What Is White Box Testing? Techniques, Types and Examples

What is White Box Testing?
White box testing, also known as clear-box, glass-box, or structural testing, is a software testing method where the internal structure, design, and code of an application are tested. Unlike black box testing, which focuses solely on inputs and outputs, white box testing requires knowledge of the underlying code to create tests that validate its logic, flow, and performance.
This method is commonly used to ensure that code functions as expected, logic paths are correctly followed, and potential vulnerabilities or defects are identified early in the development lifecycle.
How White Box Testing Works
White box testing involves analyzing the internal code of a system and testing each function, module, or component to ensure it performs according to expectations. Testers or developers write test cases with full access to the source code, which allows them to validate individual functions, loops, conditionals, and data flows.
Example:
Imagine a simple function in Python that checks if a number is even or odd:
def is_even(num):
if num % 2 == 0:
return True
else:
return False
In white box testing, you would write test cases that cover all code paths, including passing both even and odd numbers to the function. Additionally, you might test edge cases like zero or negative numbers.
Key Techniques Used in White Box Testing
- Statement Coverage: This technique ensures that every line of code is executed at least once during testing. 2.** Branch Coverage:** Each conditional branch (e.g., if or else statements) in the code must be executed to verify all outcomes.
- Path Coverage: All possible paths through the code, including loops, must be executed to ensure that the logic works as expected.
- Control Flow Testing: Validates the flow of control (sequence) between different code segments or functions to detect any logical issues.
- Data Flow Testing: Focuses on how data variables are initialized and used across the code to identify potential errors. Steps Involved in White Box Testing
- Understand the Code: The tester needs a deep understanding of the code, architecture, and logic to identify paths and conditions to test.
- Create Test Cases: Based on the code, the tester creates test cases that cover all possible logic branches, edge cases, and potential vulnerabilities.
- Execute Tests: The tests are run to validate that the code behaves as expected for all inputs and conditions.
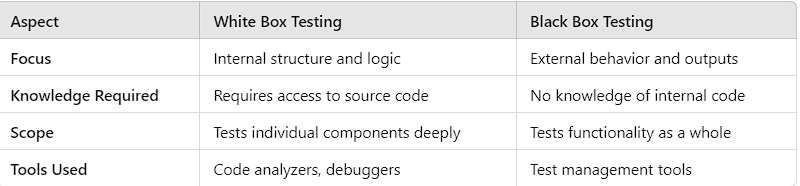
- Analyze Results: Any failures or unexpected outcomes are documented, and the code is fixed before re-running the tests. Examples of White Box Testing • Unit Testing: Verifying individual functions or methods to ensure they return the expected output. • Integration Testing: Testing interactions between multiple modules to confirm data flow and logic across components. • Security Testing: Identifying vulnerabilities, such as SQL injection risks or buffer overflows, by analyzing the source code. Advantages of White Box Testing • Comprehensive Code Coverage: Ensures that all code paths and logic are tested, reducing the chances of bugs. • Early Detection of Defects: Since tests are written at the code level, issues are identified and fixed early in development. • Optimized Code: Testing reveals dead code, redundant conditions, or performance bottlenecks that can be optimized. • Improved Security: Exposes hidden vulnerabilities within the source code, leading to more secure software. Disadvantages of White Box Testing • Requires In-depth Code Knowledge: Testers must have a good understanding of the programming language and codebase. • Time-Consuming: Writing comprehensive tests for all logic paths can take significant time and effort. • Maintenance Overhead: When code changes frequently, test cases need to be updated to stay relevant. • Not Suitable for Large Systems Alone: White box testing often needs to be combined with black box testing to validate the system holistically. White Box Testing vs. Black Box Testing

Both approaches are complementary—white box testing ensures that individual code components work correctly, while black box testing verifies that the system meets user requirements.
When to Use White Box Testing
White box testing is most effective in the following scenarios:
• Unit Testing: During development to test individual functions or methods.
• Integration Testing: When multiple modules need to work together seamlessly.
• Security Testing: To identify code-level vulnerabilities like injection attacks or buffer overflows.
• Performance Optimization: When code needs to be optimized by identifying bottlenecks or redundant logic.
Tools for White Box Testing
Several tools can assist developers with white box testing:
• JUnit (for Java): Helps with unit testing of individual functions.
• pytest (for Python): A popular testing framework for Python.
• SonarQube: Analyzes code quality and detects bugs.
• JaCoCo: A code coverage tool for Java applications.
Conclusion
White box testing plays a crucial role in building reliable, high-performance software. By focusing on the internal code structure, it helps identify hidden bugs, improve logic, and optimize code performance. While it requires in-depth knowledge of the codebase, it complements other testing methods such as black box testing to ensure a robust application.
The above is the detailed content of What Is White Box Testing? Techniques, Types and Examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.




