 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions
EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions
EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions
In API development, assertions using scripts play a crucial role; however, their complexity can act as a barrier to learning, often giving developers a frustrating experience. Specifically, the code required to check for certain responses is often verbose and difficult to understand, imposing a steep learning curve on new team members. This complexity can lead to slower development speeds and challenges in code reviews.
Innovation in EchoAPI for Cursor: Visual Assertions
To address this, EchoAPI for Cursor introduces its visualization feature for assertions. This innovative capability visually represents the assertion process and allows for easy setup through drag-and-drop or simple selections, significantly reducing the learning curve. Furthermore, intuitive operations enable efficient and rapid assertion configuration, greatly improving the development process.
What is EchoAPI for Cursor?
EchoAPI for Cursor is a lightweight REST API client extension designed specifically for Cursor. This tool emphasizes simplicity, a clean design, and local storage capabilities, all offered for free. It is ideal for developers looking to quickly design and debug APIs.

Types of Assertions Supported by EchoAPI for Cursor
EchoAPI for Cursor supports a variety of assertion types that can validate diverse elements, including:
- Response JSON: Validate the content of responses in JSON format.
- Response XML: Verify response data in XML format.
- Response Text: Evaluate plaintext responses.
- Response Header: Check HTTP header information in the response.
- Response Cookie: Assertions targeting cookies.
- Code: Confirm status codes.
- Response Time: Assess response times.
- Temporary Variables: Custom evaluations using temporary variables.

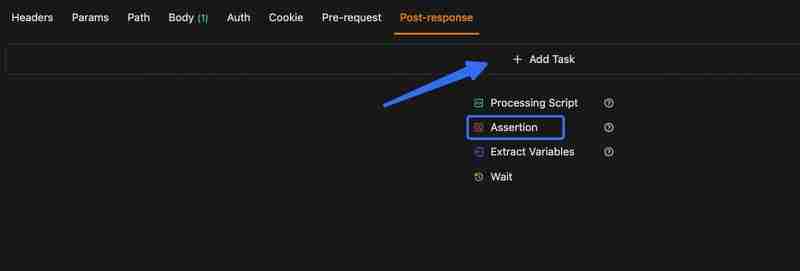
Adding Assertions

Displaying Results

Real-World Examples of Visualization Assertions
The following scenarios demonstrate how to use the visualization assertions effectively:
- Assertion that the Status Code is 200 Set "200" in the status code box and simply confirm if it’s OK.

- Confirming the Content-Type is application/json In the Response Header settings, select that the Content-Type is application/json, and click the confirmation button.


- Ensuring Response Time is Under 1000ms Utilize the response time slider and set it to "under 1000ms," then decide if it’s abnormal.

- Verifying keyboardId in the Response Body is 12345 Check the keyboardId field is 12345 in the visual interface of the Response JSON or Text editor.

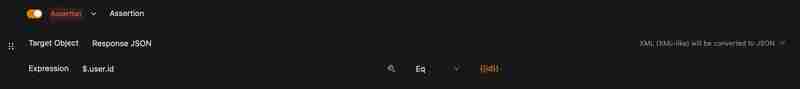
Using Conditional Assertions
When using conditions such as Eq (equal), NEq (not equal), LT (less than), LTE (less than or equal), GT (greater than), GTE (greater than or equal), Contains, or NContains (does not contain), you can enter comparison values in the input box and also utilize variables, for example: {{key}}.

If the condition is Regex (regular expression matching), you can input the regular expression in the box, such as /[a-z]*d*/ to match the expected pattern.

For conditions such as In (member of a set) or NIn (not a member of a set), you can enter multiple items by splitting them with the enter key.

Conclusion
The visualization feature for assertions in EchoAPI for Cursor sets a new standard for API testing. This system eliminates the hassle of script-based assertions, providing an intuitive and efficient testing environment. As a result, the overall development speed and accuracy of the entire team improve, enabling rapid feedback and effective error handling. Consequently, developers can focus more on enhancing product quality.
The above is the detailed content of EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing



