 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introducing sast-scan: A Lightweight SAST npm Package for JavaScript Security
Introducing sast-scan: A Lightweight SAST npm Package for JavaScript Security
Introducing sast-scan: A Lightweight SAST npm Package for JavaScript Security
 ?️ Secure Your JavaScript Code with Ease.
?️ Secure Your JavaScript Code with Ease.
Security is a critical aspect of software development, and as developers, we should all strive to ensure our applications are free of vulnerabilities. Introducing sast-scan, a simple yet powerful static application security testing (SAST) tool designed to scan JavaScript codebases for vulnerabilities.
In this post, I will walk you through what sast-scan is, how it works, and how it can help you maintain more secure code!
What is sast-scan?
SAST-scan is a lightweight static analysis tool that scans JavaScript files to help identify security vulnerabilities during the development process. It is built to be fast, easy to use, and ideal for developers looking to add a security layer to their codebase without complex configurations.
The tool scans your JavaScript files and provides feedback on potential vulnerabilities, allowing you to mitigate them before they reach production.
Features of sast-scan:
- - Lightweight and Fast: No unnecessary complexity or overhead.
- - Simple Integration: Add sast-scan to your projects with just a few commands.
- - JavaScript Focused: Built with JavaScript security in mind.
- - Open-Source: You can explore the code, contribute, or raise issues on GitHub.
How to Install and Use sast-scan:
- Install the package:
To install sast-scan, use npm:
npm install sast-scan
- Basic Usage: save file filename.js
import scanCode from 'sast-scan';
console.log(scanCode('const password = "12345";'));
Run file
node filename.js
Integrate the scanner into your project:
Here’s an example of how to integrate sast-scan into a React application:
import React, { useState } from 'react';
import scanCode from 'sast-scan'; // Import your npm package
const CodeScanner = () => {
const [code, setCode] = useState('');
const [results, setResults] = useState([]);
const handleScan = () => {
let vulnerabilities = [];
try {
vulnerabilities = scanCode(code); // Scan the code
} catch (error) {
console.error(`Error scanning code: ${error.message}`);
}
setResults(vulnerabilities);
};
return (
<div>
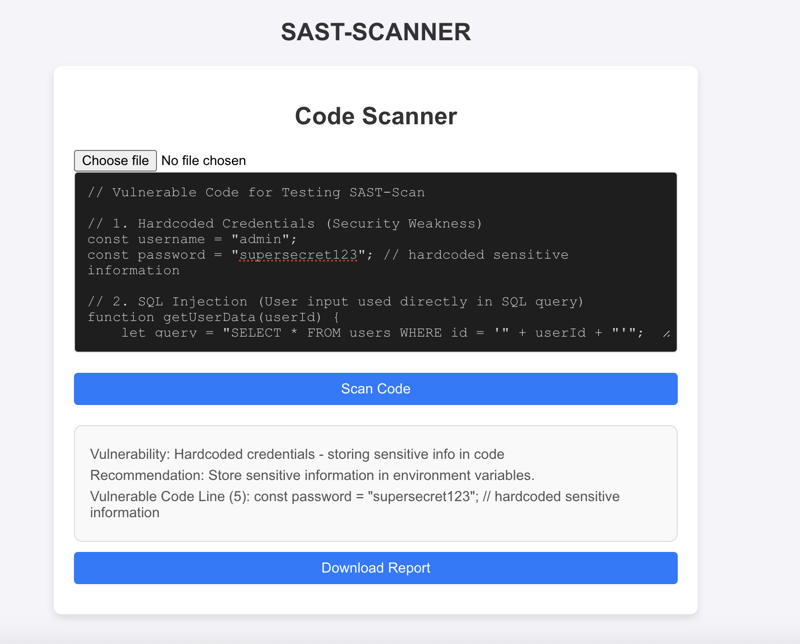
<h1>Code Scanner</h1>
<textarea
value={code}
onChange={(e) => setCode(e.target.value)}
placeholder="Enter code to scan"
/>
<button onClick={handleScan}>Scan Code</button>
<div>
{results.map((result, index) => (
<div key={index}>
<p><strong>Vulnerability:</strong> {result.message}</p>
<p><strong>Fix:</strong> {result.fix}</p>
<p><strong>Line Number:</strong> {result.lineNumber}</p>
</div>
))}
</div>
</div>
);
};
export default CodeScanner;
Output:
• Vulnerability: The vulnerability description
• Fix: Suggested fix
• Line Number: Line number of the issue
try now sast-scan
? Contributing & Collaboration
We’d love to have your contributions to improve sast-scan! Whether it’s reporting bugs, suggesting new features, or submitting pull requests, your feedback and help are greatly appreciated.
How to Contribute:
1. Fork the Repository: GitHub Repo 2. Clone the Repo:
git clone https://github.com/ankitchaurasiya84/sast-scan
3. Create a New Branch:
git checkout -b feature-branch-name
Make your changes, then commit and push:
git commit -m "Brief description of changes" git push origin feature-branch-name
Submit a Pull Request:
We will review and provide feedback.
If you’re passionate about code security and improving JavaScript tooling, let’s collaborate! Feel free to reach out via GitHub Issues to discuss ideas or improvements you’d like to see.
GITHUB
NPM
or Try my SAST Scanner React Project

This post provides an overview of sast-scan, its installation process, and a quick example of how to use it in a React app. It’s designed to attract attention from developers who need a lightweight SAST tool for JavaScript security.
The above is the detailed content of Introducing sast-scan: A Lightweight SAST npm Package for JavaScript Security. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing



