 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The performance of your react application is important: Fundamentals useCallback
The performance of your react application is important: Fundamentals useCallback
The performance of your react application is important: Fundamentals useCallback
useClback Hook
We will learn how to cache a function in react. You may need to use useCallback for the performance of your application.
Before you start reading the article, I have a request from you. You can like and share my article. This is very important to me. I am a freelance developer.I can dig your personal website. I can write articles in the field of web development. I can prepare PDF and presentation.
Contact me :
https://www.fiverr.com/zonayovic
Mail : zonaykara@gmail.com
useCallback is a React Hook that lets you cache a function definition between re-renders.
const cachedFunction = useCallback(function, dependencies)
- Call useCallback at the top level of your component because you can't call it inside loops and conditions. If you have to call it, extract it to a new component and move the state to it.

Parameters
const cachedFn = useCallback(function, dependencies)
Function : The function value you want to cache. It can take any argument and return any value. React will return your function to you during initial rendering. On subsequent renders, if the dependencies have not changed, React will give you the same functionality again. If the dependencies have changed, it gives you the function you passed during rendering and stores it in case it can be used again later.
Dependencies : all reactive values referenced within the code. Reactive values; It can have props, state, and any variables and functions declared directly in your component body. React will compare each dependency to its previous value using the Object.is comparison algorithm. If the dependencies have changed, the function will return again.
Usage
Skipping re-rendering of components
To optimize, sometimes it's a good idea to cache functions you pass to subcomponents. Let's first examine how to do this, and then look at the situations in which it is useful.
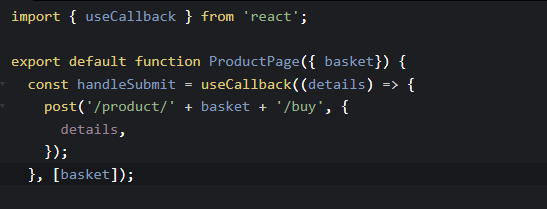
Wrap it in the useCallback Hook to cache a function

You need to pass two things to useCallback:
A function you want to cache.
A list of dependencies used inside your function, containing every value in your component.
Conclusion
We learned how to cache a function in react. You may need to use useCallback for the performance of your application. Now you know how to use it
The above is the detailed content of The performance of your react application is important: Fundamentals useCallback. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





