Understanding Mock API in JavaScript: A Beginner&#s Guide
Mock APIs are powerful tools that can significantly accelerate the development and testing of your applications. In this guide, we'll explore what mock APIs are, why they are essential, and provide a step-by-step tutorial on how to set up a mock API in JavaScript using Node.js and Express.js.

What is a Mock API?
A mock API simulates the behavior of a real API by providing predefined responses to specific requests. It acts as a stand-in for the actual API, allowing developers to continue building and testing their applications without having to wait for backend services to be completed.
Why Use Mock APIs?
Mock APIs are incredibly useful for several reasons:
- Speed Up Development: With mock APIs, frontend developers can start integrating APIs as soon as they begin coding, without waiting for backend services to be available.
- Thorough Testing: They allow for comprehensive testing of applications by providing consistent responses, enabling the testing of various scenarios and edge cases.
- Backend and Frontend Isolation: Mock APIs help isolate frontend development from the backend, reducing dependencies and potential integration issues.
- Improved Collaboration: Different teams can work in parallel without blocking each other, which enhances productivity and reduces project bottlenecks.
Getting Started with Mock APIs in JavaScript
Now, let's get hands-on. Here’s how you can set up a mock API using JavaScript and Node.js.
Step 1: Setting Up Your Project
First, create a new JavaScript project. If you’re using Node.js, you can start with the following commands:
mkdir mock-api-demo cd mock-api-demo npm init -y
Next, install Express.js, a popular web framework for Node.js:
npm install express
Step 2: Creating Your Mock API
Create a file named server.js in your project directory. This file will contain the code for your mock API.
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});
Run the server with:
node server.js
You now have a mock API running at http://localhost:3000/api/users that returns a list of users.
Advanced Mock API Techniques

Dynamic Responses
Sometimes, static responses aren’t enough. You might need your mock API to return different data based on the request. Let's enhance our previous example:
mkdir mock-api-demo cd mock-api-demo npm init -y
Now, you can request a specific user by their ID, and the mock API will return the corresponding user or a 404 error if the user is not found.
Delay Responses
To simulate network latency, you can introduce delays in your responses. This can be useful for testing how your application handles slow networks.
npm install express
Best Practices: Using Mock Services in EchoAPI
EchoAPI is a comprehensive tool for API interface design, debugging, and testing. It streamlines the development process by providing an integrated environment where developers can create, test, and validate their APIs efficiently. One of the key features of EchoAPI is its support for mock services, which allows developers to simulate API responses for effective testing. Below are the best practices for using mock services in EchoAPI, followed by a step-by-step guide on how to set up a mock API.

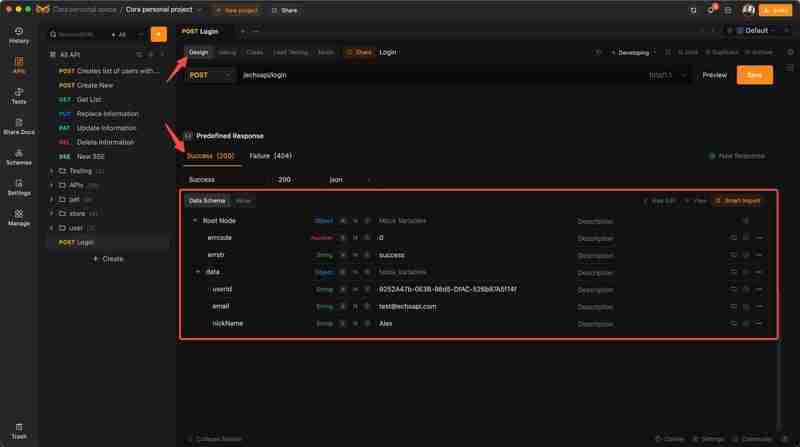
1. Create a New HTTP Request:
Define the URL as /echoapi/login.

2. Set Up Expected Responses:
Go to the design section and configure the expected responses.
For a successful response, configure the JSON as follows:
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});

For a failure response, configure the JSON as follows:
node server.js

3. Configure the Mock Triggering Conditions:
In the Mock section, set the triggering conditions for the request body. If "email"="test@echoapi.com" and "password"="123456", select the expected response as Success. For all other conditions, select Failure as the expected response.

4. Activate Mock Mode:
Enable mock services and switch to the mock environment before sending this API request.

Failure

By following these steps, you can efficiently set up and utilize mock services in EchoAPI, ensuring your application's frontend development and testing are streamlined and effective.
Real-World Use Cases

Frontend Development
When building a frontend application, you can use mock APIs to start working on features immediately, without waiting for the backend to be ready. This approach helps in parallel development and speeds up the overall process.
Automated Testing
Mock APIs are essential for automated testing. They provide consistent responses, making it easier to write reliable tests. Tools like Jest and Cypress can integrate with mock APIs to test various components and flows.
Prototyping
When creating prototypes or proofs of concept, mock APIs enable you to quickly set up the necessary backend interactions without investing time in building the actual backend services.
Conclusion
Mock APIs are not just a convenience—they are a critical component of modern software development. By leveraging mock APIs, you can speed up development, enhance testing, and improve collaboration among your team. Start integrating mock APIs into your projects today and experience the benefits firsthand!
The above is the detailed content of Understanding Mock API in JavaScript: A Beginner&#s Guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




