RabbitScout: A Modern, Open-Source Dashboard for Managing RabbitMQ
Have you ever wished for a more intuitive, visually engaging way to manage RabbitMQ beyond the default Management UI? As much as I appreciate RabbitMQ’s robustness, the existing interface can feel a bit dated when it comes to day-to-day monitoring and operations. That’s why I built RabbitScout: a modern, open-source dashboard designed to streamline your RabbitMQ experience.
Why RabbitScout?
A few weeks ago, I found myself frequently switching between the RabbitMQ Management UI and various CLI tools. While it’s functional, I wanted something cleaner—a tool that could give me real-time metrics at a glance, help me quickly manage queues, and do it all with a polished, modern interface.
RabbitScout emerged from that need. It’s currently a work-in-progress, but it’s already shaping up to be a friendlier alternative for RabbitMQ management tasks.
Key Features
- Real-Time Metrics: See total messages, message rates, and queue statistics updated live.
- Queue Management: Easily list queues, filter them, inspect messages, purge or delete queues, and even publish messages directly from the UI.
- Responsive UI & Theme Support: Enjoy a clean, modern interface optimized for both desktop and mobile, with the option to switch between light and dark modes.
- Secure Sessions: Log in with your RabbitMQ credentials, and trust that sessions are managed securely with HTTP-only cookies.
- Future-Ready: Plans are underway to add binding management, advanced connection/channel controls, and more robust analytics and visualizations.
Under the Hood
RabbitScout is built with:
Next.js 14 & React: Taking advantage of the App Router and server components for data fetching and secure API handling.
TypeScript: Ensuring type safety and a more predictable development experience.
Tailwind CSS & shadcn/ui: Quickly building a cohesive, responsive, and accessible UI with reusable components.
RabbitMQ Management API: Leveraging RabbitMQ’s built-in management APIs to retrieve metrics and perform actions.
This stack allowed me to separate the UI logic from the server-side data fetching cleanly. For instance, server components fetch queue data and metrics without exposing credentials to the client. This approach makes the dashboard more secure and maintainable.
Getting Started
Ready to give it a try? Here’s how you can spin it up locally:
git clone https://github.com/Ralve-org/RabbitScout.git
cd RabbitScout
npm install
cp .env.example .env
Open .env and provide your RabbitMQ host, port, credentials, and other configuration details. Once that’s done:
npm run dev
Now head over to and log in with your RabbitMQ credentials (for localhost, guest/guest works by default).
Screenshots
Light Mode Dashboard:

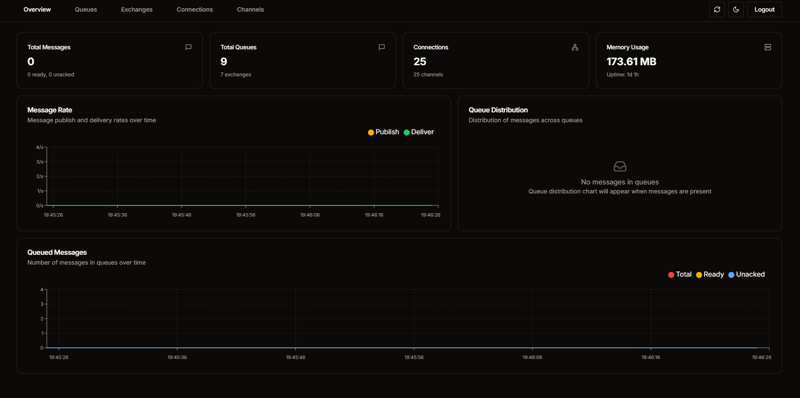
Dark Mode Dashboard:

These examples show the main dashboard page, where you can monitor message rates, queue distribution, and system memory usage—all updated in real-time.
Current Limitations & Roadmap
What’s missing right now?
Binding Management: Currently in development, you’ll soon be able to create, edit, and manage bindings through the UI.
Advanced Connection/Channel Controls: Features like force-closing connections and richer channel metrics are on the way.
Enhanced Analytics & Notifications: More graphs, notifications, and improved search capabilities are planned.
I’m actively working on these improvements, and suggestions are welcome!
Contributing
As an open-source project, RabbitScout thrives on community input. Whether you want to suggest a feature, report a bug, improve documentation, or contribute code, I’d love your help.
Ways to contribute:
Open an Issue: Found a bug or have a cool idea? Let me know.
Submit a PR: Feel free to tackle an existing issue or propose a new feature.
Improve Documentation: Even a small tweak helps make the project more accessible.
GitHub Repository:
https://github.com/Ralve-org/RabbitScout
Let’s Make RabbitMQ Management Better Together
RabbitScout started as a personal project to simplify my own workflow, but I hope it can benefit others looking for a more intuitive RabbitMQ dashboard. Check it out, play around, and let me know what you think. Your feedback, contributions, and stars :) can shape its future.
Thanks for reading! If you have any questions, comments, or suggestions, feel free to drop them below. Let’s build a better RabbitMQ management experience together.
The above is the detailed content of RabbitScout: A Modern, Open-Source Dashboard for Managing RabbitMQ. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.




