Callbacks
In JavaScript we have different ways to handle asynchronous calls.
It allows you to handle asynchronous tasks like fetching data from a server, reading files, or waiting for an event.
Callbacks
This is a function that calls to another function.
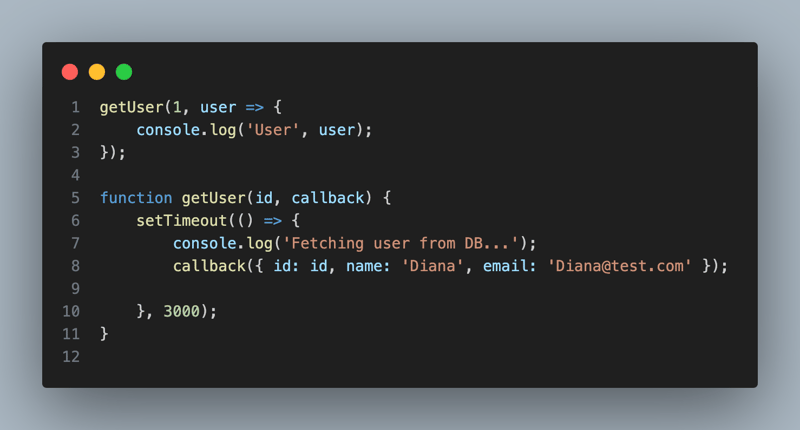
Let's see an example so we can understand it better:

- Calling getUser() with an id and callback function that will print users id, name and email. The callback will be executed once the asynchronous getUser operation completes.
The getUser() Function:
id: This is the id of the user you want to retrieve passed from the getUser(1, ...) call.
callback: This is the function that will be called after the "user data" is retrieved (simulated here by the setTimeout() function).
Inside the setTimeout() function the callback() function is called after the delay, passing a mock user object as its argument: { id: id, name: 'Diana', email: 'Diana@test.com' }.
Execution Flow:
- getUser(1, user => { console.log('User', user); }); is called.
- Inside getUser(), a 3-second delay is triggered using setTimeout().
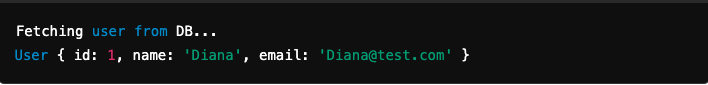
- After 3 seconds: The message 'Fetching user from DB...' is logged to the console. The callback function is invoked with the user object { id: 1, name: 'Diana', email: 'Diana@test.com' }.
- The callback function logs User and the user object to the console.
Final Output:

Callback Hell
Callback hell pattern - this happens when multiple asynchronous operations depend on each other, leading to deeply nested callbacks. As the nesting increases, the code becomes harder to read, maintain, and debug. Let's see an example:

Let's break it down:
- Fetching the User: Here, we initiate the first asynchronous call, getUser(1), which simulates fetching user data from a database. Once the data is fetched, the callback function is executed, logging the user details to the console.
getUser(1, user => {
console.log('User', user);
// ...
});
Fetching the User's Orders:
Inside the callback for getUser(), we make another asynchronous call to getOrders(user.id), simulating fetching the user's orders from the database. This requires nesting another callback inside the first one. Once the orders are fetched, the orders are logged.
getUser(1, user => {
console.log('User', user);
// ...
});
- Fetching the Order Details: After fetching the orders, we need to get the details of one specific order (orders[1]). This leads to a third level of nesting, where getOrdersDetails() is called to fetch the order details, and then logs them to the console.
getOrders(user.id, orders => {
console.log(`${user.name}'s orders`, orders);
// ...
});
Code Structure (Nesting):

Notice how each asynchronous operation depends on the previous one, resulting in a deeply nested structure. Making the code difficult to:
Read: It’s hard to follow the flow of the logic when callbacks are deeply nested.
Error handling: It's difficult to handle errors at multiple levels of callbacks.
3.Debug: Identifying where an error occurs becomes more complex when many levels of callbacks are involved.
Also it makes the code "Tight coupling" - each function depends on the previous one’s output, which means that the code is tightly coupled, reducing reusability.
Result:

Avoiding Callback Hell:
Callback hell can be avoided by using modern JavaScript features like Promises and async/await. These methods allow asynchronous code to be written in a more readable, sequential manner.
The above is the detailed content of Callbacks. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




