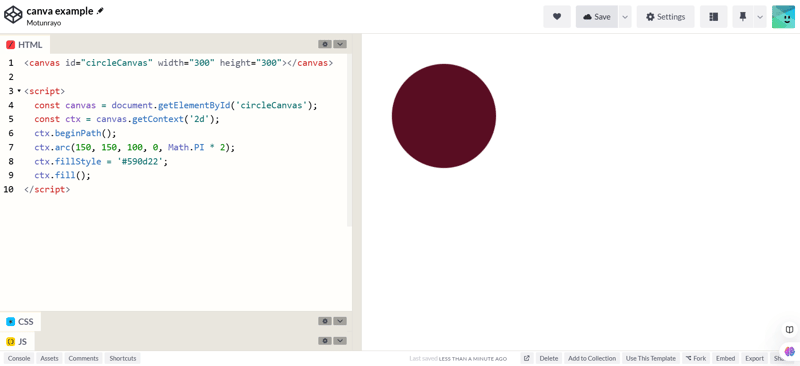
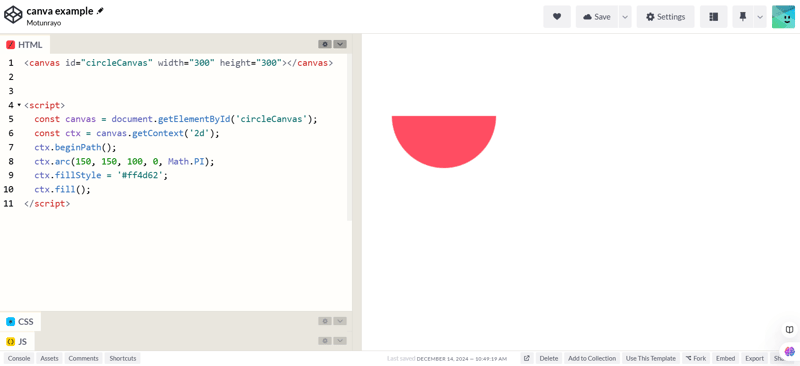
⚪️ Circle
These following methods are used in creating a circle:
- beginPath(): this method to begin a path.
- arc(x, y, radius, startAngle, endAngle, anticlockwise): this is for to create circle where x and y is for center coordinates of the center, radius is the radius of the circle, startAngle and endAngle which is an angle for the circle.
- Math.PI- This is used in creating a half circle while multiplying this by 2 will give a full circle


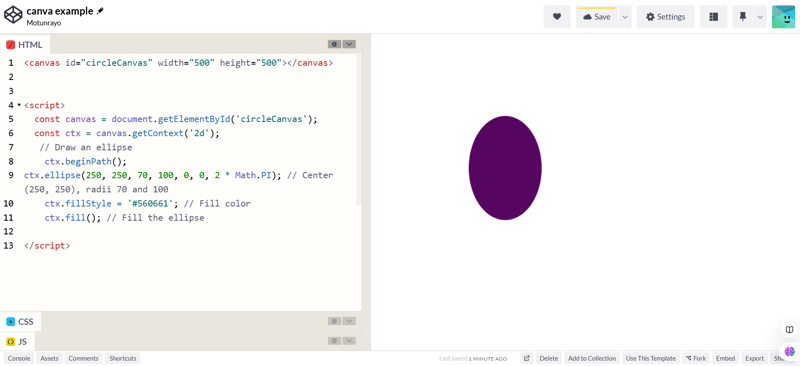
? Ellipse
This shape uses the same types of methods but uses;
-ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, counterclockwise): where
-x and y are the center coordinate of the ellipse,
-radiusX and radiusY is the horizontal and vertical radii of the
ellipse,
-rotation displays the rotation of the ellipse in radians,
-startAngle and endAngle indicate the start and end angles for the
drawing, in radians and
-counterclockwise which is optional with the value of true or false
(default is false).

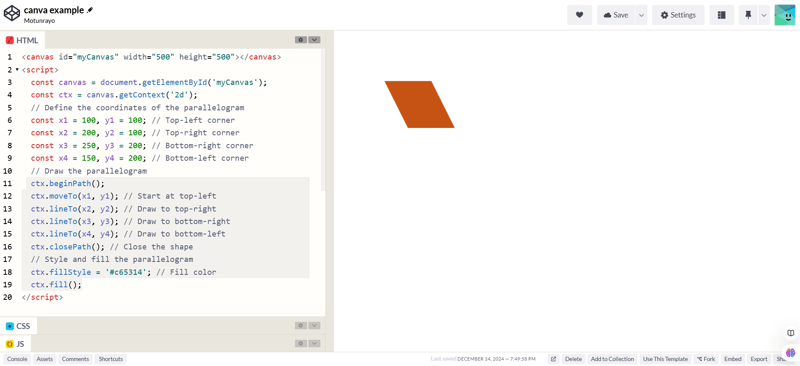
? Parallelogram
This shape uses the following methods;
- beginPath to start a new drawing path and moveTo(x, y) to set the first corner since the shape has 4 sides with 4 corners.
- lineTo to draw the lines which will connect them together since there are 4 sides.

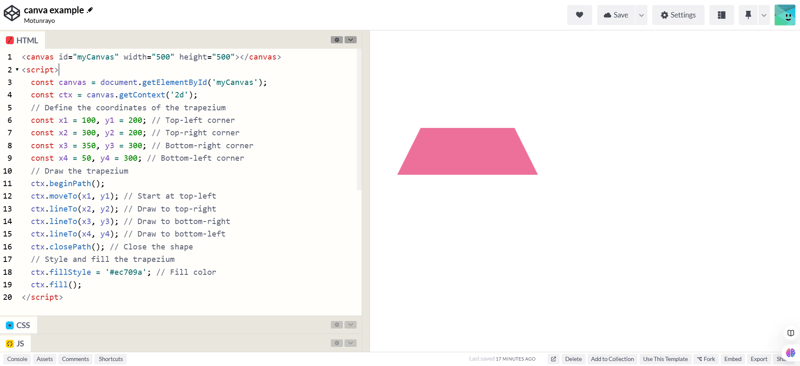
? Trapezium
This shape is quite similar to parallelogram, they utilize the same methods in drawing them. The only different about them is the values of the coordinates.

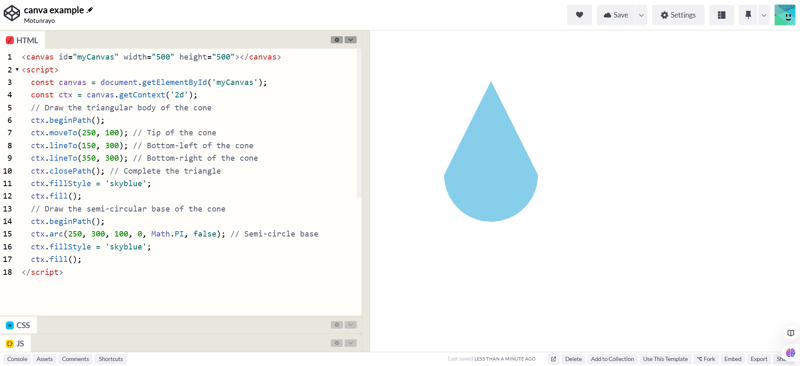
? Cone
This shape combines the methods of drawing triangle with the methods of the semi circle.

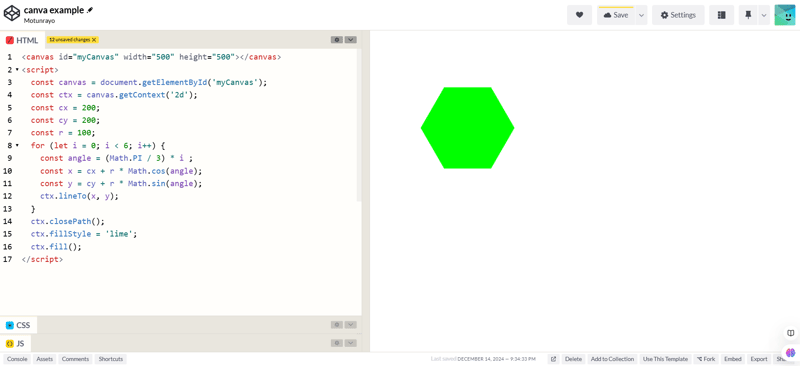
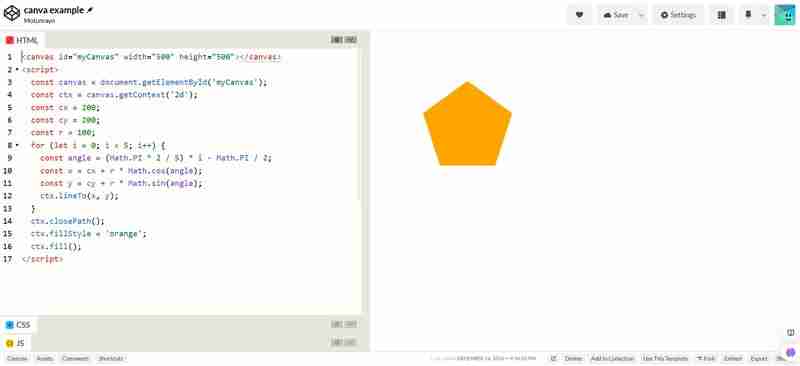
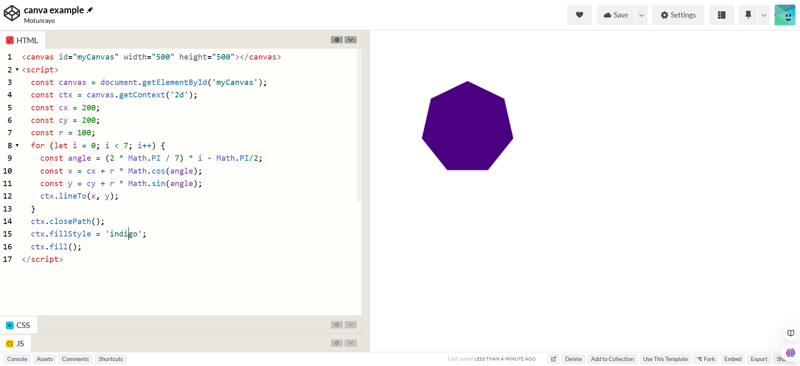
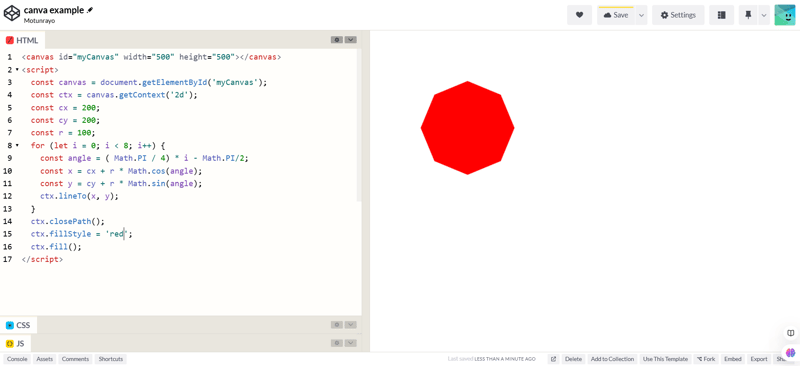
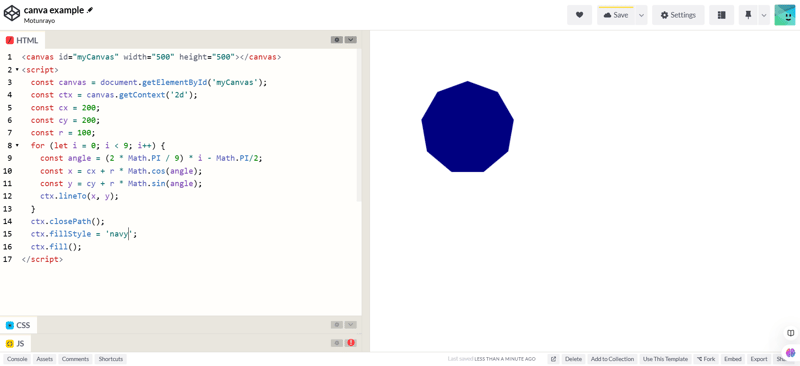
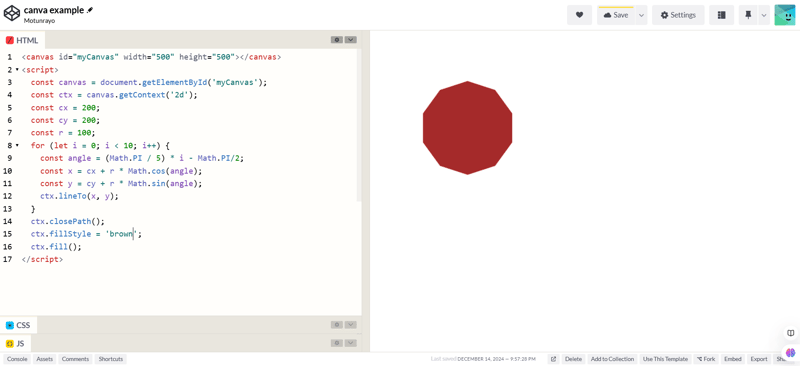
? Polygon
To create a polygon, you need to determine the sides of the shape since there are different number of sides.
These following methods are used in creating a polygon:
- beginPath(): this method is to create a new shape.
- closePath(): this method is to end the shape.
- cx: its value for the center of x co-ordinates.
- cy: its value specifies the center for y co-ordinates.
- radius: radius of the shape.
To get the angle, you have to calculate with this formula by dividing the circle into two;
1 |
|
- pentagon

hexagon

heptagon

- octagon

- nonagon

- decagon

Conclusion
Finally, we have come to the end of this article. The shapes we created have series of methods in drawing them.
Thank you for reading. Connect with me on
Linkedin
X
The above is the detailed content of How to create shapes with HTML canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1656
1656
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript does not require installation because it is already built into modern browsers. You just need a text editor and a browser to get started. 1) In the browser environment, run it by embedding the HTML file through tags. 2) In the Node.js environment, after downloading and installing Node.js, run the JavaScript file through the command line.