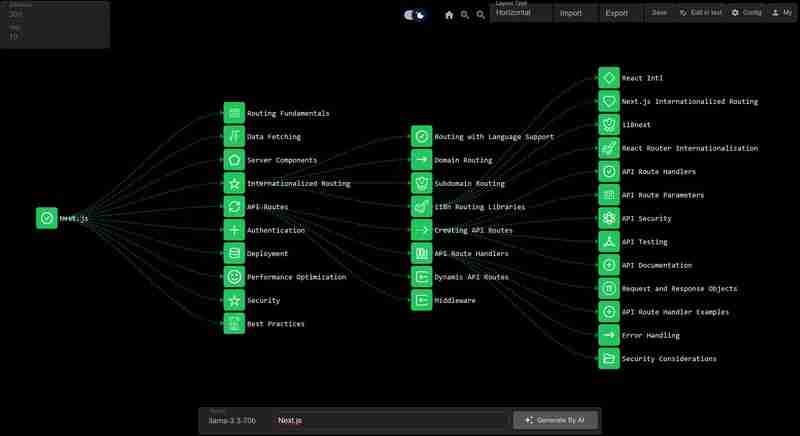
Roadmap for Next.js

Next.js
Next.js is a React framework for building full-stack web applications. You use React Components to build user interfaces, and Next.js for additional features and optimizations. More Info
Routing Fundamentals
The skeleton of every application is routing. This page will introduce you to the fundamental concepts of routing for the web and how to handle routing in Next.js. More Info
Best Practices
best practices for building a Next.js application. More Info
Routing with Language Support
Next.js provides built-in support for internationalized routing through the use of language codes in the URL. More Info
Domain Routing
Domain routing is another approach to handle internationalization, where each language has its own domain. More Info
Subdomain Routing
Subdomain routing is similar to domain routing but uses subdomains for each language. More Info
i18n Routing Libraries
There are several libraries available that can help with internationalized routing, such as next-i18next and react-i18next. More Info
Creating API Routes
To create an API route in Next.js, you need to create a new file inside the pages/api directory. The file name will determine the API route's path. For example, a file named users.js will create an API route at /api/users. More Info
API Route Handlers
API Route handlers are functions that handle incoming HTTP requests. In Next.js, you can use the req and res objects to handle requests and send responses. More Info
Dynamic API Routes
Dynamic API routes allow you to create API routes with dynamic parameters. For example, you can create an API route that handles requests to /api/users/:id. More Info
Middleware
Middleware functions can be used to perform tasks such as authentication, logging, and caching. In Next.js, you can use middleware functions to modify the behavior of your API routes. More Info
React Intl
A popular library for internationalization in React applications. It provides a set of components and APIs to handle formatting, translation, and routing for i18n. More Info
Data Fetching
how to fetch data in Next.js. More Info
Next.js Internationalized Routing
Next.js provides built-in support for internationalized routing. This page will introduce you to the fundamental concepts of i18n routing in Next.js and how to handle it. More Info
i18next
A popular library for internationalization that provides a complete set of tools for handling translation, formatting, and routing for i18n. More Info
React Router Internationalization
React Router provides a set of APIs to handle internationalization and routing. This page will introduce you to the fundamental concepts of i18n routing in React Router and how to handle it. More Info
API Route Handlers
API route handlers are functions that handle API requests and send responses. You can use middleware functions to handle authentication, logging, and other tasks. More Info
API Route Parameters
API route parameters are used to pass data from the client to the server. You can use route parameters to handle dynamic API routes. More Info
API Security
API security is crucial to protect your API from unauthorized access. You can use authentication and authorization middleware to secure your API routes. More Info
API Testing
API testing is essential to ensure that your API routes are working correctly. You can use testing frameworks like Jest and Cypress to test your API routes. More Info
API Documentation
API documentation is important to provide information about your API routes to developers. You can use tools like Swagger and API Blueprint to generate API documentation. More Info
Request and Response Objects
The request and response objects are the core of any API Route Handler. They provide information about the incoming request and allow you to send responses back to the client. More Info
API Route Handler Examples
There are many examples of API Route Handlers, including handling form data, uploading files, and authentication. More Info
Server Components
a new approach to building server-rendered React applications. More Info
Error Handling
Error handling is an important aspect of API Route Handlers. You can use try-catch blocks to catch and handle errors, and return error responses to the client. More Info
Security Considerations
API Route Handlers should be designed with security in mind. This includes validating user input, protecting against common web vulnerabilities, and using secure protocols for authentication and authorization. More Info
Internationalized Routing
how to handle internationalized routing in Next.js. More Info
API Routes
how to create API routes in Next.js. More Info
Authentication
how to handle authentication in Next.js. More Info
Deployment
how to deploy a Next.js application. More Info
Performance Optimization
how to optimize the performance of a Next.js application. More Info
Security
how to secure a Next.js application. More Info
RoadMap URL
The above is the detailed content of Roadmap for Next.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.




