 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Angular - Streamlining Data Retrieval with Experimental Resource and rxResource APIs
Angular - Streamlining Data Retrieval with Experimental Resource and rxResource APIs
Angular - Streamlining Data Retrieval with Experimental Resource and rxResource APIs
Angular 19 introduces two exciting experimental APIs, resource and rxResource, designed to simplify asynchronous data retrieval and management. This article explores these APIs, diving into their functionalities and showcasing how they enhance developer experience (DX) for crafting reactive and efficient Angular applications. All API endpoints used in the article are from JSON Placeholder.
Born from a Vision: Asynchronous Data Loading with Signals
The idea behind these APIs originated from a pull request by Alex Rickabaugh. The core concept lies in utilizing Signals to manage the asynchronous loading of resources. While resource utilizes Promises, rxResource leverages Observables, catering to different developer preferences. Both APIs provide a WritableResource object, allowing you to update resource data locally.
A resource offers several signals to keep you informed about its state:
- Value: Provides the current data of the resource, representing the result of a query.
- Status: Reflects the resource's current state. Here's a breakdown of the various status types:

- Error: Provides details on errors encountered during data retrieval.
Creating a Resource
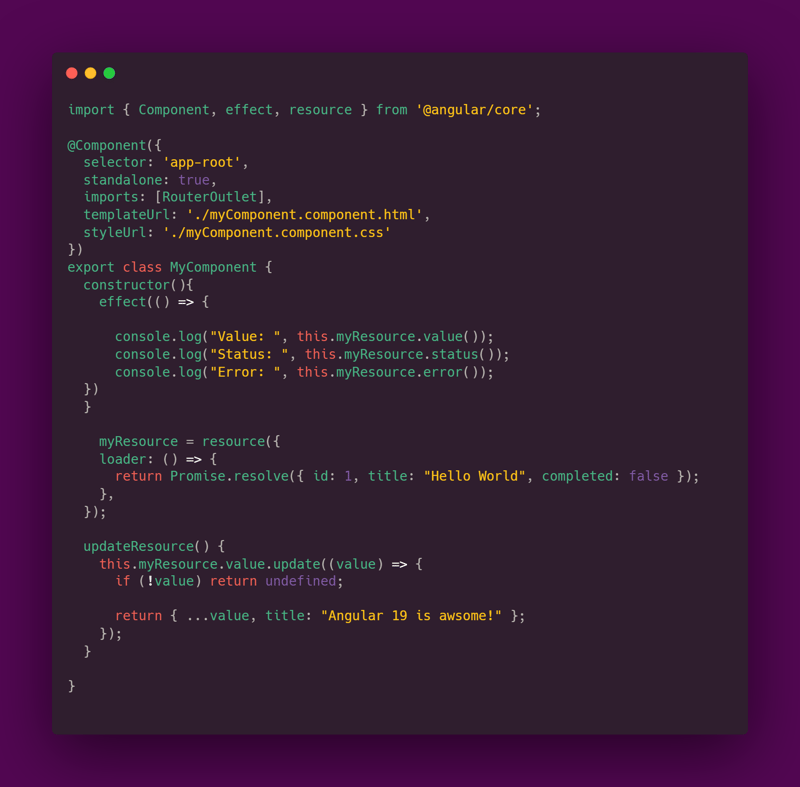
Instantiating a resource is simple:

This will result the following output. Notice how initially the status is "Loading" (2) and eventually it becomes "Resolved" (4).

Updating Resource Data Locally
To update a resource's data locally, leverage the update() method of the value signal. See the following template and component for reference:

The updateResource() function will update the value of resource locally with a different string.

This will produce the following output. Notice the status being "Local" (5) as it's value has been updated locally.

Refreshing a Resource
Let's create a Refresh button in our template and refresh a resource when the user clicks it.

The reload function in the code below triggers the resource loader to execute again. If user clicks Refresh button multiple times, the loader will be triggered only once until the previous request is finished. It is similar to exhaustMap in Rxjs.

Notice the status transitioning from "Reloading" (3) to "Resolved" (4) in the output below.

Data Based on Signals: Dynamic Resource Loading
Suppose you want to fetch posts based on an postId signal. You can achieve this by passing the signal as a request parameter to your endpoint:

By passing the signal postId as a request parameter, you can achieve dynamic data retrieval based on the postId value. Here's an example:

This will result in the following output:

While this approach works for initial data fetching, it lacks reactivity. Loaders in Angular's resource API are inherently untracked. This means that if a signal like postId changes after the initial resource creation, the loader won't automatically re-execute.
To overcome this limitation and ensure reactive behavior, we need to explicitly bind the signal to the resource's request parameter. This establishes a dependency between the resource and the signal, ensuring that the loader is triggered whenever the signal's value changes.
Let's create a button to update the signal postId to a random number.

Now, in the component, we add a method to update the signal postId to a random number. We also bind postId to the request parameter of our resource to ensure reactivity.

Handling Local Data Changes During Active Requests
When a local data change occurs while a resource is fetching data from a remote source, a potential race condition arises. To mitigate this, we can leverage the abortSignal() function to gracefully handle concurrent requests.
By providing an AbortSignal object to the resource's loader function, we can cancel ongoing requests if the signal is aborted. This is particularly useful when a new request is triggered before the previous one completes.
Here's a breakdown of the process:
- Local Data Change: A user modifies data locally, triggering a new request.
- Abort Signal: An AbortSignal is created and passed to the resource's loader.
- Request Cancellation: If the previous request is still in progress, it's canceled using the AbortSignal.
- New Request Initiation: The loader is invoked with the updated postId and the new AbortSignal.
- Data Fetching and Update: The new request proceeds, and the resource's value is updated with the fetched data.
Here's an example which will fetch data based on new value of signal and cancel the previous request in progress in case of multiple triggers.

Multiple Signal Dependencies: Reactive Resource Loading
A resource can be made reactive to changes in multiple signals, allowing for complex data fetching scenarios. By binding multiple signals to the resource's request parameter, the loader will be triggered whenever any of the dependent signals change.
Here's an example demonstrating this behavior where both postId and userId are being set by a random number and the resource is made reactive to changes in both the signals:

In the above example, the loader will be re-executed whenever either the userId or postId signal changes. This ensures that the resource always reflects the latest data based on the current values of its dependent signals.
Code Reusability with Resource Functions
To enhance code maintainability and promote a modular approach, consider creating reusable resource functions. These functions encapsulate the logic for creating resources with specific configurations, making them easily shareable across your application.
Here's an example of a reusable resource function:

In the example above, myResource can be used across different areas of your application, ensuring clean code and reusability.
RxResource: Leveraging Observables for Reactive Data Fetching
When working with Observables in your Angular application, the rxResource API provides a powerful mechanism for managing asynchronous data operations. Similar to the resource API, rxResource allows you to define resources that fetch data and emit it as an Observable.
Key Differences from resource:
- Observable-Based: rxResource leverages Observables to provide a stream of data, enabling more flexible and reactive data handling.
- No abortSignal: Since Observables can be easily unsubscribed, there's no need for an explicit abortSignal to cancel requests.
- First-Value-Only: The current implementation of rxResource only considers the first emitted value from the Observable. Subsequent emissions are ignored.
- Writable Resources: Like resource, rxResource allows you to update the local state of a resource using Observables.
Here's an example of a resource created using rxResource:

In this example, the loader will emit the posts as an Observable. You can subscribe to this Observable to react to data changes and perform necessary actions.
Conclusion
Angular's resource and rxResource APIs represent a significant step forward in simplifying asynchronous data operations. These APIs offer a declarative and concise approach to fetching and managing data, enhancing developer productivity and application performance.
While still in developer preview, these APIs hold the promise of revolutionizing the way Angular developers handle data retrieval. By leveraging Signals and Observables, these APIs provide a flexible and efficient mechanism for managing data flow and reactivity in Angular applications.
Github PR: https://github.com/angular/angular/pull/58255
Code repository: https://github.com/Ingila185/angular-resource-demo
Stackblitz Playground: https://stackblitz.com/edit/stackblitz-starters-hamcfa?file=src/main.ts
The above is the detailed content of Angular - Streamlining Data Retrieval with Experimental Resource and rxResource APIs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.



