TanStack Table Explained: Everything You Need to Know
Introduction
In the world of modern web development, displaying data effectively and efficiently is a common challenge. Whether it's a simple list of users or a complex financial report, tables are essential. While there are many libraries available to handle tables in React, few offer the flexibility, performance, and ease of use that TanStack Table does.
TanStack Table, previously known as React Table, has quickly become the go-to solution for developers needing powerful and customizable table components. TanStack is not only compatible with React but it also supports Angular, Lit, Qwik, Solid, Svelte, Vue, and also Vanilla JavaScript/TypeScript.
In this blog post, we'll dive into what makes TanStack Table stand out, explore its core features, and provide a hands-on example to get you started.
What is TanStack Table?
TanStack Table is a lightweight, highly customizable, and headless UI for building powerful tables & data grids. By "headless," we mean it comes with all the core functionality and logic for table operations without any user interface. This gives us total control over our table's appearance while also taking advantage of the built-in functionality.
Why choose the TanStack table?
Choosing a table library for your project can be confusing as so many options are available online. Here’s why TanStack Table might be the best fit for your next project:
1. Performance
When our dataset is large managing it efficiently becomes crucial as we also have to take performance into account. TanStack uses features like Virtualization and Tree shaking which are methods for optimising performance. It also optimizes rendering to ensure that even if there are tens of thousands of rows the performance is smooth.
Tree shaking is a process of optimising during final javascript bundling, it removes all the dead code or unused code from the bundle.
Virtualization or Windowing is a technique to improve performance by only rendering the items that are currently in view.
2. Adaptability
TanStack table supports headless architecture which allows us to be free from any built-in UI. Its high customizability lets us integrate it with any CSS framework or theme. This flexibility comes in very handy when design changes are required for almost every project.
3. Advanced Feature
TanStack Table supports a wide range of feature lists such as:
Sorting with customizable sort functions.
Built-in filters or custom filter logic.
Hide or unhide any column.
Built-in pagination logic.
Group rows by any criteria.
Dynamic resizing of columns.
Select rows with checkboxes or other UI elements.
4. Active Community and Support
TanStack Table is actively maintained and is supported by a great community. The documentation is precise and easy to understand.
Key challenges when using TanStack Table
Although TanStack Table offers many advantages, it also has some drawbacks.
Managing column width according to data length.
Making the table responsive for all screen sizes.
Debugging a custom build table using the TanStack table
Comprehensive documents can make it difficult to find quick answers.
The learning curve is steep.
Getting Started with TanStack Table
Let's start with a simple example. We'll create a basic table using TanStack Table.
Step 1: Install TanStack Table
First, let's install TanStack Table and its peer dependencies.
npm install @tanstack/react-table
Step 2: Set Up the Table
We'll start by setting up our table component. For this example, we’ll use a simple dataset of users.
import * as React from 'react';
import {
createColumnHelper,
flexRender,
getCoreRowModel,
useReactTable,
} from '@tanstack/react-table';
export type User = {
id: number;
name: string;
age: number;
email: string;
country: string;
subscription: string;
wallet_balance: number;
};
export const users: User[] = [
{
id: 1,
name: 'John Doe',
age: 35,
email: 'john.doe@example.com',
country: 'United States',
subscription: 'Premium',
wallet_balance: 150.25,
},
{
id: 2,
name: 'Alice Smith',
age: 28,
email: 'alice.smith@example.com',
country: 'Canada',
subscription: 'Basic',
wallet_balance: 50.75,
}
];
const columnHelper = createColumnHelper<User>();
const columns = [
columnHelper.accessor('name', {
header: () => 'Name',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('age', {
header: () => 'Age',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('email', {
header: () => 'Email',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('country', {
header: () => 'Country',
}),
columnHelper.accessor('subscription', {
header: 'Subscription',
}),
columnHelper.accessor('wallet_balance', {
header: 'Wallet balance',
}),
];
const Table = () => {
const [data, _setData] = React.useState([...users]);
const table = useReactTable({
data,
columns,
getCoreRowModel: getCoreRowModel(),
});
return (
<table>
<thead>
{table.getHeaderGroups().map((headerGroup) => (
<tr key={headerGroup.id}>
{headerGroup.headers.map((header) => (
<th
key={header.id}
>
{header.isPlaceholder
? null
: flexRender(
header.column.columnDef.header,
header.getContext()
)}
</th>
))}
</tr>
))}
</thead>
<tbody>
{table.getRowModel().rows.map((row) => (
<tr key={row.id}>
{row.getVisibleCells().map((cell) => (
<td key={cell.id}>
{flexRender(cell.column.columnDef.cell, cell.getContext())}
</td>
))}
</tr>
))}
</tbody>
</table>
);
};
export default Table;
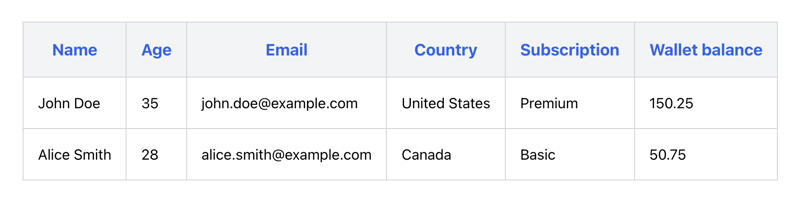
In the code above we have users data to populate the table. We are using createColumnHelper function to create columnHelper which is then used to define an array of columns. These columns decide how data will appear in the table. It creates columns according to the header we have provided. In this case, it is "Name," "Age," "Email," etc. We can customize cell rendering behavior by providing cell property. If it is not provided then it indicates that the default cell rendering behavior will be used.
useReactTable hook is used to set up a table component with data and column configurations. This configuration decides how data will be rendered in the table. We are using table.getHeaderGroups() and table.getRowModel().rows for generating the header and body of the table.
After some styling, the table would look like the below image:

Step 3: Customize accordingly
You can now start customizing the table according to your needs. You can add search, sorting, pagination, or any other features. TanStack provides the hooks and ease to add all this functionality. You can refer to their official documentation here.
Conclusion
TanStack's table could be a great option for your next table. Its headless UI makes design integration effortless and its rich feature set makes it simple to create pagination, sorting, filtering, and other features. For further clarity, explore additional examples in the documentation.
Happy coding!
Resources
- TanStack Table Documentation
We at CreoWis believe in sharing knowledge publicly to help the developer community grow. Let’s collaborate, ideate, and craft passion to deliver awe-inspiring product experiences.
Let's connect:
X/Twitter
LinkedIn
Website
This article is crafted by Prachi Sahu, a passionate developer at CreoWis. You can reach out to her on X/Twitter, LinkedIn, and follow her work on the GitHub.
The above is the detailed content of TanStack Table Explained: Everything You Need to Know. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript does not require installation because it is already built into modern browsers. You just need a text editor and a browser to get started. 1) In the browser environment, run it by embedding the HTML file through tags. 2) In the Node.js environment, after downloading and installing Node.js, run the JavaScript file through the command line.




