Is TypeScript Worth the Hype? A JavaScript Developer's Perspective.
Let's begin with what is Typescript?
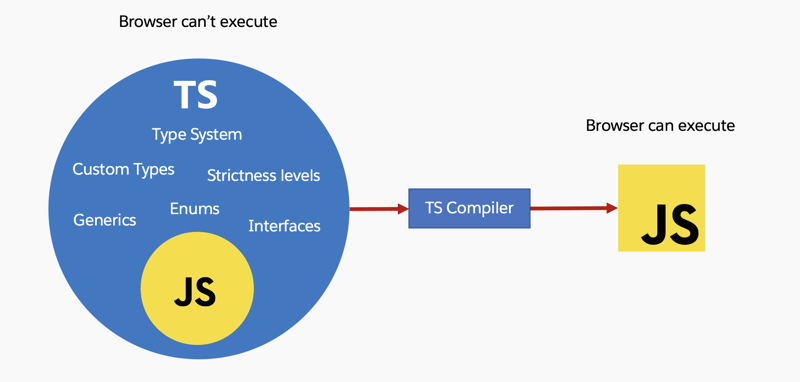
TypeScript is a strongly typed superset of JavaScript, developed and maintained by Microsoft. It adds static typing to JavaScript, enabling developers to catch errors early during the development phase, before code is executed at runtime. However, its should be noted that , browsers and most JavaScript environments do not understand TypeScript directly, so the TypeScript code needs to be converted into standard JavaScript for it to run.

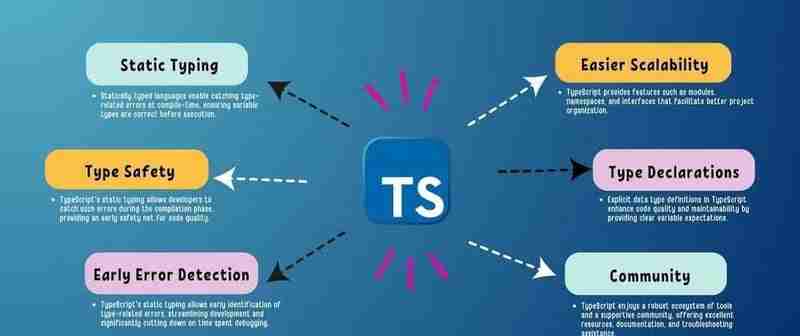
Why Typescript?
1. Static Typing:
- Type Safety: TypeScript allows you to specify types for variables, function parameters, and return values, helping to catch errors at compile time rather than at runtime.
- Reduced Bugs: By enforcing type checks, TypeScript minimizes common runtime errors, leading to more robust applications.
2. Enhanced Readability and Maintainability:
- Clear Contracts: The explicit nature of type definitions serves as documentation, making it easier to understand the expected behavior of functions and objects.
- Self-Documenting Code: The use of interfaces and types makes the code more descriptive, which is particularly beneficial when revisiting code after some time or when onboarding new team members.
3. Improved Tooling and IDE Support:
- Intelligent Autocompletion: Modern IDEs provide better autocompletion, navigation, and refactoring tools for TypeScript, significantly enhancing developer productivity.
- Real-Time Error Checking: TypeScript’s compiler checks for errors as you write code, allowing you to fix issues immediately rather than discovering them later during runtime.
4. Object-Oriented Features:
- Class-Based Programming: TypeScript supports object-oriented programming features, such as classes, inheritance, interfaces, and access modifiers, enabling better code organization and encapsulation.
- Encapsulation: Access modifiers (public, private, and protected) provide greater control over class properties and methods, promoting encapsulation and better design patterns.
5. Support for Modern JavaScript Features:
- Latest ECMAScript Features: TypeScript allows you to use modern JavaScript features (like async/await, destructuring, etc.) while also providing type safety, even if the target environment doesn’t support these features natively.
- Backward Compatibility: TypeScript can compile down to various JavaScript versions (ES5, ES6, etc.), ensuring compatibility with older environments.
6. Generics and Advanced Types:
- Reusability: TypeScript’s support for generics enables the creation of reusable components and functions that can work with any data type while maintaining type safety.
- Complex Type Definitions: TypeScript offers advanced types, such as unions and intersections, providing more flexibility in defining variable types.
7. Better Collaboration:
- Consistent Code Quality: Type definitions and interfaces create a more consistent coding standard across teams, making it easier for team members to collaborate effectively.
- Reduced Knowledge Gaps: The explicit nature of TypeScript can help bridge knowledge gaps between team members, especially when onboarding new developers.
8. Error Prevention and Debugging:
- Catch Errors Early: TypeScript helps catch type-related errors during development, reducing the number of bugs that make it to production.
- Enhanced Debugging: The presence of types can make it easier to debug issues, as you have a clearer understanding of what types of data each function or component is expecting.

何时使用 TypeScript?
- 大型代码库:对于复杂的应用程序,类型安全可以帮助管理代码复杂性并减少错误。
- 团队项目:在协作环境中,TypeScript 提供清晰的合同和文档,改善团队成员之间的沟通。
- 长期维护:如果您预计持续开发,TypeScript 有助于随着时间的推移维护和重构代码。
- 动态内容:对于处理复杂数据结构或 API 的应用程序,TypeScript 有助于定义预期的形状和类型。
- 更好的工具:如果您希望在 IDE 中改进自动完成、错误检查和重构支持。
何时不使用 TypeScript?
- 小型项目:对于简单的脚本或一次性项目,TypeScript 的开销可能不合理。
- 快速原型:如果您需要快速迭代,JavaScript 的动态特性可能会加快开发速度。
- 资源有限:如果团队缺乏 TypeScript 经验,学习曲线可能会减慢初始进度。
- 没有长期计划:在预计不会维护或扩展的项目中,JavaScript 可能就足够了。
结论
JavaScript 非常适合小型项目、快速原型设计以及灵活性和快速迭代优先的情况,而 TypeScript 更适合大型项目、企业级应用程序或长期可维护性和减少运行时错误至关重要的情况。
The above is the detailed content of Is TypeScript Worth the Hype? A JavaScript Developer's Perspective.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




