A Complete Guide: How to Use Environment Variables in Postman
When utilizing Postman's environment features, it's essential to understand the role of environment variables. What exactly are Postman environment variables, and how can you use them effectively? In this article, we'll dive into what Postman environment variables are and provide a comprehensive guide on how to utilize them.
What Are Postman Environment Variables?
Postman environment variables are variables associated with a specific environment in Postman. These variables represent configuration values or data used during API development and testing. By using environment variables, you can dynamically set values for request URLs, headers, body data, and more. This allows for easy switching and reuse of API endpoints, parameters, and authentication details.
Types of Environment Variables
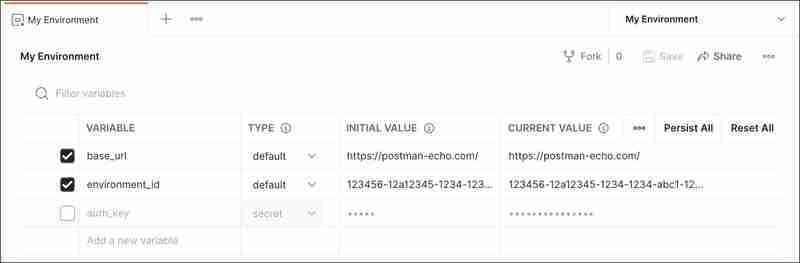
When setting up environment variables in Postman, you can choose between two types:
- Default Type: A plain text variable without additional properties.
- Secret Type: Similar to passwords, these variables hide both initial and current values across all workspaces to prevent unintentional disclosure of sensitive data.

Examples of Using Environment Variables
Environment variables are vital in various scenarios during API development. For example:
- Test Data: Define data used in test scenarios (e.g., test user information) as common variables to reuse the same data across different test cases. Then, if test data changes, simply update the variable value to reflect those changes everywhere.
- Environment-Specific Settings: Use common variables to define different settings for various environments (e.g., development, staging, production). This makes it easy to switch configurations when changing environments.
How to Use Environment Variables in Postman
Adding New Environment Variables
When you create an environment in Postman, you can add environment variables easily:
- From the left menu, select Environments and switch to your desired environment.
- In the VARIABLE form, input the variable name, type, and initial value.

- Click Save to apply your changes.
Utilizing Environment Variables
Environment variables can be used throughout the Postman user interface in several ways:
- Dynamic Request URL: Utilize environment variables to switch the API base URL or set path/query parameters between different environments.
- Setting Headers and Authentication: Easily configure request header values and authentication tokens using environment variables, allowing for different values based on environment or user needs.
- Dynamic Body Data: Set data within the request body dynamically using environment variables. For example, you can customize requests with variables for username or password.
You use environment variables in Postman's collections or request fields by enclosing them in double braces ({{variable_name}}). This tells Postman to replace the variable with its corresponding value.

By using Postman's environment variables, you enhance flexibility and efficiency in testing and development. They enable quick swapping of settings between different environments and improve reuse capabilities across various scenarios.
EchoAPI: A Powerful Alternative for Managing Environment Variables
EchoAPI is an ultra-lightweight collaboration tool for API development that simplifies the process of setting and utilizing environment variables compared to Postman. With EchoAPI’s intuitive interface, you can easily manage your environments and variables.
Easy Environment Variable Configuration
Similar to Postman, EchoAPI allows you to set environment variables with very straightforward operations. You can fix values as constants or set them as dynamic values based on your requirements.

One-Click Environment Switching
Switching between environments in EchoAPI is effortless. Simply click the dropdown menu in the top right corner to toggle between the necessary environments with just one click.

Full Compatibility with Postman
Moreover, EchoAPI is fully compatible with Postman's format. You can export your Postman collections and import them directly into EchoAPI. This means you can use your Postman environment variables within EchoAPI without losing any data.
- Use the Export Collection feature in Postman to completely export your collection data.

- EchoAPI supports various formats. Select Postman to perfectly import your data.

- EchoAPI can perfectly parse your Postman data, allowing for immediate use of specifications, environments, variables, schemas, and more directly within the tool.

Conclusion
Understanding and utilizing environment variables in Postman is crucial for efficient API testing and development. With the introduction of EchoAPI as a robust alternative, managing environments and variables becomes simpler and more intuitive, especially for teams looking to enhance collaboration and productivity.
Feel free to explore both tools to see which best fits your workflow!
The above is the detailed content of A Complete Guide: How to Use Environment Variables in Postman. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




