How to Use the Sui TypeScript SDK
Sui is the chain of the moment, and although Move is the holy grail for writing smart contracts on Sui, the TypeScript support is significant. You can interact with and use Sui and most of the DeFi apps on the ecosystem with TypeScript.
In this tutorial, I’ll teach you how to interact with the Sui network via TypeScript. You’ll learn how to read the state of the blockchain, write transactions to the chain from your TypeScript programs.
Getting Started With Sui and TypeScript
The only prerequisite is that you’ll need basic JS/TS knowledge to run this tutorial smoothly. I’ll walk you through everything else.
First, create a new TypeScript project in your terminal and initialize a new Node.js project.
mkdir SuiTS cd SuiTS npm init -y
Install TypeScript as a development dependency if you don’t have it already.
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
Now, you can initialize a new TypeScript project. This command will create a tsconfig.json file with default options that you can customize for your project.
npx tsc --init
Open the tsconfig.json and paste these configurations.
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
Create a src directory where you’ll add your TypeScript files.
mkdir src touch src/index.ts
Finally, install the Sui TypeScript SDK with this command.
npm i @mysten/sui.js
You’re all set. You can start writing TypeScript programs that interact with the Sui blockchain.
Connecting to the Sui Blockchain
You must connect to a Sui blockchain to interact with the chain.
First, import getFullnodeUrl and SuiClient from the SDK client module.
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
Now, depending on your desired connection, you can use getFullnodeUrl to retrieve the full node URL of the Sui testnet, mainnet, localnet, or devnet; then, use the SuiClient to connect to the client instance.
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl('mainnet');
const client = new SuiClient({ url: rpcUrl });
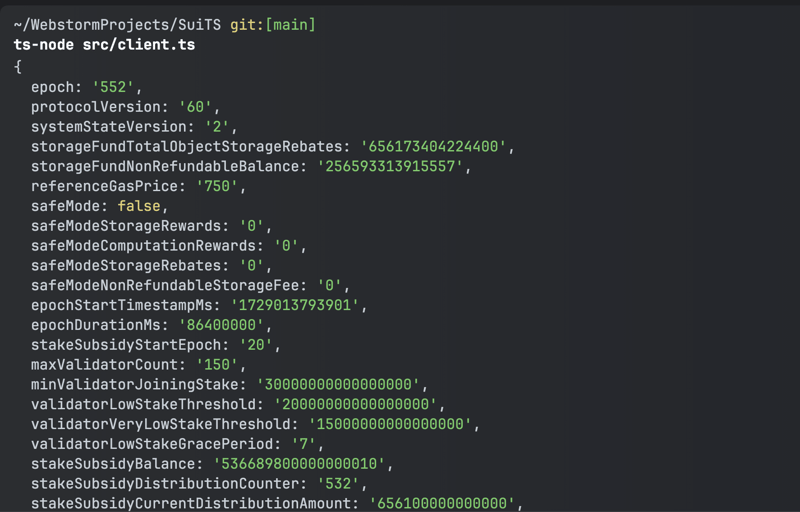
To test your connection, You can use the getLatestSuiSystemState to retrieve the latest state of the network.
// index.ts
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
async function getNetworkStatus() {
const currentEpoch = await client.getLatestSuiSystemState();
console.log(currentEpoch)
}
getNetworkStatus();
Now, transpile the TypeScript code to JavaScript and run it with this command:
ts-node index.ts
You should expect an output similar to this when you execute the command.

Creating a Sui Wallet
Creating a wallet is another popular operation that might be handy if you build on the Sui Network.
Here’s how to generate Sui wallet keypairs and retrieve the private and public keys from the Keypair.
import { Ed25519Keypair } from '@mysten/sui/keypairs/ed25519';
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
// random Keypair
const keypair = new Ed25519Keypair();
const publicKey = keypair.getPublicKey();
const privatekey = keypair.getSecretKey();
console.log(privatekey.toString());
console.log(publicKey.toSuiAddress());
The Ed25519Keypair function creates a new key pair. The getPublicKey and getPrivateKey methods give you access to the public and private keys, respectively.
Here’s the string output of the private and public keys I generated with the program:
mkdir SuiTS cd SuiTS npm init -y
I’m funding this wallet with 0.25 Sui for the next set of operations. Feel free to verify and scan the wallet. Do not send any funds; it’s just a dummy wallet.
Reading Sui Wallet Balances
You can use the getCoins function on your client instance to retrieve details on the coins in a wallet address.
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
The function returns details on the Sui coin alone and the details. The output is in MIST, the Sui gas token. 1 SUI equals 1 billion MIST.

The getAllCoins function can be used in the same way to get a list of all the coins in a wallet.
npx tsc --init
For this example, I traded some Sui for $FUD on Hop Aggregator, and here’s the output after running the program.

Send Coins or Objects
Finally, the interesting part is that you’ll learn to send transactions on the blockchain.
Let’s send some $FUD tokens to another wallet. This works for any coins on the Sui Network.
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
First, I checked that the wallet had some $FUD and split it for the transfer. The tx.transferObjects transfer the split coin to the specified address.
Finally, you need to sign the transaction with the client.signAndExecuteTransaction, and you can wait for the transaction with waitForTransaction to confirm the transaction went through
Conclusion
You’ve learned to interact with the Sui blockchain using the official TypeScript SDK. There’s so much you can build on Sui with your newly acquired knowledge, such as building wallets and bots.
You can take this further by learning how to interact with Move contracts on Sui to build more sophisticated dApps
The above is the detailed content of How to Use the Sui TypeScript SDK. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






