Restricting some syntax with ESLint
ESlint is a fantastic tool to make our code more consistent, and saves our teams a lot of time. There are a ton of plugins that handle most of the generic use cases, but sometimes we have some specific needs, and creating our own rule would take too much time.
For the simplest cases, when we just want to prohibit usage of a function (or anything else actually), we can leverage a default rule: no-restricted-syntax.
Understanding the Abstract Syntax Tree (AST)
Before writing our first selector, we need to understand the underlying system. The AST is simply a representation of a program in the form of nested objects (hence the "Tree" in AST), created by a "parser". It's very flexible because it can be easily read, queried and manipulated. The alternative would be to use regular expressions, but that would be very hard to read and write. So it's basically an intermediate step that allows every great things an IDE does by understanding our code.
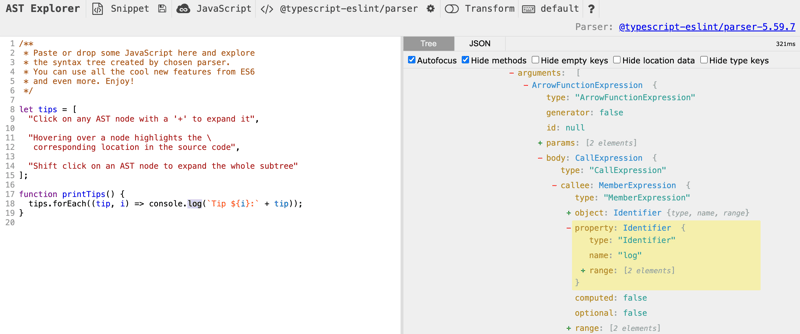
To understand how it works, we can play with the AST Explorer, a handy tool that shows a bit of code and its AST in parallel, where you can hover or click on any part of the code to highlight its corresponding AST part:

⚠️ Be careful to correctly select the parser when changing the language.
For instance, when writing Vue code, be sure to use the vue-eslint-parser in our case, because we want to write an ESlint selector. You could also inspect what the @vue/compiler-dom outputs, but you won't be able to query the resulting tree with an ESlint rule.
Creating a selector
The second helpful tool we'll need is the ESLint selectors documentation. It lists the expression we can use to query the AST, and it might feel familiar if you're used to work with CSS. It's based on the same "cascading" behavior, with matchers like descendants, siblings, node and attributes filtering, and so on. Here are some examples from the docs:
- AST node type: ForStatement
- attribute value: [attr="foo"]
- nested attribute: [attr.level2="foo"]
- field: FunctionDeclaration > Identifier.id
So, given this code:
It will generate the following AST using @typescript-eslint/parser:
In our case, we need to match a function call (CallExpression) which name is dayjs (Identifier with name property). We also need the direct descendant selector > to be sure we don't match any function call that whould have a dayjs identifier nested within. So the selector will be CallExpression > Identifier[name="dayjs"].
Examples
Simple function selector
Here's our selector to prevent dayjs usage without UTC that you can try live in the ESLint Playground:
Inside Vue templates
Here's another example that prohibits a (pretty hacky) way of setting local variables in templates in Vue templates (note that the rule is prefixed by vue/ because it needs the eslint-plugin-vue package):
By the way you can read more here about this weird trick that caused us a few reactivity issues in the past, so we decided to prohibit it altogether.
Using regex
This is the last example, where we had a case where we needed to forbid the usage of a specific set of translations, so we had to find the t (or any variation) function which has a first argument starting with exports.:
Conclusion
If you struggle to come up with the right selector, you could ask ChatGPT for help! It's good at explaining selectors too:

Also if you need to restrict imports only, it's simpler to use the no-restricted-imports rule:
This solution works great in the simplest situations, but it won't let you propose an autofix. For more complete solutions, a custom rule should be created instead.
Thanks to those rules, we save time by not repeating the same mistake twice!
The above is the detailed content of Restricting some syntax with ESLint. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Data update problems in zustand asynchronous operations. When using the zustand state management library, you often encounter the problem of data updates that cause asynchronous operations to be untimely. �...






